标签:info 方向 html gray otto png 三角形 round top
盒子模型应该是html+css非常重要的内容,网页开发中必然会用到,但到最近我才真正的理解盒子模型的意义。

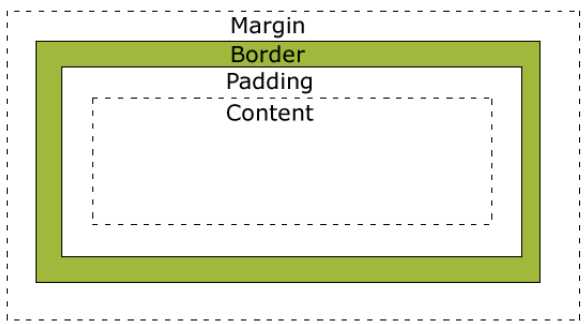
内容说明:
Margin(外边距): 清除边框区域。Margin没有背景颜色,它是完全透明。
Border(边框): 边框周围的填充和内容。边框是受到盒子的背景颜色影响。
Padding(内边距): 清除内容周围的区域。会受到框中填充的背景颜色影响。
Content(内容): 盒子的内容,显示文本和图像。
其实整个盒子模型的大小=content内容区+padding内边距(上下左右)+border边框(上下左右)+margin外边框(上下左右)
当你定义一个div标签,高是100px,宽是100px,设置padding内边距是100px,外边距margin100px,边框border是50px,那盒子的高是100+100*2+100*2+50*2=600px
盒子本身的大小是100*100,但加上了元素后,发现盒子本身的大小在扩大。
代码尝试部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> #d1 { width: 300px; height: 300px; background-color: lightcoral; /* 边框 */ border: 50px solid lightseagreen; /* 外边距 */ margin: 50px; /* 内边距 */ padding: 50px; } #d2 { width: 300px; height: 300px; background-color: lightcoral; } #d3 { width: 300px; height: 300px; background-color: lightgoldenrodyellow; } </style> </head> <body> <div id="d1"> <div id="d3"></div> </div> <div id="d2"></div> </body> </html>
与标准盒子模型的刚刚相反,除了margin外边距和标准盒子模型元素显示方式一样,其padding内边距,border边框是向里收缩,不扩大div盒子大小。
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <strong>代码尝试部分</strong> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>怪异盒子模型</title> <style> div { width: 300px; height: 300px; background-color: lightcoral; /* TODO box-sizing - 设置当前盒子模型 TODO * content-box - 默认的盒子模型 TODO * 设置内边距和边框时 - 向外扩充 TODO * 实际的宽度 = width + padding + border TODO * border-box - 怪异盒子模型(由IE提出来的) TODO * 设置内边距和边框时 - 向里收缩 TODO * 实际的宽度 = width */ box-sizing: border-box; padding: 50px; border: 50px solid lightslategray; } </style> </head> <body> <div></div> </body> </html>
代码中可以看出添加的属性box-sizing: border-box;
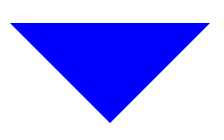
<!DOCTYPE html> <html> <head> <style> .triangle { width : 0; height: 0; border : 100px solid transparent; border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/ } </style> </head> <body> <div class="triangle"></div> </body> </html>

标签:info 方向 html gray otto png 三角形 round top
原文地址:https://www.cnblogs.com/yoyowin/p/12208307.html