标签:自动播放 有序 bsp 提交 搜狗 lin asc post 定位
HTML的背景
HTML的创建
HTML的网页基本结构
HTML的基本标签
HTML的图像标签
HTML的链接标签
HTML的列表标签和表格标签
HTML的媒体元素(视频+音频)
HTML的页面结构
HTML的内联框架(iframe)
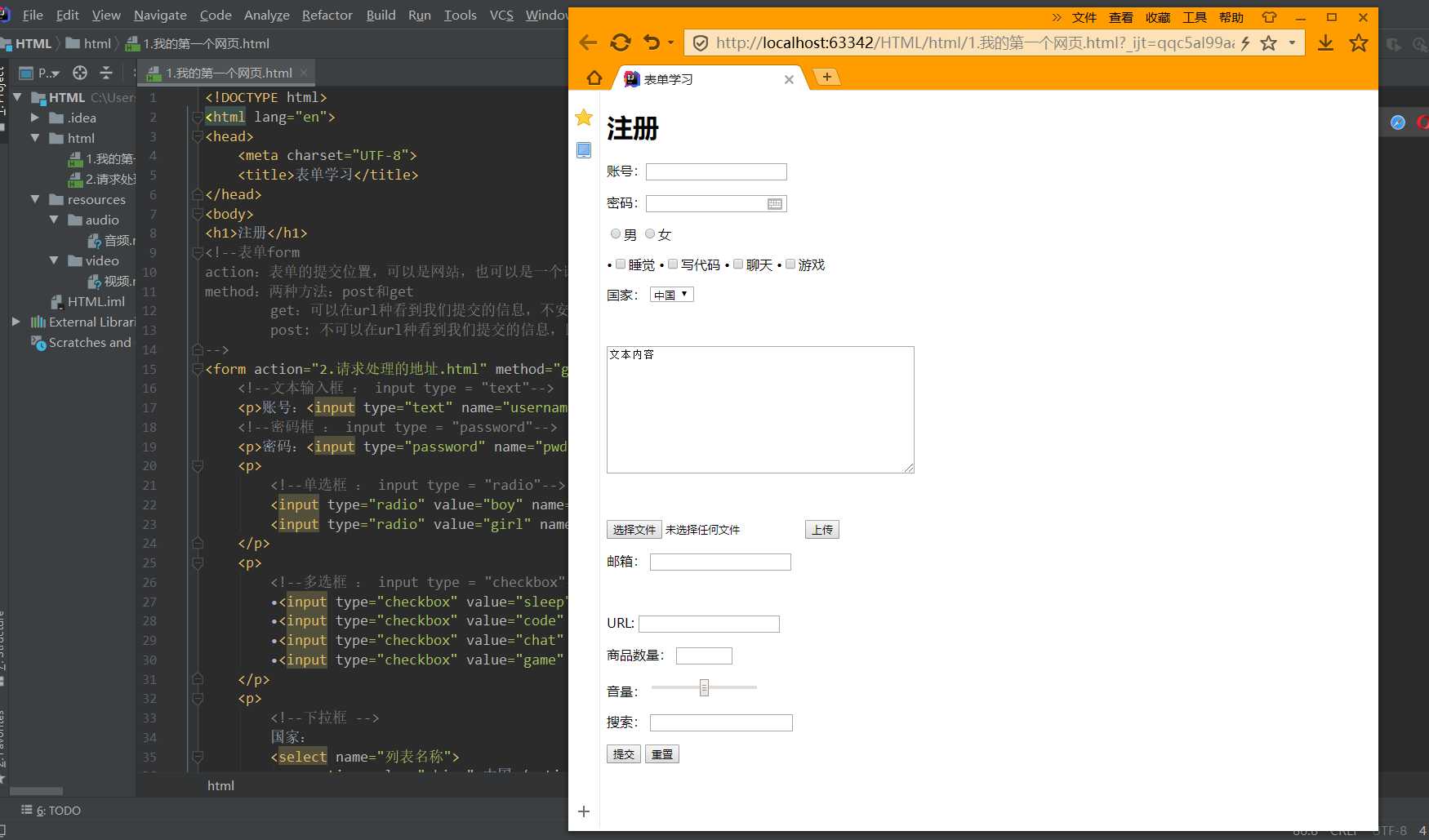
HTML的表单
HTML的表单标签
HTML的表单初级验证
W3C(万维网联盟)标准:结构化标准语言(HTML、XML)、表现标准语言(CSS)、行为标准(DOM、ECMAScript)。
step1:直到产生scr文件之前的创建和原来建Java项目一样。
step2:把scr文件Delete。
step3:创建HTML File。
step4:设置浏览器(我用的是搜狗浏览器,所以先找到搜狗的exe文件位置,导入)。
HTML基本结构中各部分的作用。比如代码往哪里写等简单的说明。
标题标签 :<h1>一级标签</h1> <h2>二级标签</h2>
段落标签:把要每段写在 <p>和</p>中
换行标签:
水平线标签:<hr/>
字体样式标签:加粗:<strong>北京</strong> 、斜体:<em>北京</em>
注释和特殊符号:
6.1. 注释:<!-- 注释 -->
6.2. 空格:
6.4. 小于号:<
6.5. 版权符号:©
用来网页插入图片。可以设置图片大小和鼠标悬停时显示的文字。
文本超链接(点击文本就能链接网页),且可以设置在当前页面或新标签页打开网页。
图像超链接(点击图片就能链接网页),且可以设置在当前页面或新标签页打开网页。
锚链接(实现页面内或者页面间,指定位置的跳转)
3.1. 第一种锚链接:实现页面内的跳转
3.2. 第二种锚链接:实现页面间跳到锚链接
列表:无序列表、有序列表、自定义列表
视频和音频,分为:打开网页不自动播放、打开网页自动播放
命名规范:
header:标题头部区域的内容(用于页面或页面中的一块区域)
footer:标记脚步区域的内容(用于整个页面或页面的一块区域)
nav:导航类复杂内容
以上3个常用,以下3个不常用
section:Web页面中的一块独立区域
article:独立的文字内容
aside:相关内容或应用(常用于侧边栏)
在网页中打开其他网页。分两种:
第一种:打开网页就是带内联框架的页面。
第二种:打开网页没内联框架的页面,需要点击页面中的跳转链接。
比如登录网站的时候,有登录名和密码,就是表单。
第一种:表单中action采用网站+methon采用post。
第二种:表单中action采用请求处理地址+methon采用get。
账号、密码、提交、重置、单选框标签、多选框标签、下拉框、文本域、文件域、邮件验证和URL验证、数字、滑块、搜索框

标签:自动播放 有序 bsp 提交 搜狗 lin asc post 定位
原文地址:https://www.cnblogs.com/WZ-BeiHang/p/12318385.html