标签:user div int 前端 boot thymeleaf @param more cal
使用thyme leaf模板引擎的时候,如果某个片段出错,那么该片段后面所有都不再显示。
1.thymeleaf局部刷新:
前端:
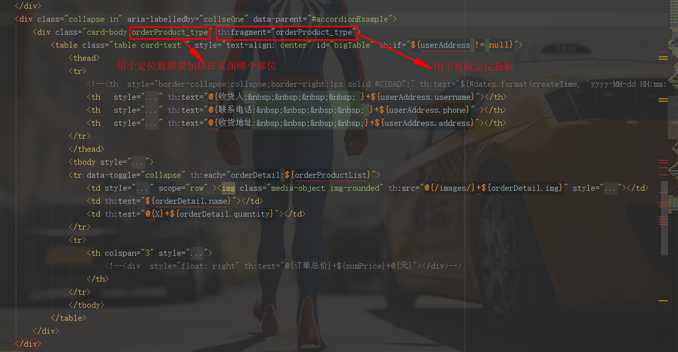
myOrders.html:

js:

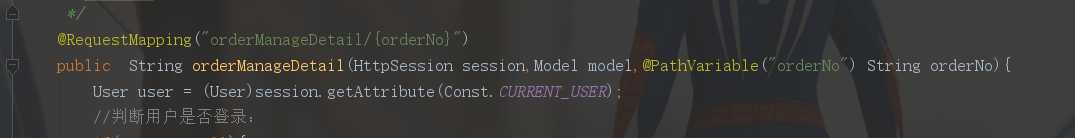
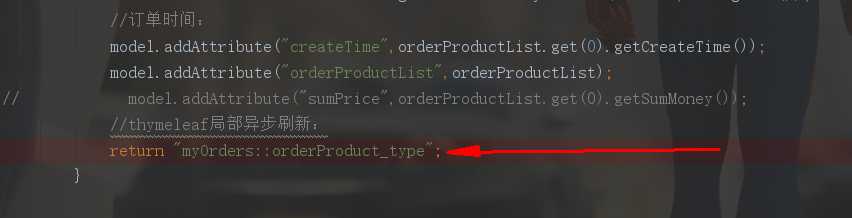
后端:


2.ajax发送数组对象给后端:
前端:
html:
<tr th:each="product:${pageInfo.list}"> <th scope="row" style="vertical-align:middle"><input name="boxs" type="checkbox" th:id="checkbox_item" th:onclick="|javascript:select_item(${product.id})|" th:value="${product.id}"></th>
js:
function deleteMoreProduct() { var ids = []; //这里在复选框的value值绑定了商品id: $("input[name=‘boxs‘]:checked").each(function(i){ ids.push($(this).val()) }); $.ajax({ url:"/manage/product/deleteMoreProduct", type: ‘POST‘, data: JSON.stringify(ids), dataType:‘json‘, contentType:‘application/json;charset=utf-8‘, success:function (response) { if(response === "success"){ alert("删除成功"); //刷新: window.location.reload(); }else{ alert("操作失败"); } } }) }
后端:
/** * 批量删除商品 * @param ids * @return */ @RequestMapping("/deleteMoreProduct") @ResponseBody public String deleteMoreProduct(@RequestBody List<Integer> ids){ return null; }
3.使用@ResponseBody返回String对象无法触发ajax回调函数:
这里要把ajax里面的dataType:‘json‘去掉才可以:
js:
// 批量删除: function deleteMoreProduct() { var r = confirm("确定批量删除?"); if (r == true) { var ids = []; //这里在复选框的value值绑定了商品id: $("input[name=‘boxs‘]:checked").each(function (i) { ids.push($(this).val()) }); $.ajax({ url:"/manage/user/deleteMoreProduct", type: ‘POST‘, data: JSON.stringify(ids), // dataType:‘json‘, contentType:‘application/json;charset=utf-8‘, success:function (data) { if(data === "success"){ alert("删除成功"); //刷新: window.location.href="/manage/user/list"; }else if(data === "failed"){ alert("操作失败"); }else{ alert(data+""); } } }); } }
后端:
@RequestMapping("/manage/user/deleteMoreProduct")
@ResponseBody
public String deleteMoreProduct(@RequestBody List<Integer> ids){
if(ids == null || ids.size() == 0){
return "请勾选要批量删除的人员";
}
String result = userService.deleteMoreProductByIds(ids);
return result;
}
springboot+thymeleaf+mybatis逆向工程和pageHelper(4)
标签:user div int 前端 boot thymeleaf @param more cal
原文地址:https://www.cnblogs.com/lyjblogg/p/12269581.html