标签:describe node hub with sim tomat developer you targe
为了编辑和重建Cornerstone,你将需要安装Node.js的。一旦安装了Node.js和npm软件包管理器,就可以使用它们来安装项目的依赖项并运行常见的开发任务。
npm install
Note: Installing/updating dependencies should be performed after every update from the git repository. If this is not performed, you may run into issues during development.
npm start
Running the build will create both the minified and un-minified versions of the library, as well as their associated source maps.
npm run watch
This command can be used if you want to debug issues or add new features to the source code.
There are many ways of running simple HTTP servers. This is just one method, you can also use e.g. ‘python -m simplehttpserver 8080‘.
Install the ‘http-server‘ package:
npm install http-server -g
Note: you may need to use sudo to install globally
Run the server
http-server
Note: If you want to use them on a mobile device, start the HTTP server and navigate to the IP of your computer (e.g. http://192.168.1.11:8080/example/index.html)
npm test
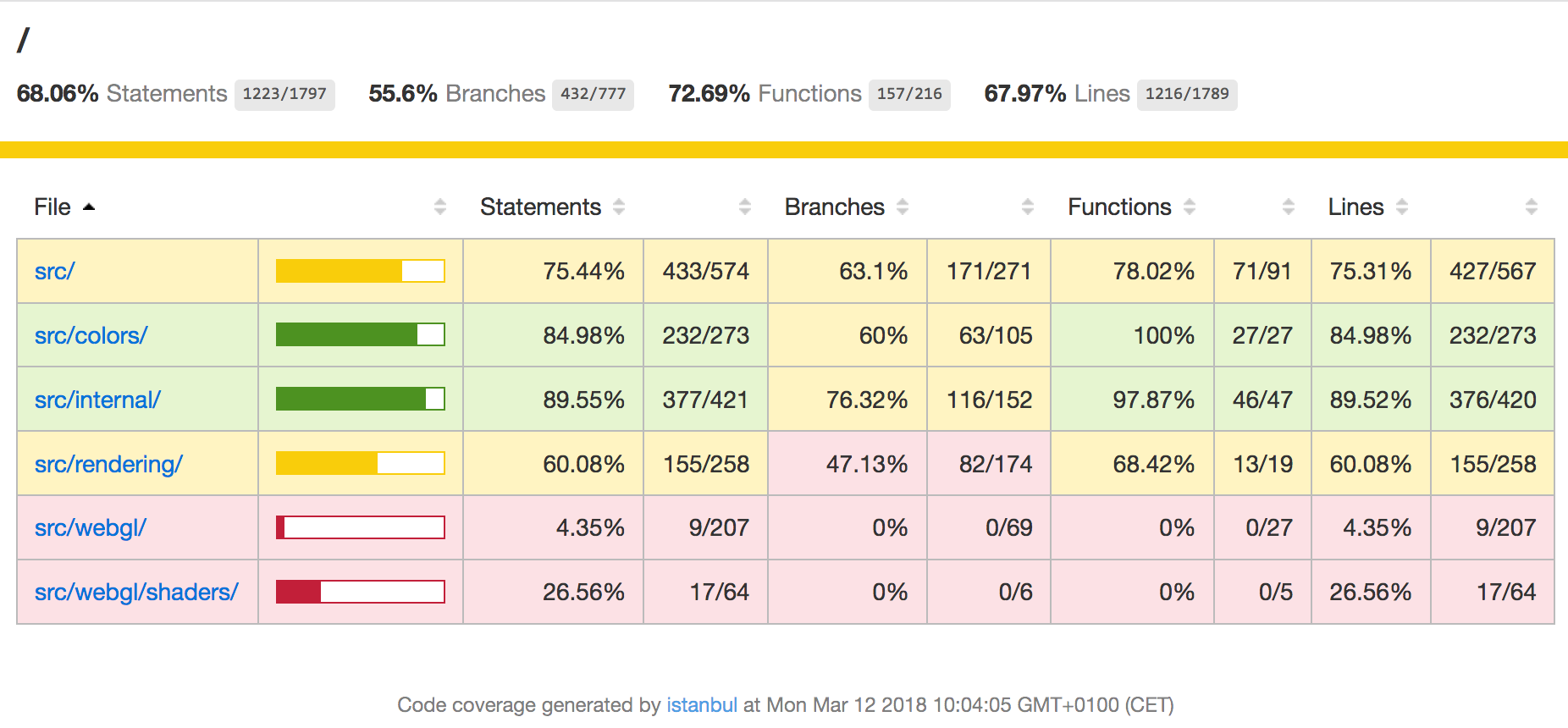
When you run the tests a ‘coverage‘ directory will be created. Note that this directory does not exist in the main repository, since it is solely a build artifact. If you open the HTML file under ‘coverage/html/index.html‘ with a web browser (no HTTP server is required), you will be able to view and examine the test coverage report.

Once you have started the tests, you can also navigate to http://0.0.0.0:9876/debug within a web browser to debug the tests through the Karma test runner. Note that this URL does not work immediately, since the first step in npm test is to rebuild the library.
npm run eslint # Or include automatic fixing with: npm run eslint-fix # Or automatically fix ‘test‘ directory with: npm run eslint-fix-test
Running the commands above will check the source code for linting issues.
If you have made a source code change that you think should be included in the main repository, you can contribute it back to the community by creating a Pull Request. Please create an associated Issue to describe the problem you are solving / feature you are adding so the library maintainers can give you feedback on whether or not these changes are appropriate for the repository. It‘s possible that your bug fix / new feature would be better implemented in another library (e.g. Cornerstone Tools). Please ensure that all tests pass and you have run ESLint and fixed any issues before submitting a pull request.
Cornerstone relies on a number of open source tools, components, and free services to ensure quality and stability. We want to ensure developers can work in modern JavaScript and that end users can use the tools in both current and legacy environments.
Here are some general notes on writing tests which may be useful:
npm run version
npm run build
git commit -am "Bump version <version>"
git tag -a "<version>" -m "Version <version>"
git push origin master --tags
npm publish
npm install -g gitbook-cli
gitbook install
npm run docs # It will serve the documentation on http://localhost:4000/ # with livereload
npm run docs:deploy
标签:describe node hub with sim tomat developer you targe
原文地址:https://www.cnblogs.com/jxblog/p/12287344.html