标签:一个 技术 是什么 gui 详细介绍 cts 提升 margin doc
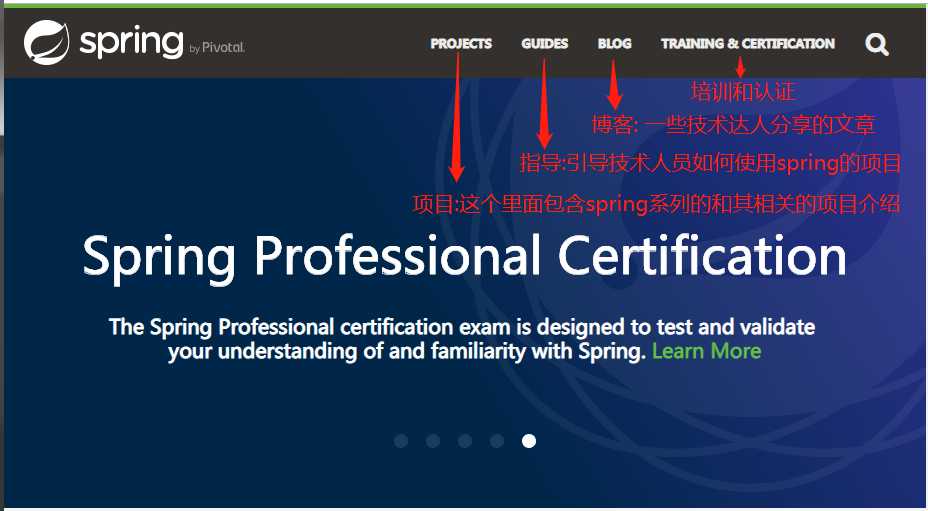
进入官网首先看到的是官网的轮播和首页导航,其中首页导航有四个, 下图有详细介绍, 随后也会单独讲解个导航包含的内容,本文只介绍前两个导航栏的内容, 本文只负责介绍官网的页面结构和文章用到的页面的内容翻译来辅助官网内容结构的讲解, 不做具体技术文档的解释, 以后有机会了再做解释. 好了开干.

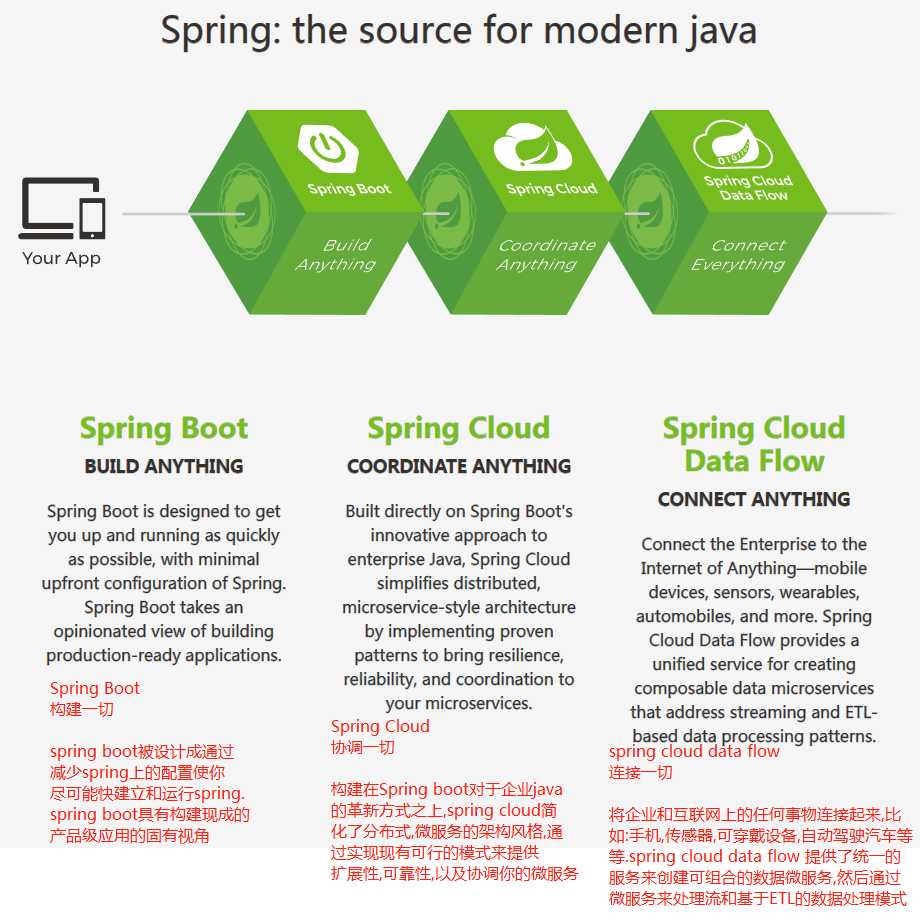
看完导航栏后我们先往下滚动可以看到spring全家桶中的三个明星产品:spring boot,spring cloud,spring data flow和一个居中的标题spring:the source for modern java(spring:现代化java的源头. 后面我们去看看这个源头是怎么让java变的现代化的)

看完了全家桶后提供的功能后心里是不是感觉,牛逼, 666, 碉堡了. 什么云呀,微服务呀统统带回家, 技术吹水能力瞬间升华, 装逼必备呀.
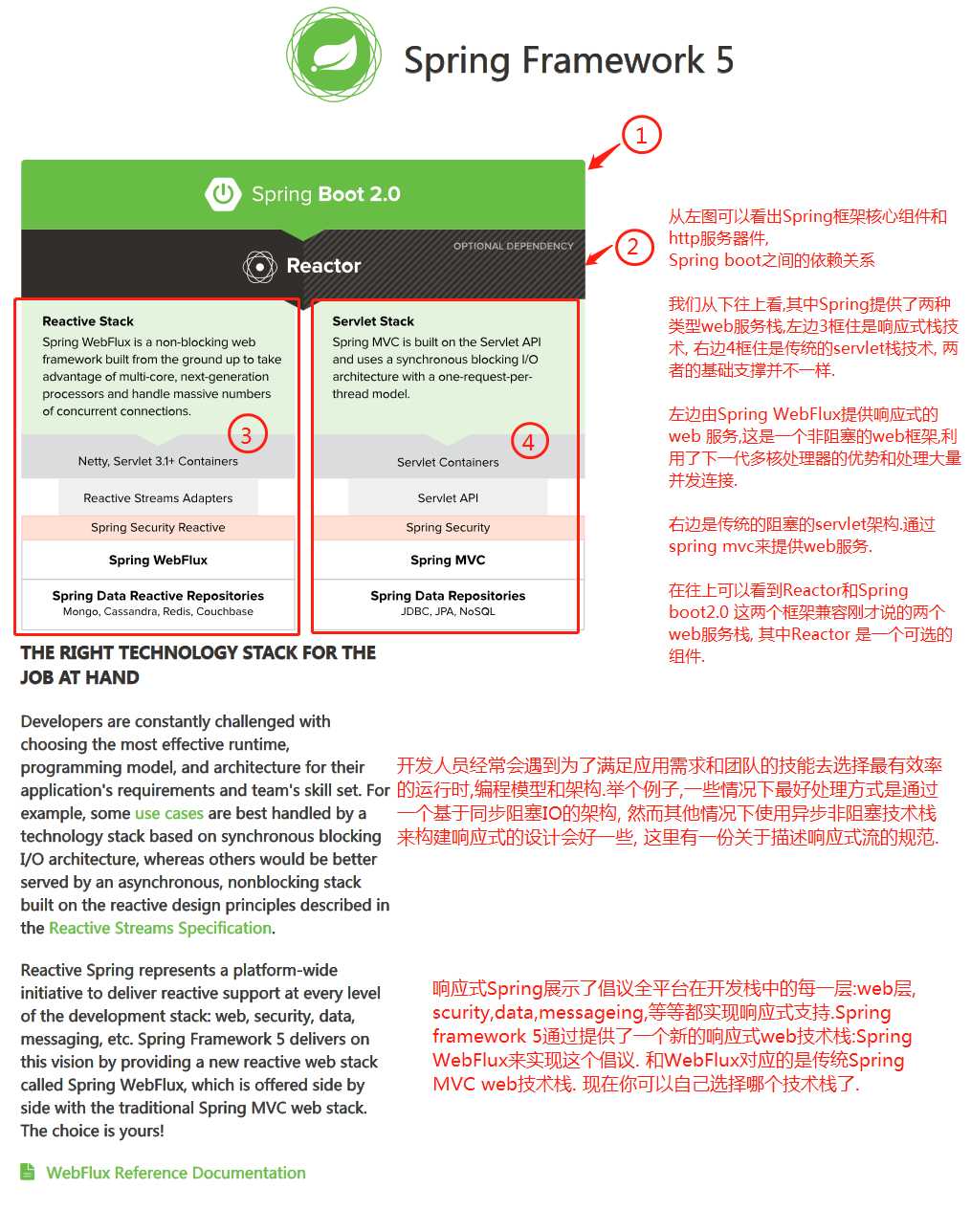
按捺住我们内心的小兴奋,我们再往下看(答应我这会不要再想云和微服务了), 原来是大名鼎鼎的 Spring Framework 5, 这可是Spring的核心, Spring就是从这个核心开始发家的, 这个很重要, 后面我们还会在导航栏中Project链接中看到它.

路过这朴实无华的Spring Framework 5, 是不是感觉里面的种种有些老生常谈, 惊不起内心丝毫波澜, 唯有那响应式还能让你勃然一笑,细细玩味其中奥妙.
好了, 回过神来, 继续玩下看.

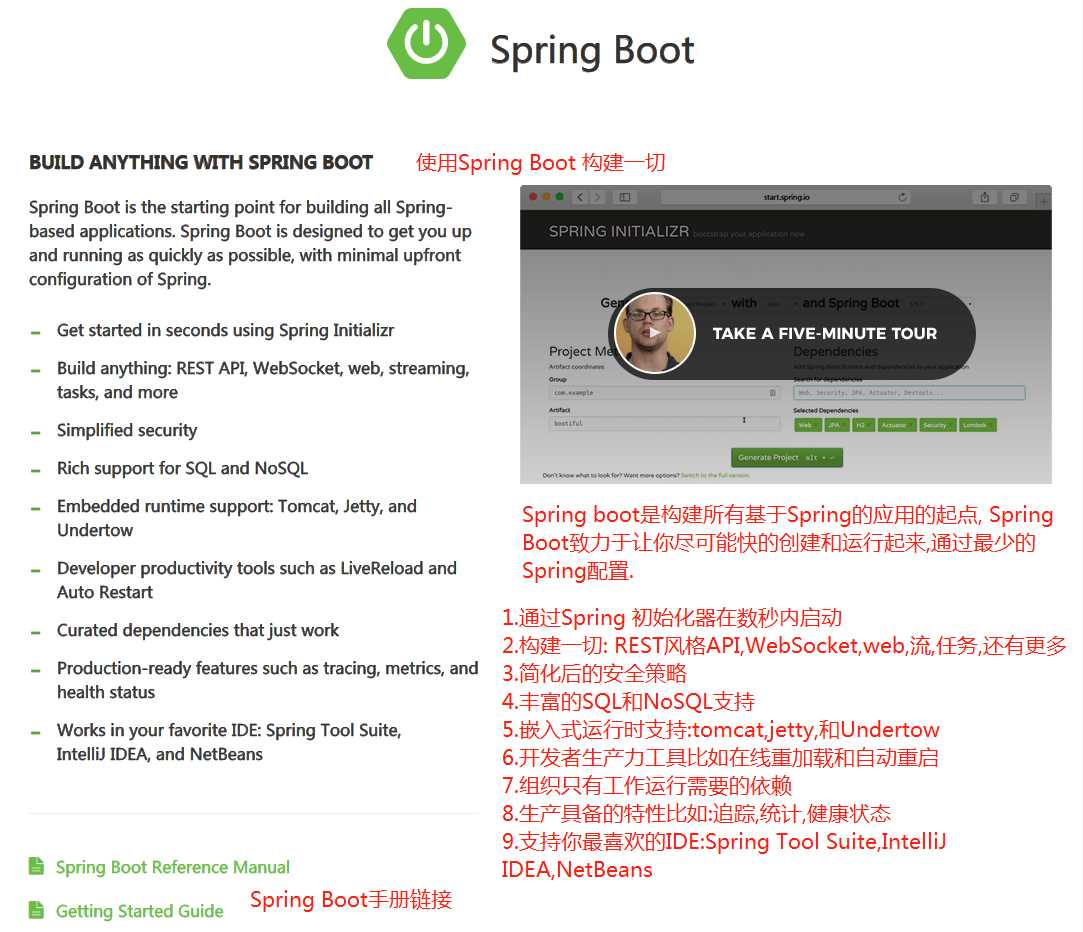
看过这个Spring Boot介绍, 完全就是索然无味嘛, 这些东西Spring Framework也有好不好, 不过这个内嵌的Web服务器运行时还算有点感觉, 感觉马上就要成为嵌入式开发工程师了, 死阔以.
...
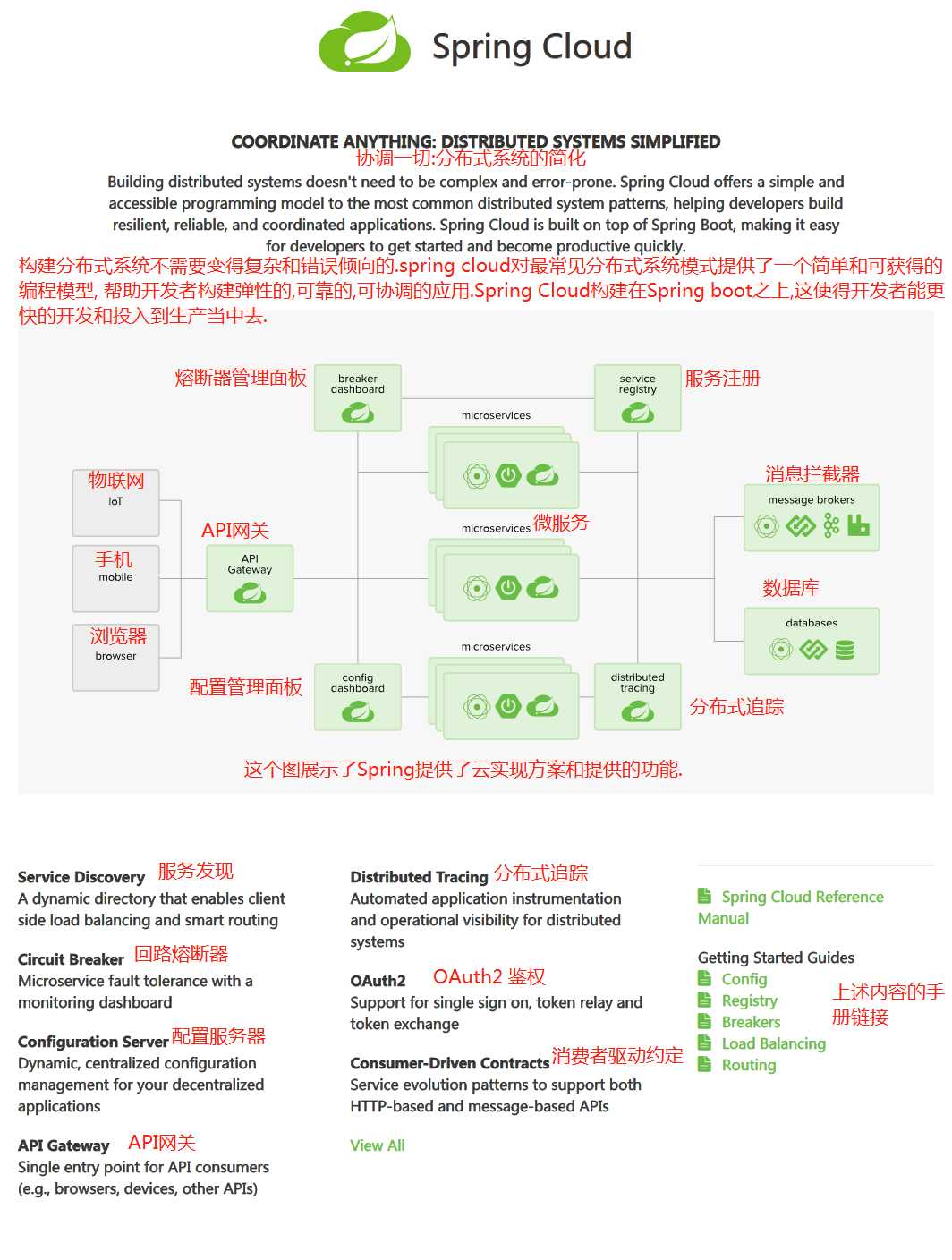
继续向下看, 卧槽, 是什么这么刺眼, 是云,云,云...
单单看这张图就感觉能吹三十秒, 哦不对, 是三十分钟.
好了,进入嘴炮模式, 看看这三十分钟怎么吹, 各位看官请看下图.

荡胸生成云,决眦入归鸟,会当凌绝顶,一览众山小.除了让你感觉到牛逼两个字, 剩下的都是懵逼吧.嘿嘿嘿
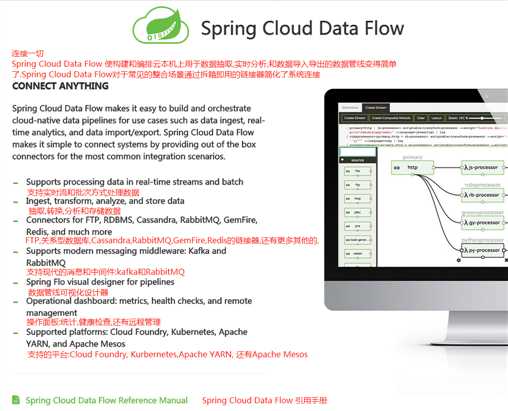
来来来,懵逼进行时, 下面还是云相关的, spring提供的基于Spring云的数据处理应用. 这个功能也相当强大.不知道你们还有么有信心看下去, 啧啧啧

好了, 首页的内容到此已经介绍完毕, 看完以后心里有么有逼数你们心里都清楚的很, 不过这只是开头, Spring为了保证每个Spring的使用者心里面都有点逼数, 在其他栏目里面还有更为详细的介绍, 为了让大家逼格满满,导航栏的Project和Guides介绍了更细的描述和使用教程. 看来Spring还是很贴心的, 为了让大家更好吹爆他们家的产品,文档这块做的确实是到位, 深藏功与名啊, 哈哈哈.
先来看下Project的下面的内容, 看下图

Project发现这个套餐有点多, 一次肯定吃不下啊, 不过越靠前的菜越硬, 咱们选下位于第二位置的Spring Framework来尝尝如何.
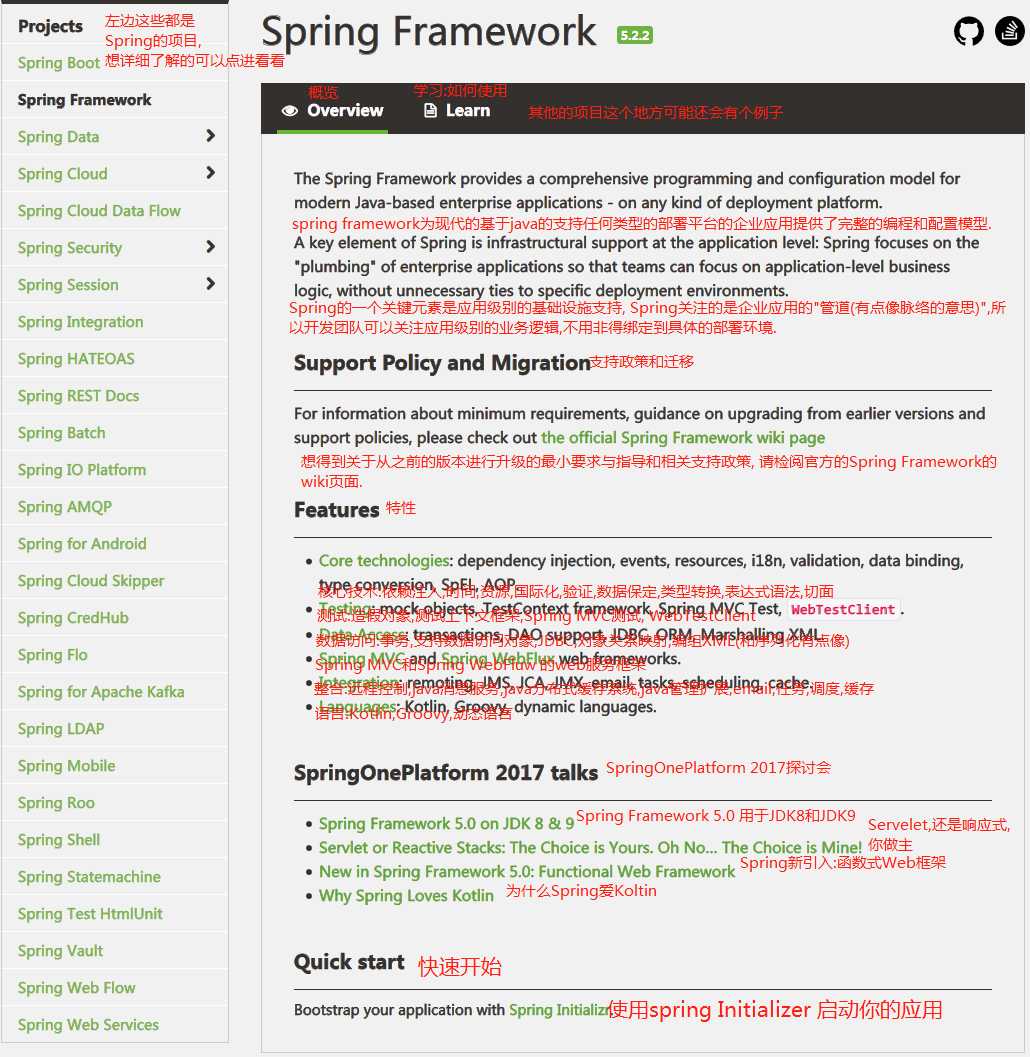
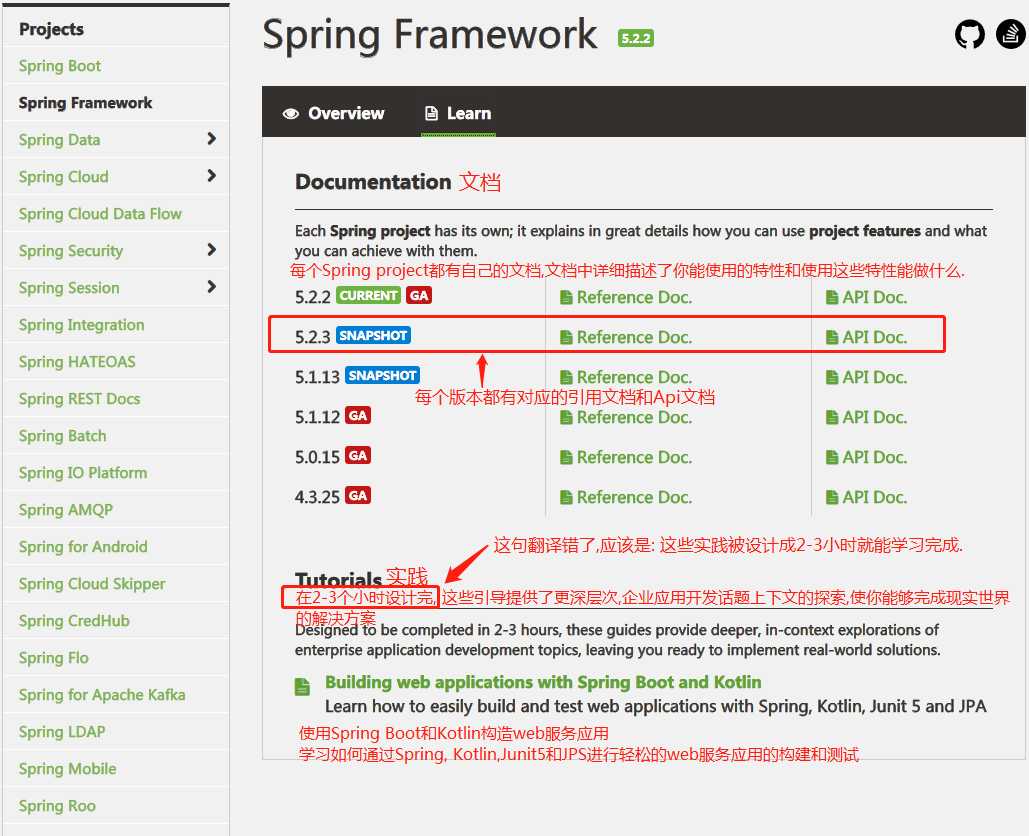
下面是Spring Framework的项目介绍, 结构上分为两大块一块是概览,一块是学习, 在其他的Spring项目里面可能还会有相关的使用案例的例子
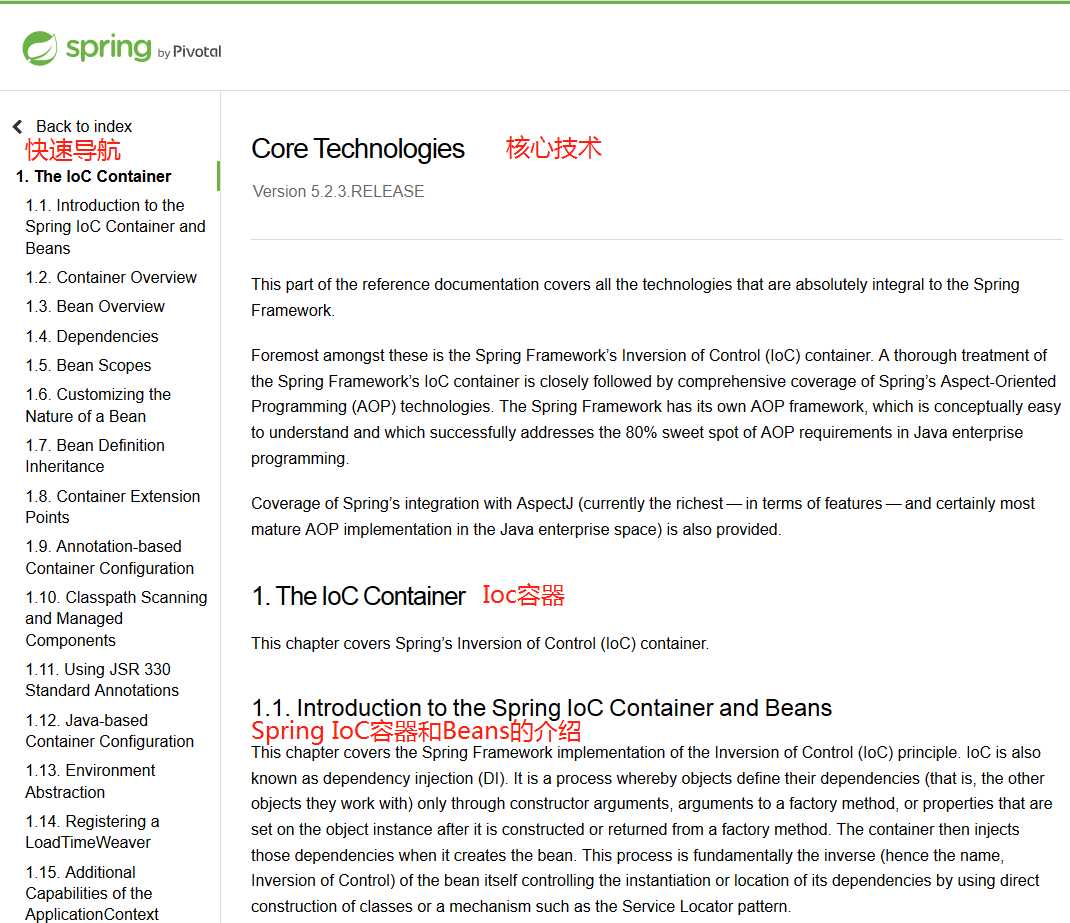
先看下概览中的内容

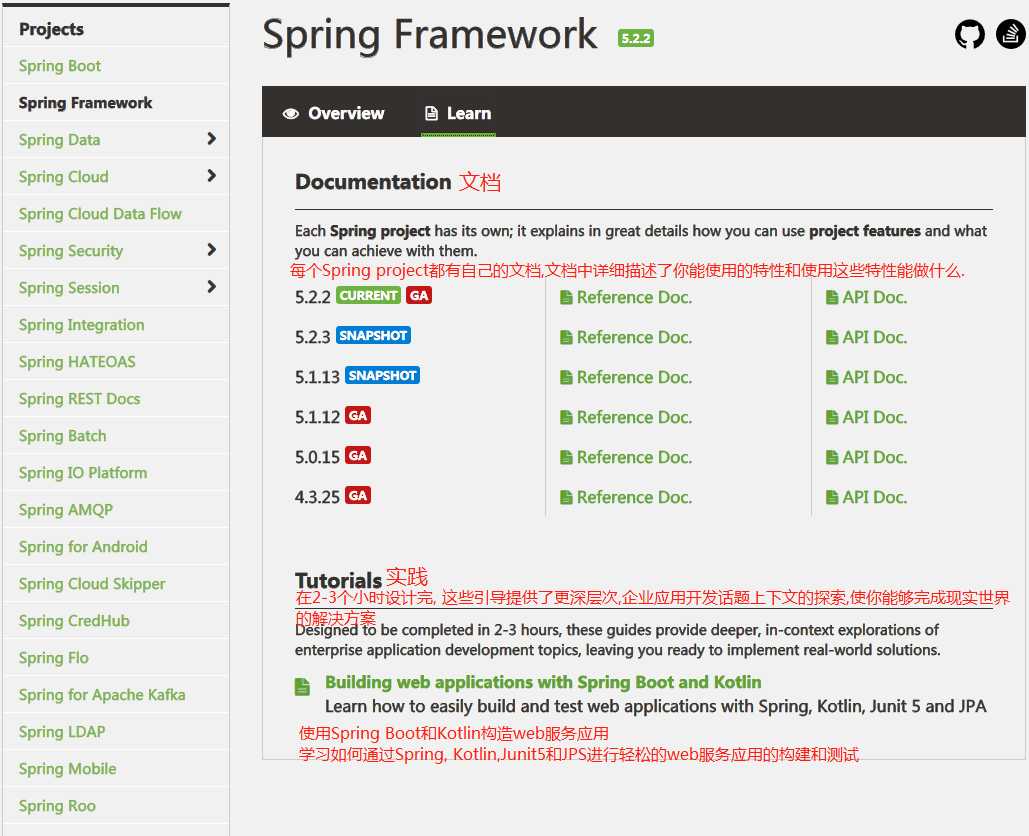
下面是学习中的内容



Project一栏的内容介绍到此为止, 大家对Project中的内容应该有个大致的了解了吧. 至于大家如何选择自己的想吹逼的项目,各位看官自己斟酌,吹逼有风险,选项请谨慎
干吹Project是不是感觉心里面还有点虚, 上面也说除了Project, 还有Guides也能提升我们的吹逼幸福指数.
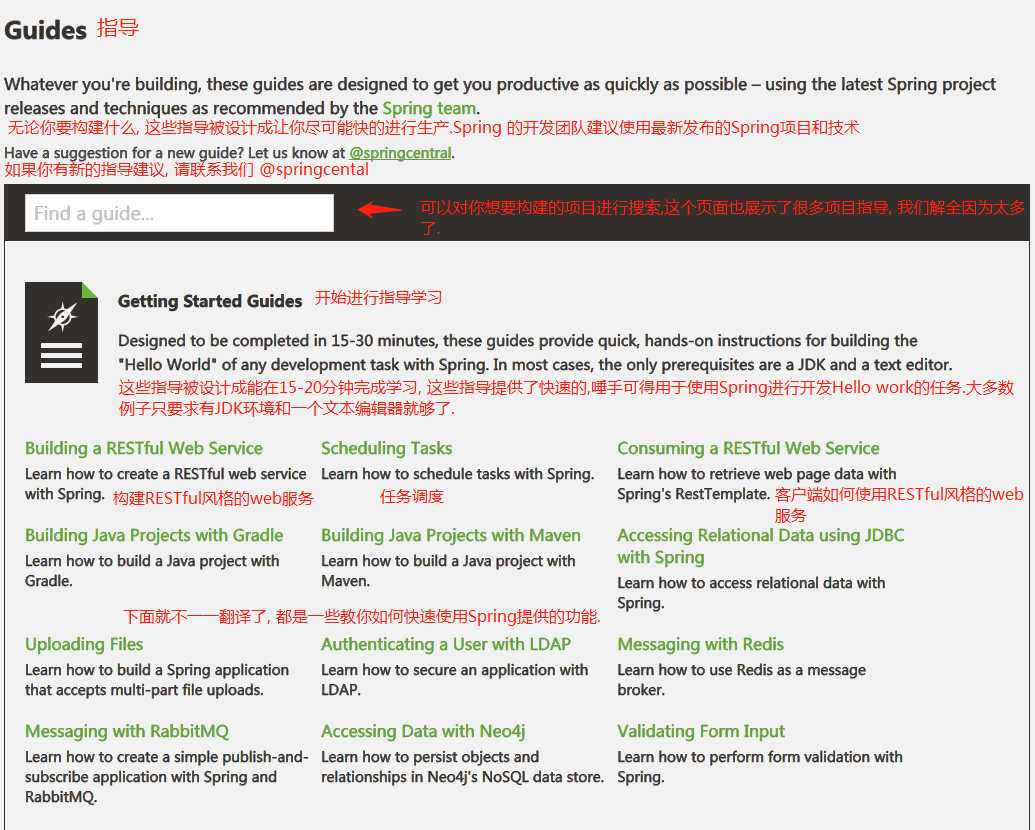
好了开始进入Guides, 这里面的内容有点难度, 对于习惯了ctrl+c然后ctrl+v的工程师, 下面的内容就是教你如果用你的 CV大法进行生产编程的. 囊括了互联网中各种让工程师发出别更了,我学不动了这种呼喊的新技术实践指导, 有了这份实践指导你再也不用担心我学不动了

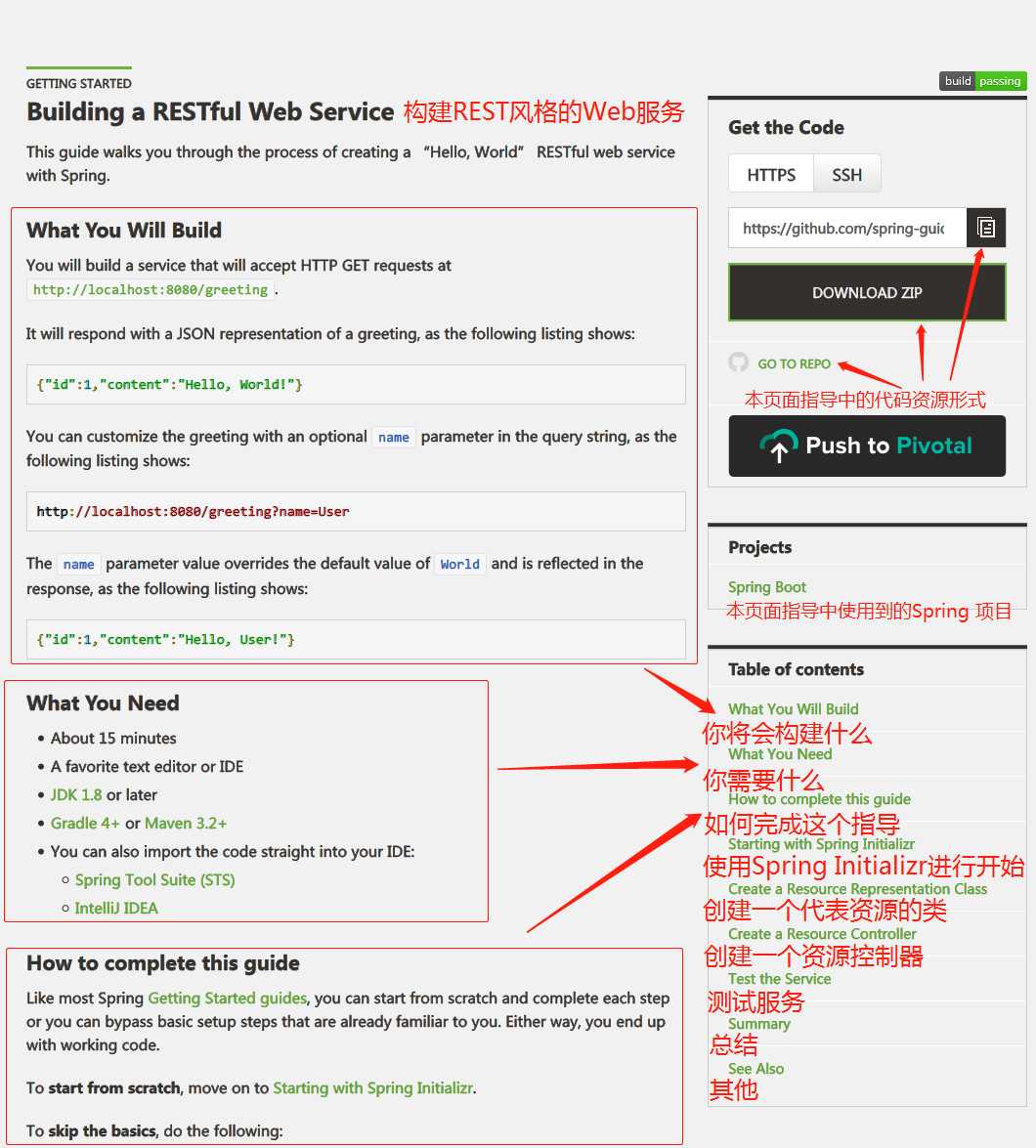
Project中一样, 我们这次选第一个讲讲.
本文完, 赶紧去官网看看吧, 不然Spring官网的结构更新了, 你们就看不到官网中和本篇文章相同结构的内容了.
标签:一个 技术 是什么 gui 详细介绍 cts 提升 margin doc
原文地址:https://www.cnblogs.com/yuanlianxi/p/12209145.html