标签:示例 als OLE ring png 数据 this 迭代器 const
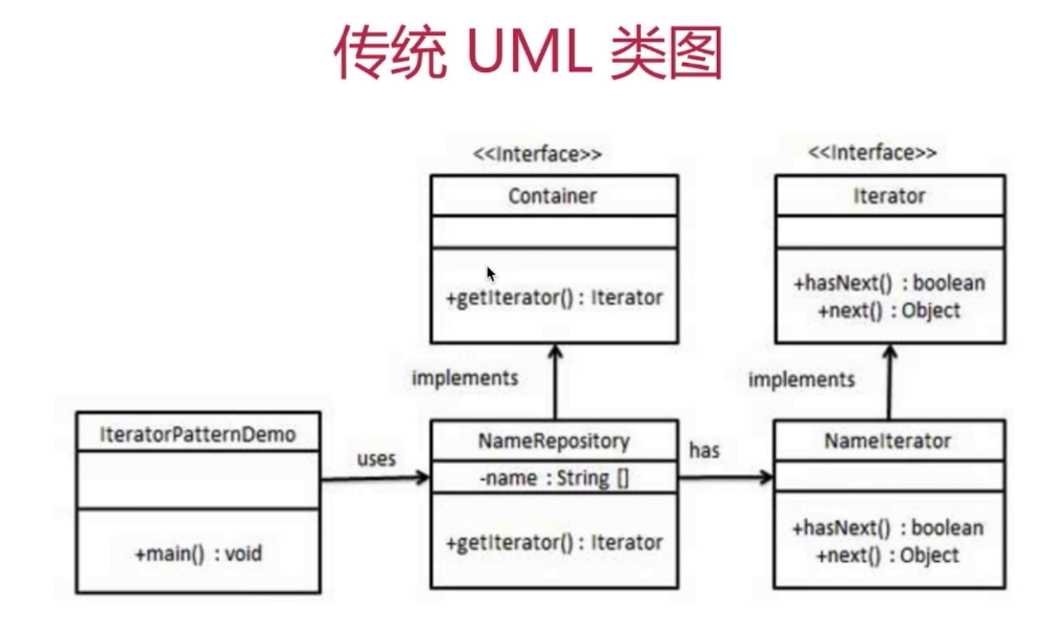
顺序访问一个集合
使用者无需知道集合内部结构(封装)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p>jquery each</p>
<p>jquery each</p>
<p>jquery each</p>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
var arr = [1, 2, 3];
var nodeList = document.getElementsByTagName("p");
var $p = $("p");
// 要对这三个变量进行遍历,需要写三个遍历方法
// 第一
arr.forEach(function(item) {
console.log(item);
});
// 第二
var i,
length = nodeList.length;
for (i = 0; i < length; i++) {
console.log(nodeList[i]);
}
// 第三
$p.each(function(key, p) {
console.log(key, p);
});
// 如何能写出一个方法来遍历这三个对象呢
function each(data) {
var $data = $(data);
$data.each(function(key, p) {
console.log(key, p);
});
}
each(arr);
each(nodeList);
each($p);
</script>
</body>
</html>

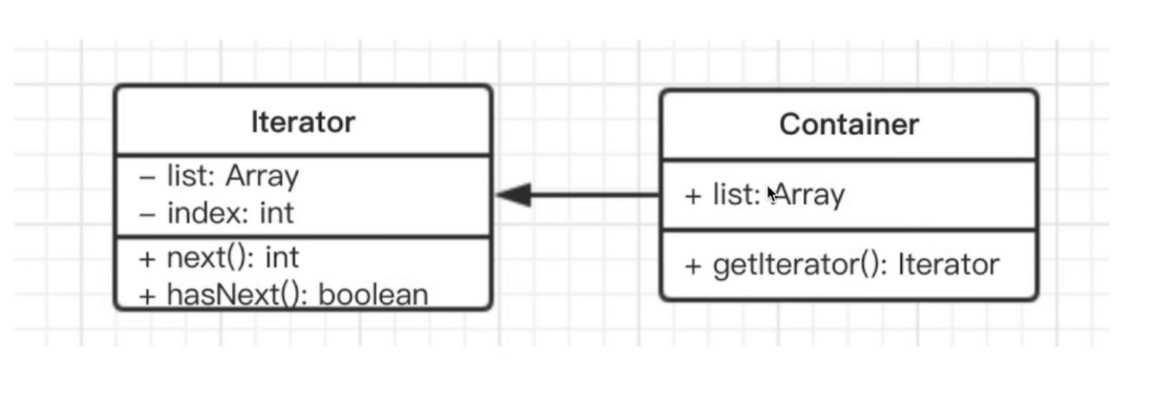
class Iterator {
constructor(conatiner) {
this.list = conatiner.list;
this.index = 0;
}
next() {
if (this.hasNext()) {
return this.list[this.index++];
}
return null;
}
hasNext() {
if (this.index >= this.list.length) {
return false;
}
return true;
}
}
class Container {
constructor(list) {
this.list = list;
}
getIterator() {
return new Iterator(this);
}
}
// 测试代码
let container = new Container([1, 2, 3, 4, 5]);
let iterator = container.getIterator();
while (iterator.hasNext()) {
console.log(iterator.next());
}上面的 jQuery 代码就是
ES6 Iterator 为何存在?
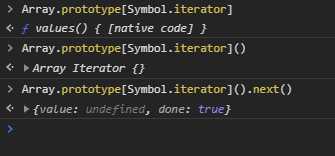
es6 Interator 是什么?

let arr = [1, 2, 3, 4]
let nodeList = document.getElementsByTagName('p')
let m = new Map()
m.set('a', 100)
m.set('b', 200)
function each(data) {
// 生成遍历器
let iterator = data[Symbol.iterator]()
console.log(iterator.next()) // 有数据时返回 {value: 1, done: false}
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next()) // 没有数据时返回 {value: undefined, done: true}
each(arr)
each(nodeList)
each(m)
上面代码改进
let arr = [1, 2, 3, 4];
let nodeList = document.getElementsByTagName("p");
let m = new Map();
m.set("a", 100);
m.set("b", 200);
function each(data) {
// 生成遍历器
let iterator = data[Symbol.iterator]();
let item = { done: false };
while (!item.done) {
item = iterator.next();
if (!item.done) {
console.log(item.value);
}
}
}
each(arr);
each(nodeList);
each(m);es6 很聪明提供了for of
let arr = [1, 2, 3, 4];
let nodeList = document.getElementsByTagName("p");
let m = new Map();
m.set("a", 100);
m.set("b", 200);
function each(data) {
for (let item of data) {
console.log(item);
}
}
each(arr);
each(nodeList);
each(m);
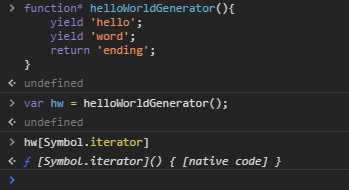
function* helloWorldGenerator() {
yield "hello";
yield "world";
return "ending";
}
var hw = helloWorldGenerator();
console.log(hw.next());
console.log(hw.next());
console.log(hw.next());
console.log(hw.next());
//输出
// { value: 'hello', done: false }
// { value: 'world', done: false }
// { value: 'ending', done: true }
// { value: undefined, done: true }function* foo() {
yield 1;
yield 2;
yield 3;
yield 4;
yield 5;
return 6;
}
for (let v of foo()) {
console.log(v);
}标签:示例 als OLE ring png 数据 this 迭代器 const
原文地址:https://www.cnblogs.com/ygjzs/p/12240147.html