关于CSS外边距塌陷(合并)的问题
主要资料来源:https://developer.mozilla.org...
定义
块的顶部外边距和底部外边距有时被组合(折叠)为单个边框,其大小是组合到其中的最大外边距,这种行为称为外边距塌陷(合并)
发生外边距塌陷的三种情况
-
相邻的兄弟姐妹元素
<style> * { margin: 0; } .box1 { width: 150px; height: 100px; margin-bottom: 50px; /* border: 1px solid #000000; */ background-color: rgb(201, 239, 98); } .box2 { width: 100px; height: 100px; /* border: 1px solid #000000; */ background-color: rebeccapurple; margin-top: 10px; } </style> <div class="box1"></div> <div class="box2"></div>
此时两个div中间的距离并不是60px,而是50px。就是说这里并不是两个margin的和,而是取的两者中较大的那个。
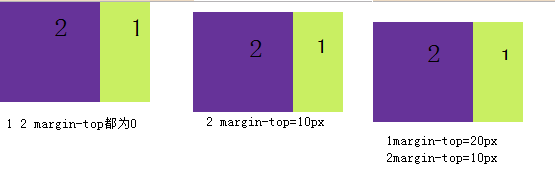
2.块级父元素与其第一个/最后一个子元素
如果块级父元素中,不存在上边框、上内边距、内联元素、清除浮动这四条属性(也可以说,当上边框宽度及上内边距距离为0时),那么这个块级元素和其第一个子元素的上边距就可以说“挨到一起了”。此时这个块级父元素和其第一个子元素就会发生上边距合并。即这个父元素对外展现出来的外边距将直接变成这个父元素和其第一个子元素的margin-top的较大者。类似的,若块级父元素的margin-bottom与它的最后一个子元素的margin-bottom之间没有父元素的border、padding、inline content、height、min-height、max-height分隔时,就会发生下边距合并现象。
<style>
* {
margin: 0;
}
.box1 {
width: 150px;
height: 100px;
/* margin-top: 20px; */
/* border: 1px solid #000000; */
background-color: rgb(201, 239, 98);
}
.box2 {
width: 100px;
height: 100px;
/* border: 1px solid #000000; */
background-color: rebeccapurple;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
可以看出margin的变化,但是引用中说的清除浮动,没有明白具体指的是什么(div中如果设置了float是不会发生边界融合的)。如果父元素设置了border,那么margin也不会发生融合现象。
注意:
- 如果div中有内容,可以自行撑开,不会发生融合
- 父元素设置了padding、border,不会发生合并
- 父元素或者子元素设置了float或者position:absolute,不会发送融合(可以理解为BFC会阻止元素外边距合并。)
解决方案:
- 设置padding或者border
- 触发BFC
哪些元素会生成BFC?
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block、table-cell、table-caption、flex、inline-flex
- overflow不为vidible
3.空块元素
如果存在一个空的块级元素,border、padding、inline content、height、min-height都不存在,那么上下边距中间将没有任何阻隔,上下外边距将会合并。
<p style="margin-bottom: 0px;">这个段落的和下面段落的距离将为20px</p> <div style="margin-top: 20px; margin-bottom: 20px;"></div> <p style="margin-top: 0px;">这个段落的和上面段落的距离将为20px</p>
可以理解成中间div宽度为0且上下边距融合,只取margin的最大值。