标签:expand 图片 height 找不到 选项 gif 源文件 bsp title
常见的图像格式
JPG
GIF
PNG
BMP
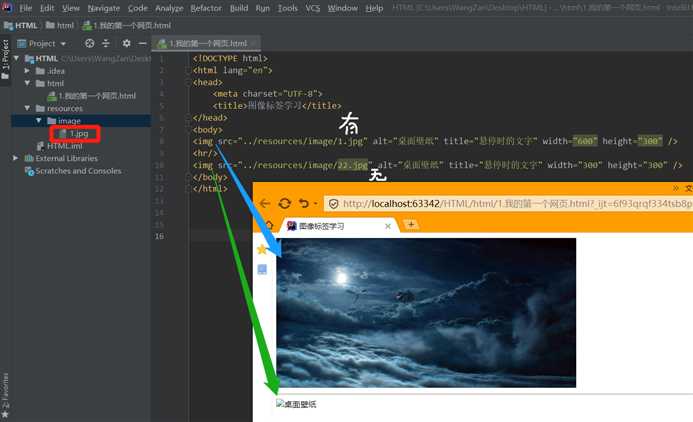
<img src="path" alt="text" title="text" width="x" height="y" />
path:文件位置(推荐使用相对位置)
text:当找不到文件的时候,替代的文字
text:鼠标悬停在图片上的时候,显示什么文字
width:图片宽度
height:图片高度
通常资源单独建一个文件夹
不推荐使用绝对路径,通常采用相对路径。
1、 ../是回到上级目录,回到上级目录。
text:当找不到文件的时候,替代的文字
text:鼠标悬停在图片上的时候,显示什么文字
width:图片宽度
height:图片高度

标签:expand 图片 height 找不到 选项 gif 源文件 bsp title
原文地址:https://www.cnblogs.com/WZ-BeiHang/p/12315052.html