标签:支持 idt 优点 web开发 public 登录界面 tst hand 输出
前面的博文写过通过静态资源文件夹的形式来制作一个LayUI登录界面,这次换一种SpringBoot新的静态资源方式引入HTML页面所需要的CSS,JS等资源文件,这种方式就是Webjars形式,它是以Maven依赖的方式,把CSS,JS,IMG等资源文件打包成一个Jar包


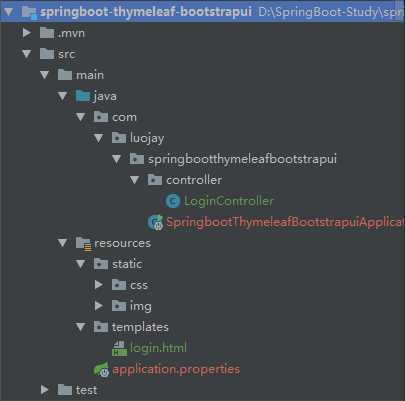
1.bootstrap.css(官方的CSS,通过webjars形式引入)
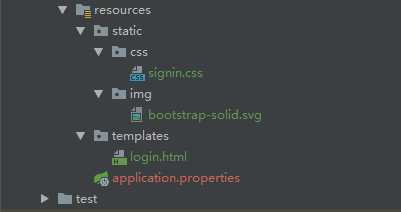
2.signin.css(个性化定制改造官方的CSS通过资源文件夹形式引入)
3.bootstrap-solid.svg(官方的IMG,通过资源文件夹形式引入)
资源文件夹形式引入的方式,就是把对应CSS,IMG复制到static文件下

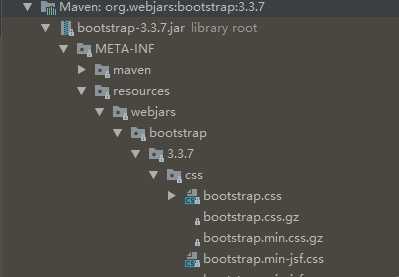
Webjars形式就是通过Pom文件的依赖引入,在External Libraries中能找到对应的Jar源码文件

1.webjars依赖的相关jar包的查找和引入
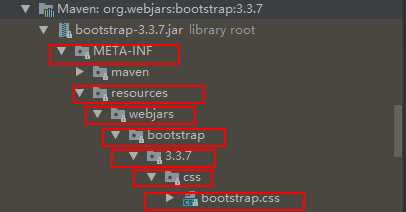
2.webjars映射的静态资源文件的原理
3.Thymeleaf命名空间引入及资源文件引入th:属性标签使用,th:src,th:href
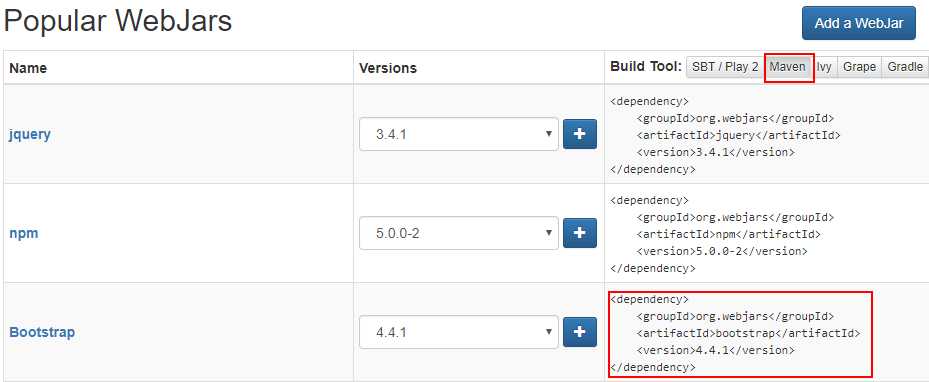
1.webjars依赖的相关jar包的查找和引入(主要找到Bootstrap资源文件),这里可以到Webjars官网查找对应JAR的Maven的依赖

主要Pom文件依赖如下,需要把Bootstrap版本改一下改成3.3.7,再引入Web和模板引擎的依赖即可
<!--模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- Web开发-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--bootstrap-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>2.webjars映射的静态资源文件的原理,这里可以去找一下 WebFluxAutoConfiguration的addResourceHandlers
public class WebFluxAutoConfiguration {
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!registry.hasMappingForPattern("/webjars/**")) {
ResourceHandlerRegistration registration = registry.addResourceHandler(
new String[]{"/webjars/**"}).addResourceLocations(new String[] {"classpath:/META-INF/resources/webjars/"});
this.configureResourceCaching(registration);
this.customizeResourceHandlerRegistration(registration);
}
}
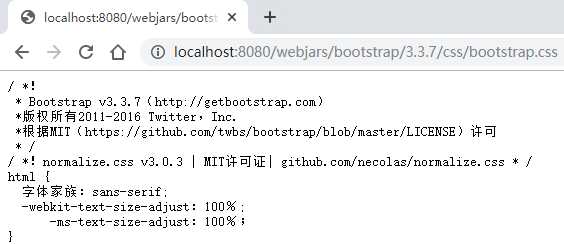
}里面有一段代码,具体的意思就是当我们发送/webjars/任意请求时,会到类路径下的/META-INF/resources/webjars/找具体的文件,换句话说:发送http:localhost:8080/webjars/bootstrap/3.3.7/css/bootstrap.css请求
其实是去到jar包下找到对应的bootstrap.css

在浏览器页面会输出bootstrap.css源码文件,至此Webjars的原理就算理清楚了

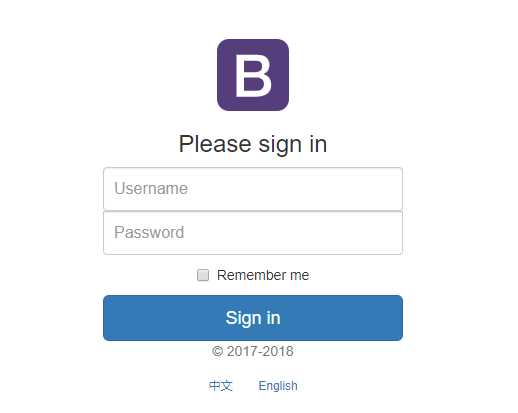
3.Thymeleaf和Webjars结合,制作简约的登录界面(login.html)
关键代码如下
<!-- xmlns:th="http://www.thymeleaf.org" 命名空间 -->
<html lang="en" xmlns:th="http://www.thymeleaf.org"> xmlns:th="http://www.thymeleaf.org" 是Thymeleaf命名空间,需要引入才能提示使用th:src和th:href
<head>
<title>学生管理系统登录界面</title>
<!-- Bootstrap core CSS Webjars形式引入-->
<link th:href="@{webjars/bootstrap/3.3.7/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template 资源文件夹形式引入 -->
<link th:href="@{/css/signin.css}" rel="stylesheet">
</head>
<!--LOGO图片引入-->
<img class="mb-4" th:src="@{img/bootstrap-solid.svg}" alt="" width="72" height="72">其中th:href="@{}"是Thymeleaf的动态路径的语法,这里只需要记住应用就好
Webjars有何优点,为何SpringBoot推出并推荐使用这种方式引用资源文件?
1.回答这个问题之前,不妨想想我们自己是如何手动引入资源文件的,先去官网把Bootstrap的源码包下载下来,然后新建资源文件夹,再导入下载好的CSS,JS,IMAGES和Html页面放在相同目录,前后要三个步骤。
Webjars引入依赖后则一步到位,直接可以使用,简化步骤,且SpringBoot把html页面和资源文件分离开。2
2.我们手动引入资源文件,会可能存在什么问题?
现在是应用Bootstrap3.3.7版本,如果要统一升级到最新的4.0.X版本及以上,那么又要手工去官网下载,导入,再打包运行,升级会变得繁琐。
Webjars则需要改变依赖Version即可快速方便升级
3.假设有多名开发者共同开发一个项目,而众所周知Bootstrap一些交互的效果又需要依赖jQuery才能实现,那么可能可能会出现A开发者手动引入1.0.X版本jQuery,B开发者引入2.0.X版本jQuery,C开发者引入3.0.X版本jQuery,随着项目的扩大,那么各个模块及页面之间的jQuery依赖会变得混乱,而且有些新特性需要最新版本的
jQuery才能支持,这时容易造成手工导入出错,版本混乱等问题。
Webjars则可以避免该问题,由项目构建者统一将项目所需的技术JAR包打包部署到公司的Maven私服仓库,其他开发者统一去私服中引用同一版本的jQuery
Webjars的优点可以总结为以下三点:
如有帮助到你,请给个starts?
SpringBoot整合bootstrap和thymeleaf制作简单登录界面
标签:支持 idt 优点 web开发 public 登录界面 tst hand 输出
原文地址:https://www.cnblogs.com/codeluojay/p/12237611.html