标签:文字 eset ima 练习 浏览器 style 需要 渐变 下拉
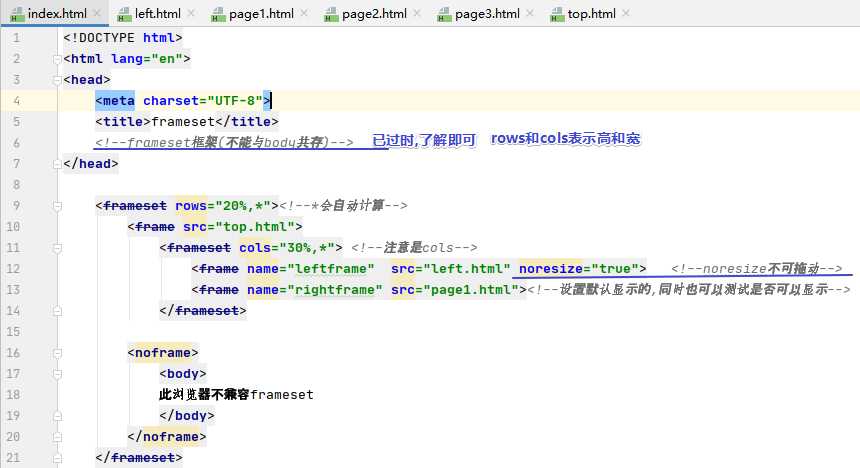
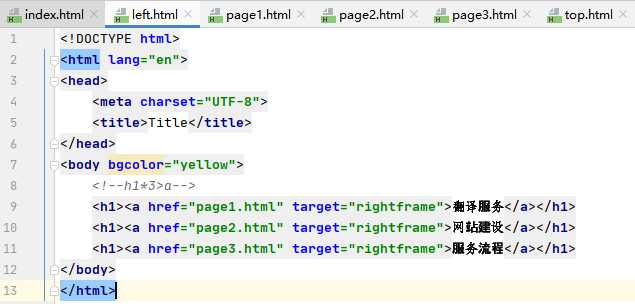
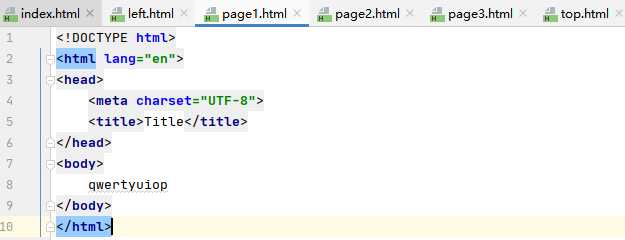
1.了解frameset








?
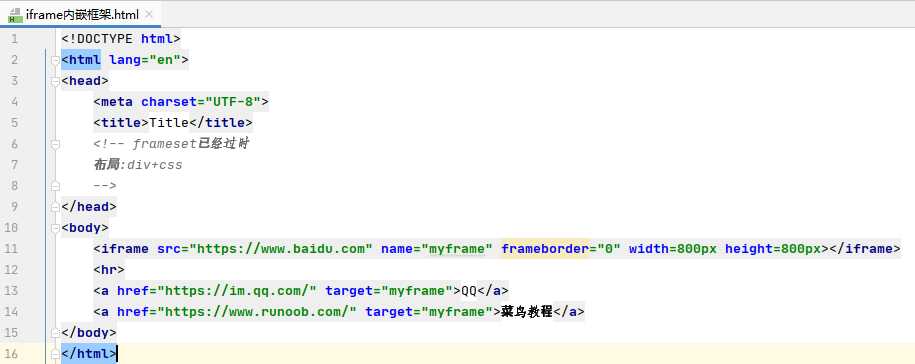
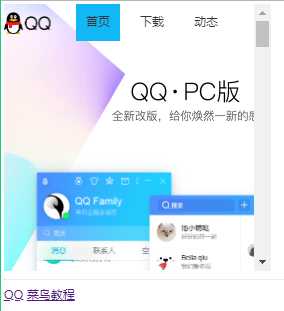
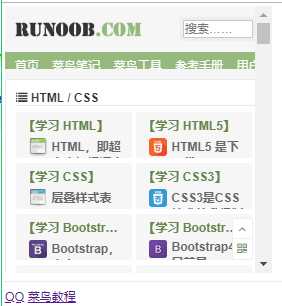
2.iframe
html5新特性
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器。



?
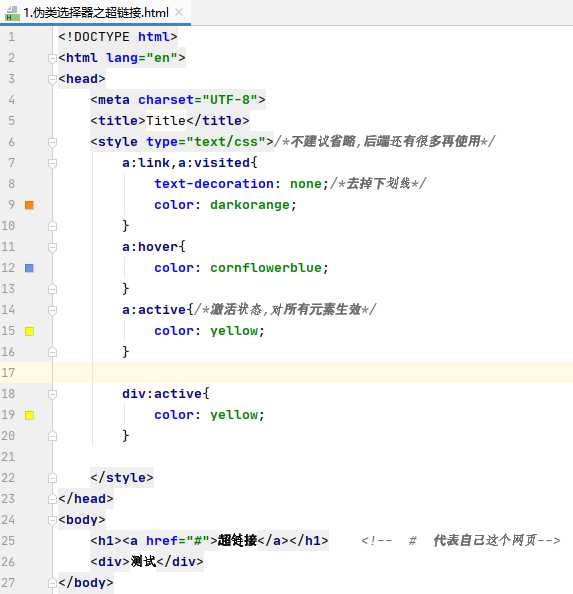
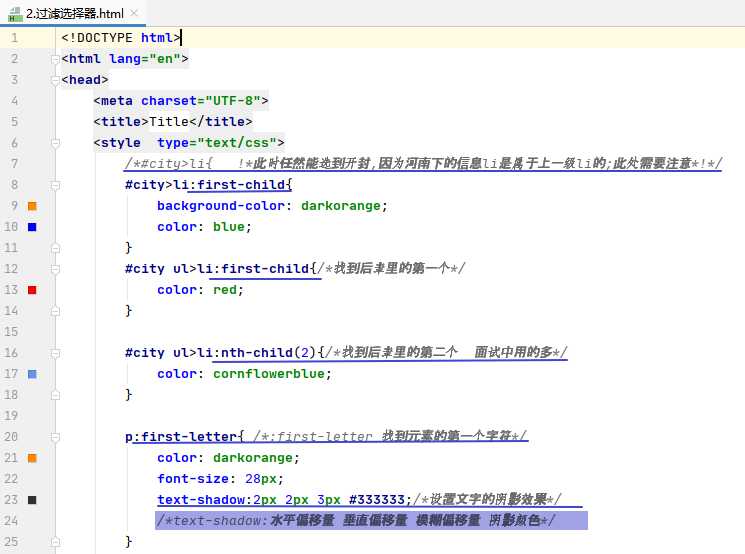
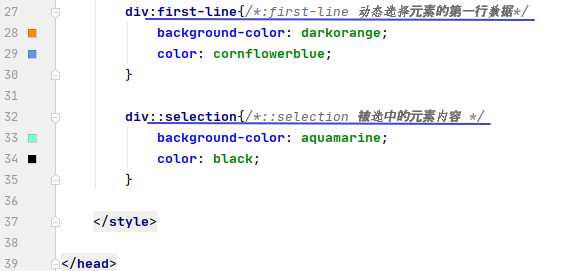
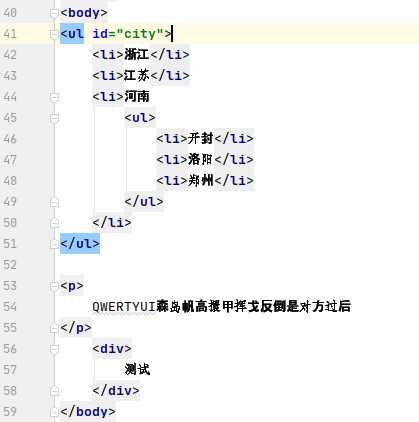
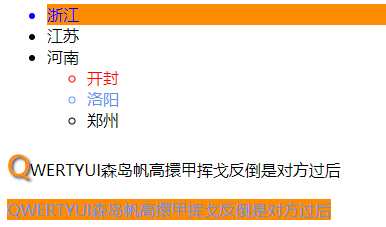
3.选择器



?




?
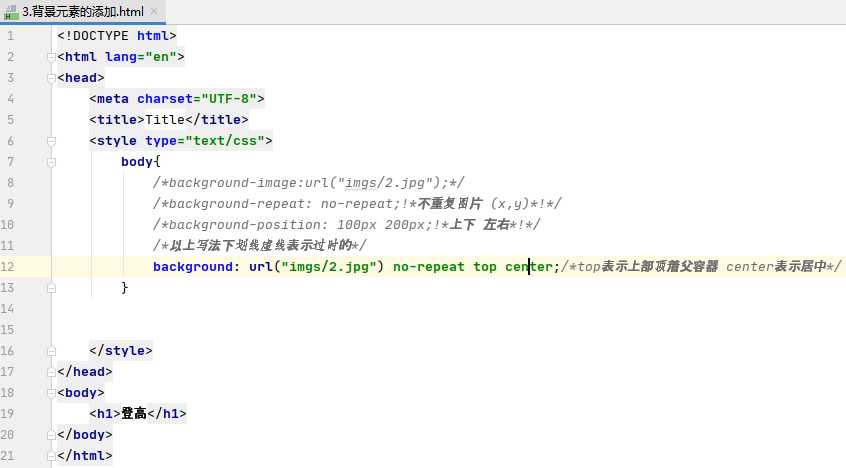
4.背景及相关属性


?
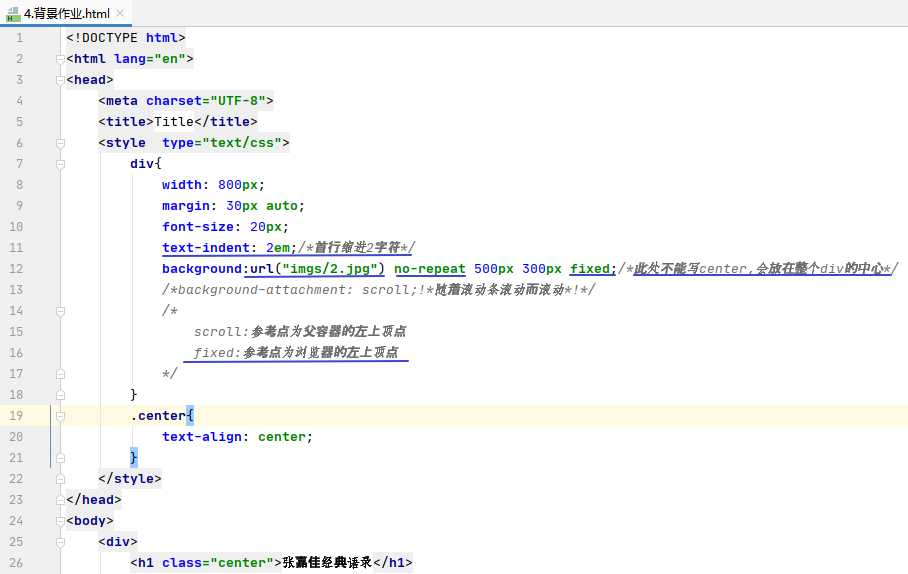
5.固定水印


?
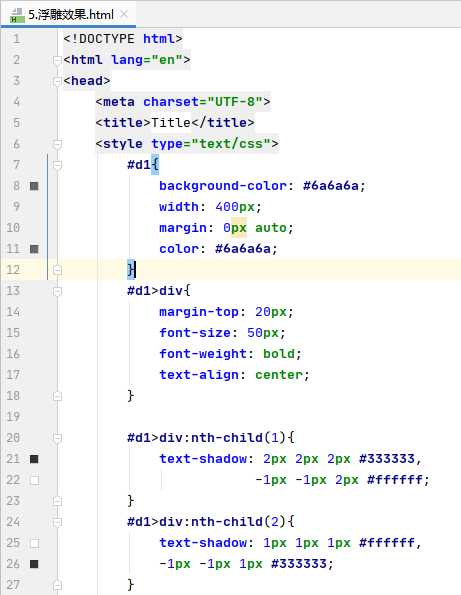
6.浮雕字



?
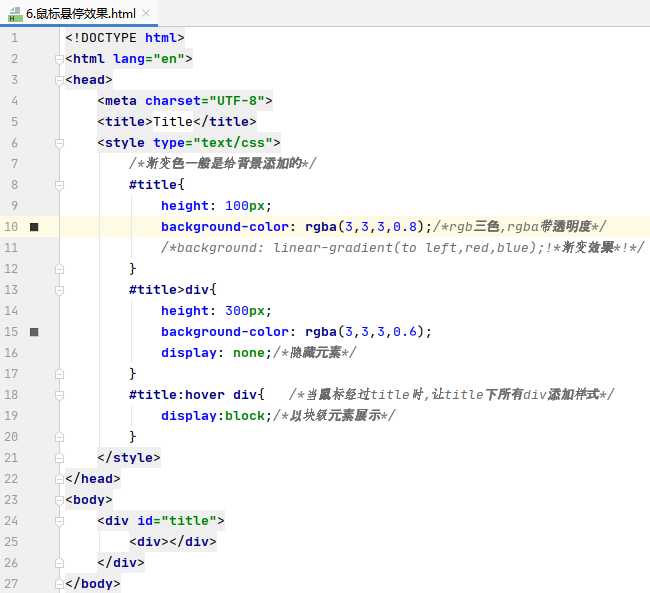
7.模仿英雄联盟的网页头部下拉

 悬停时
悬停时
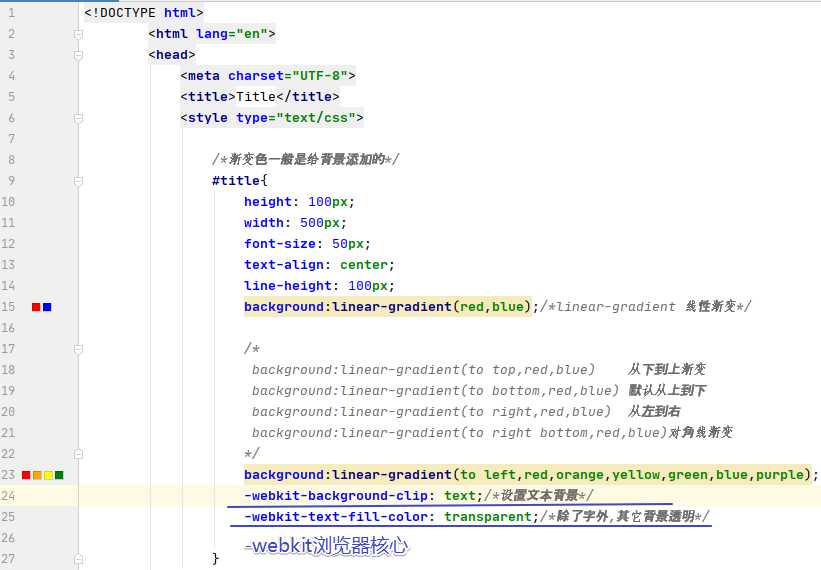
1.练习:渐变文字



?
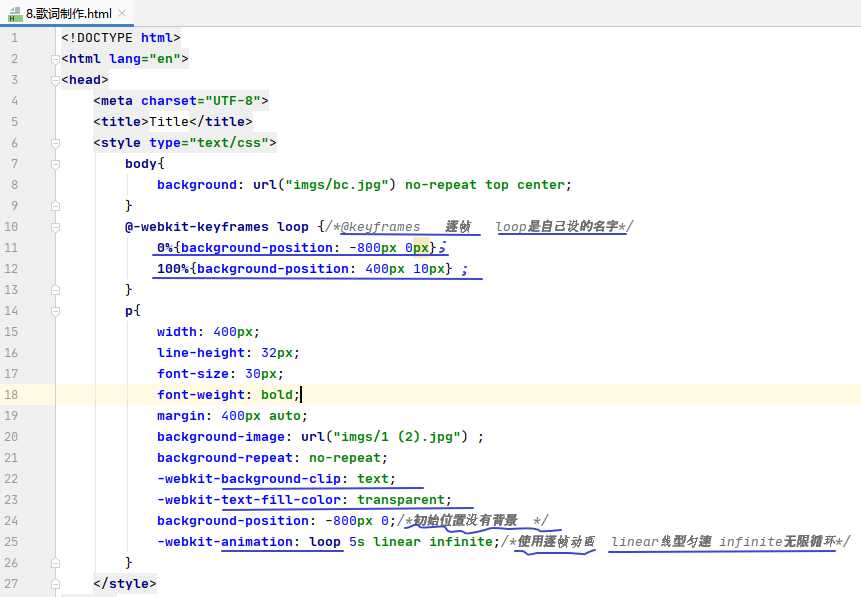
8.歌词制作


?
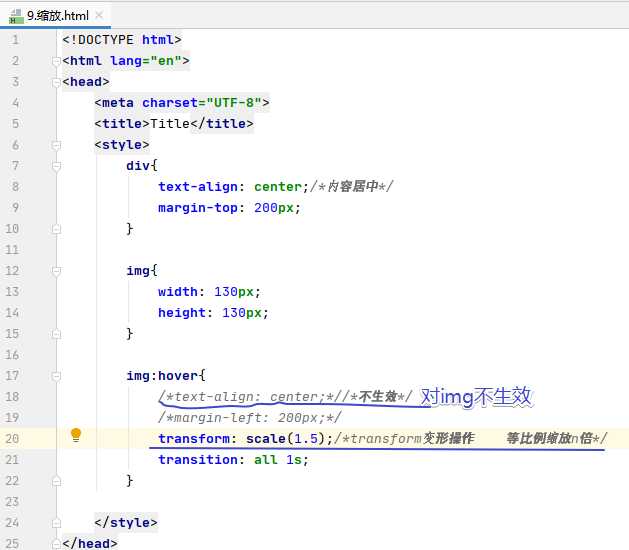
9.缩放图片动画



?
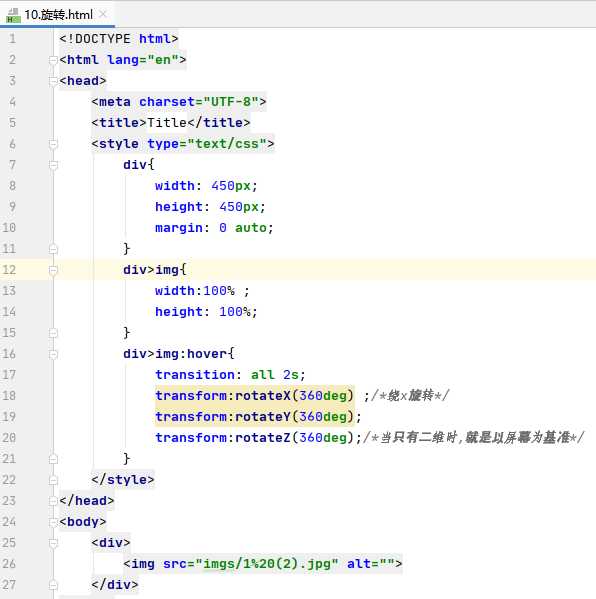
10.旋转动画

?
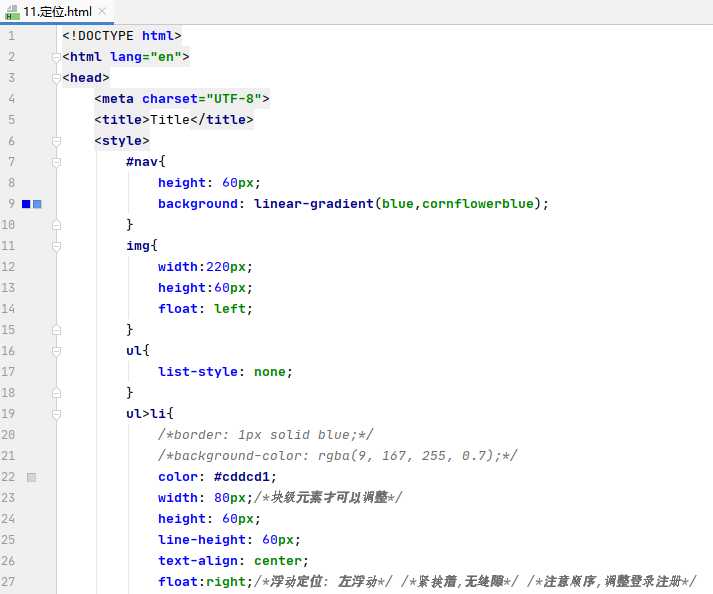
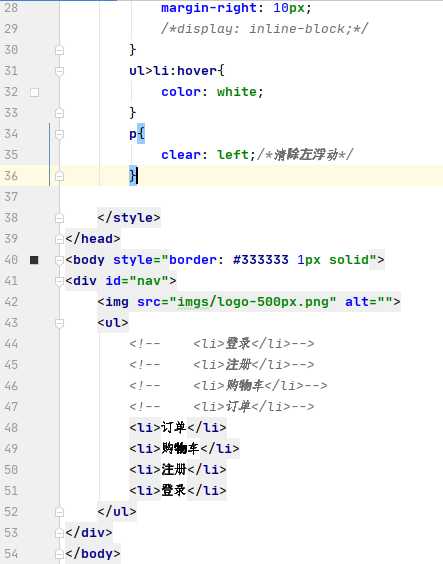
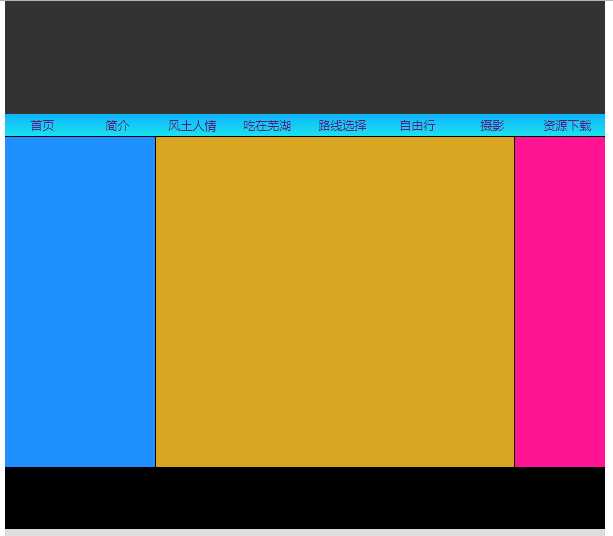
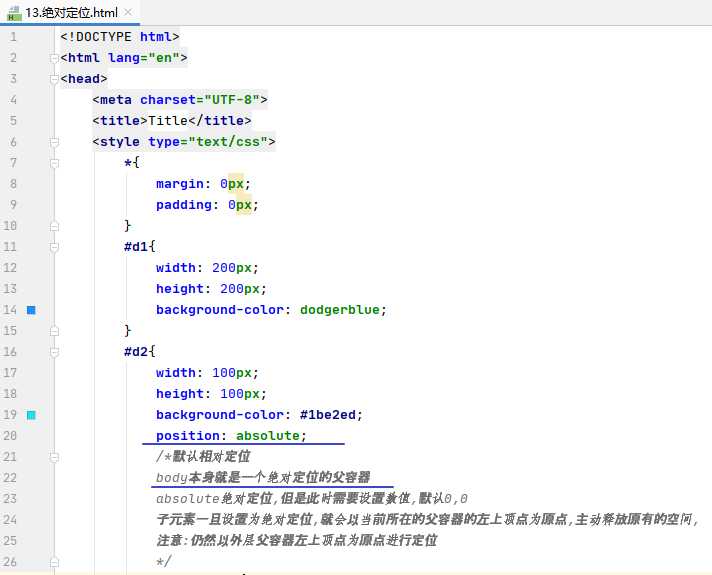
11.定位



?
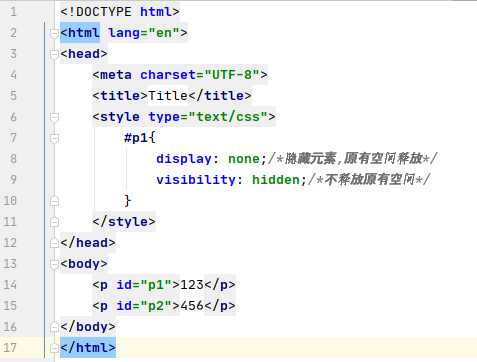
12.隐藏元素

?
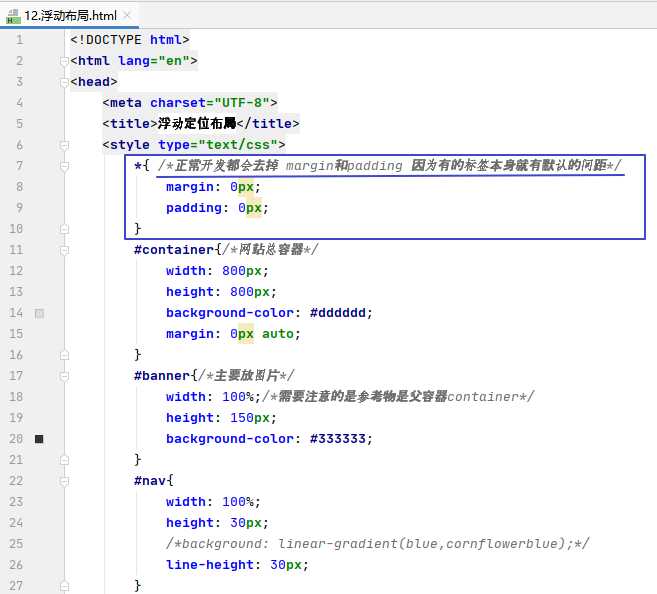
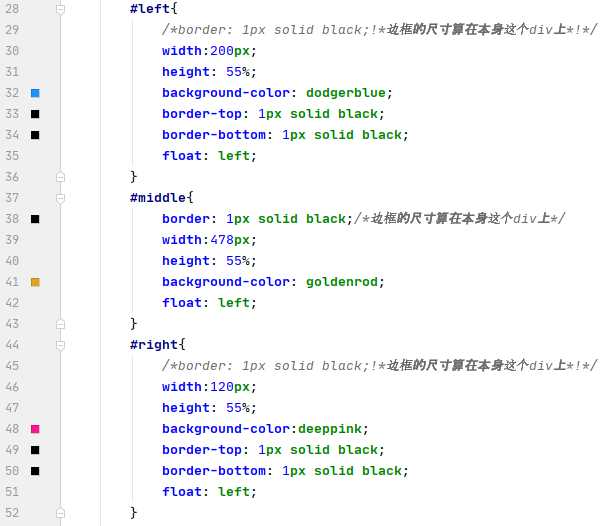
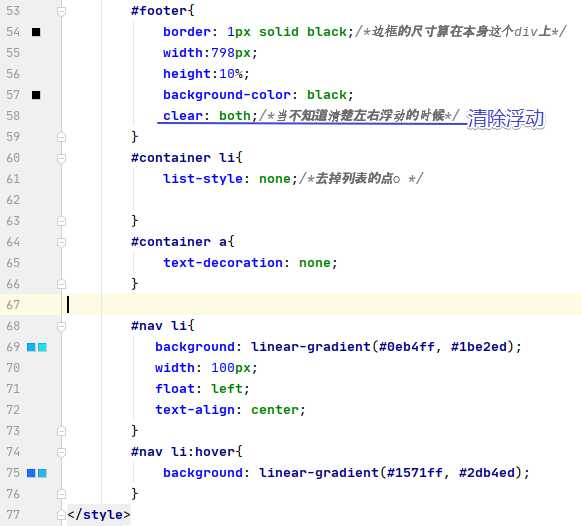
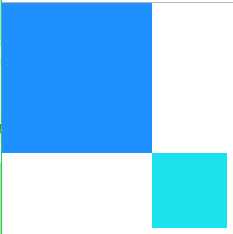
13.网页布局练习





?
14.链接外部样式

?
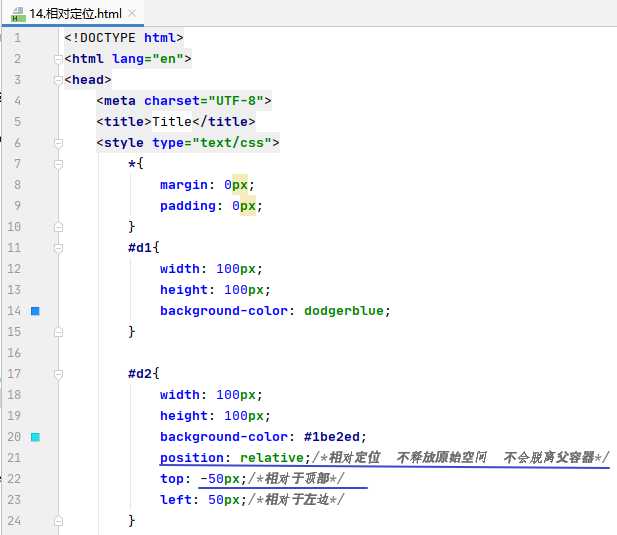
15.相对定位



?
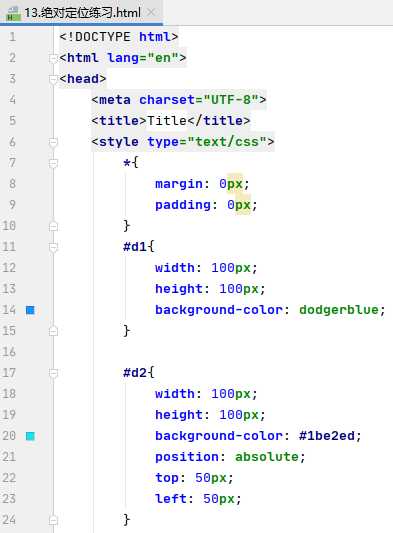
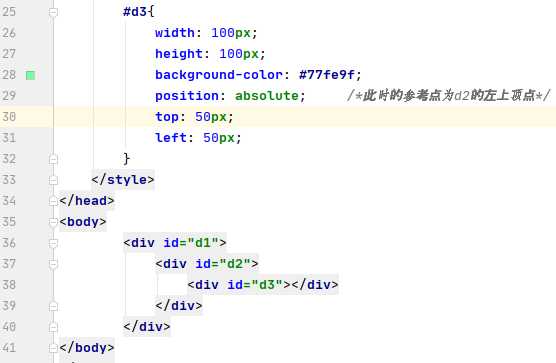
绝对定位练习



?
16.相对定位



标签:文字 eset ima 练习 浏览器 style 需要 渐变 下拉
原文地址:https://www.cnblogs.com/huadaxia/p/12267006.html