标签:ajax 英文 use 情况 show success extend span attr
接上一节。
虽然基本完成了验证功能,但是,仍然存在一些问题,比如:

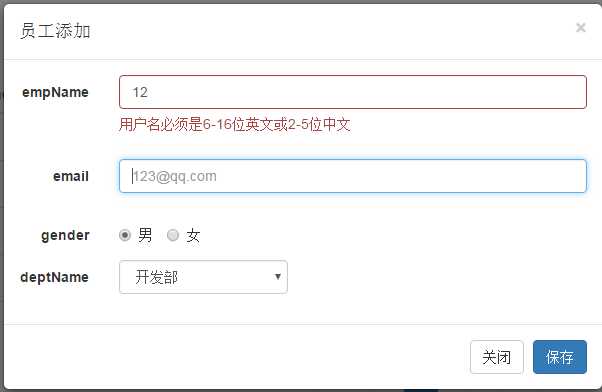
虽然用户名可用,但是这是不合法的,这种情况就不行。
我们需要修改两处,一是EmployeeController.java
//检查用户名是否可用 @ResponseBody @RequestMapping("/checkuser") public Msg checkUser(String empName) { String regx = "(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})"; if(!empName.matches(regx)) { return Msg.fail().add("va_msg", "用户名必须是6-16位英文或2-5位中文"); }else { boolean b = employeeService.checkUser(empName); if(b) { return Msg.success(); }else { return Msg.fail().add("va_msg", "用户名不可用"); } } }
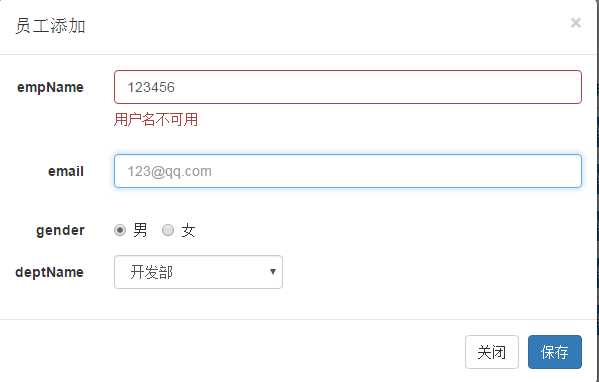
这里我们在检查用户是否可用之前先检查合法性,同时将错误信息都保存在va_msg中,报哪个错就选哪个错误信息。
在add.js中:
$("#empName_add_input").change(function(){
//$("#empName_add_input").empty();
var empName = this.value;
$.ajax({
url:"/curd_ssm/checkuser",
data:"empName=" + empName,
type:"POST",
success:function(result){
if(result.code == 100){
show_validate_msg("#empName_add_input","success","用户名可用");
$("#emp_save").attr("ajx-va","success");
}else{
show_validate_msg("#empName_add_input","error",result.extend.va_msg);
$("#emp_save").attr("ajx-va","error");
}
}
});
});
将该函数中的错误信息改为从后台传过来的数据中获取。
此时:


会根据不同错误返回不同错误信息。
基于maven+ssm的增删改查之关于ajax验证用户是否存在存在的问题
标签:ajax 英文 use 情况 show success extend span attr
原文地址:https://www.cnblogs.com/xiximayou/p/12239926.html