在HTML页面构建时,刚入门的前端小狮子?? 们经常被背景图的位置,尺寸所迷惑,怎样才能更好的处理背景图,让背景图达到你想要的效果呢,那么,退后,朕又开始装逼了~
首先决定背景图的有如下属性:
background-image:url(images/recovery/Tips_bg.jpg);
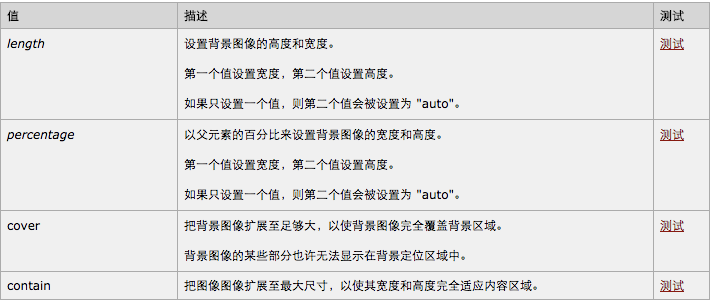
background-size:length|percentage|cover|contain;
size属性主要控制背景图片的大小,是非常直观的一种控制方式,如上图,我们既可以直接设置背景图的大小,比如100px 100px,等来控制大小,还可以设置对于容器的百分比来控制背景图片的大小,还有两种特殊的模式:cover&contain;
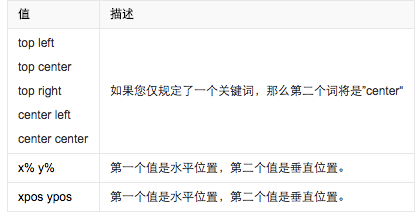
background-position是用来控制位置
如果你想让一个banner图1080p时是这样
而小屏时是这样
怎么办?好说:直接设background-posiiton:center top 就哦了,他会让背景图从最中间铺开,再也不用担心错位的问题了,想要什么样式的,什么模式的背景图,都可以组合试一下,保证玩转~2333