标签:ati rip cal img 介绍 ima dev body lan
<head></head>标签位于html文档的头部,主要是用来描述文档的各种属性和信息,包括文档的标题等,当然文档头部包含的数据都不会真正作为内容展示给访客的。
如下的一些标签常用于<head>和</head>标签部分:
<head>
<title></title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
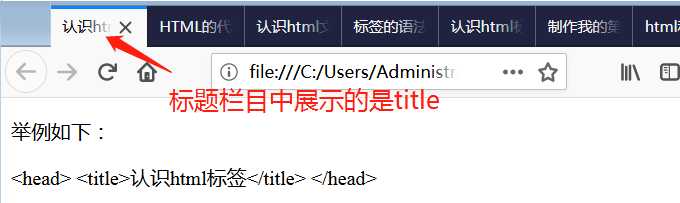
<title></title>标签:在<title></title>和之间的的文字内容是网页的标题信息,它会出现在浏览器的标题栏目中。网页的<title></title>标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题迅速的判读出当前网页的主题。每一个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
代码展示如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>认识html标签</title> 8 </head> 9 <body> 10 <p>举例如下:</p> 11 <head> 12 <title>认识html标签</title> 13 </head> 14 </body> 15 </html>
浏览器展示效果如下:

标签:ati rip cal img 介绍 ima dev body lan
原文地址:https://www.cnblogs.com/dhnblog/p/12287838.html