标签:get 定义函数 nbsp src 新建 同名 使用 并且 code
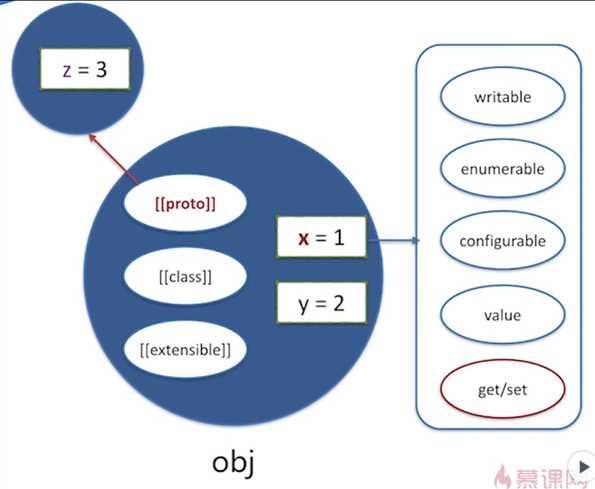
一个js对象,除了自己设置的属性外,还会自动生成proto、class、extensible属性,其中,proto属性指向对象的原型。
对象的属性也有writable、enumerable、configurable、value和get/set的配置方法。

对象的创建方式有三种:
一、使用字面量直接创建。
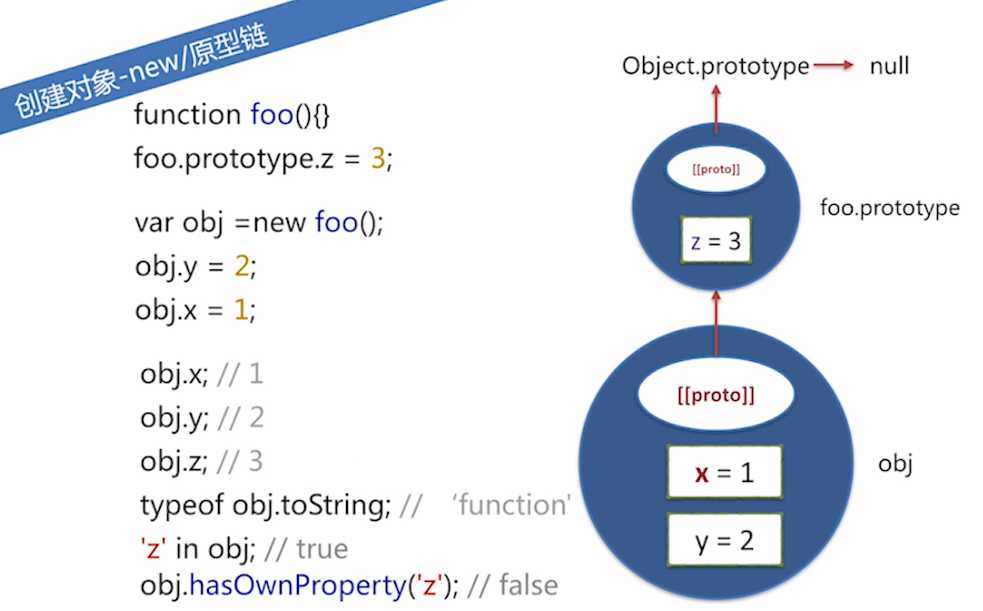
二、基于原型链创建。

分析上图,要点如下:
1.可以new运算符新建对象,foo为自定义函数,即是对象。
2.可以设置foo.prototype上的属性。
3.变量z在原型链上,为foo.prototype的属性,并非obj的自有属性。
4.原型链为obj->foo.prototype->Object.prototype->null。

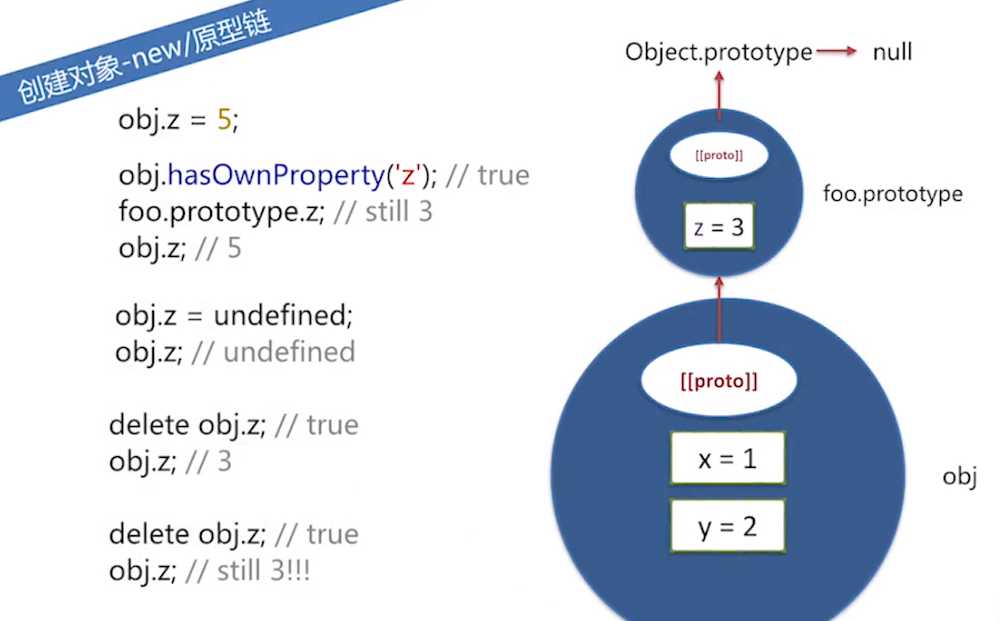
分析上图,要点如下:
1.若定义与原型链上同名的变量,则不会覆盖原型链上的变量,而是在对象本身新增副本。
2.delete运算符不会影响原型链上已有的变量,只会删除对象自身的属性。
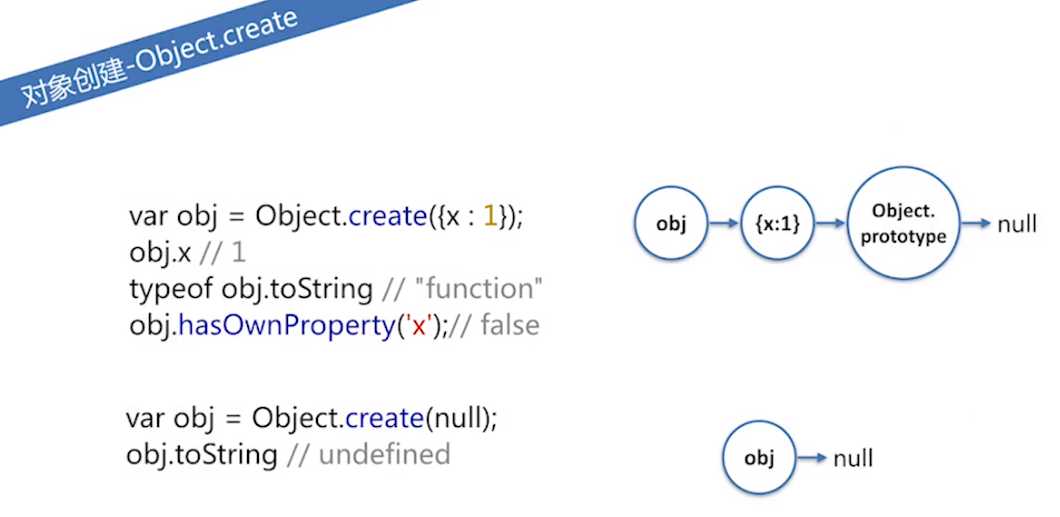
三、使用Object.create创建。

分析上图,要点如下:
1.Object.create是基于传入的参数产生新的对象,并且入参会成为其原型链上的一部分。
2.Object.create(null)创建的对象直接指向null。
标签:get 定义函数 nbsp src 新建 同名 使用 并且 code
原文地址:https://www.cnblogs.com/luoyihao/p/12228186.html