标签:rect 元素 效果 重复 播放 无限 动画 dem 帧动画
通过CSS中的animation属性来实现摩天轮旋转的动态效果。在开始之前,先说下animation属性,原理是逐帧动画,通过关键帧控制动画的每一步,来实现最终的动态效果。
而常用到的几个属性分别是:
1.animation-name,设置元素动画的名字,自定义即可
2.animation-duration,整个动画的持续时间
3.animation-delay,动画的延迟时间
4.animation-iteration-count,动画的重复次数,在默认值情况下,值为1,如果取值为infinite,则动画无限次播放
5.animation-timing-function,动画的运动函数形式,取值为liner等
6.animation-direction,定义元素轮流播放方向,默认值为normal,动画从0%运动到100%停止;取值为reverse,动画反向运动,由100%到0%;alternate,运动方式一次正向,一次反向。
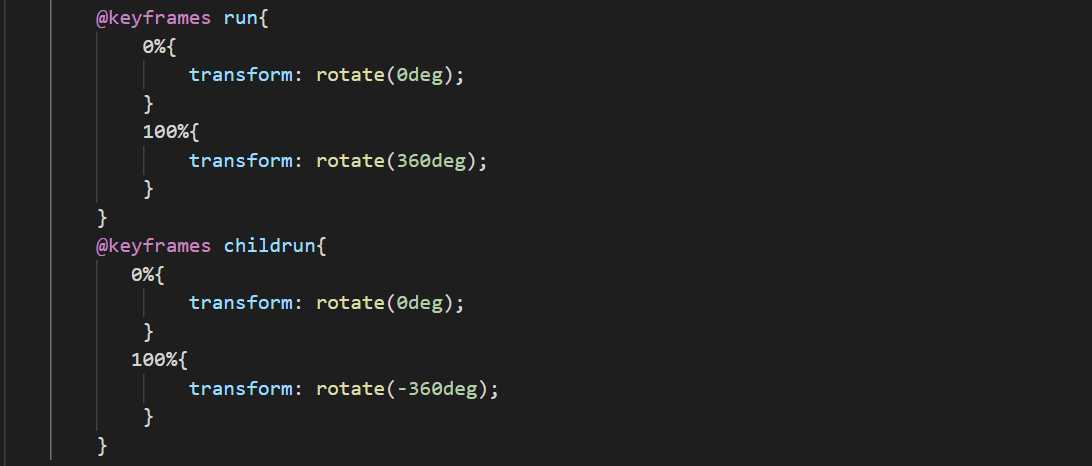
关键帧的设置:
@keyframes name {
0%{}
100%{}
}
其中,0%定义动画开始运动样式,100%定义动画结束样式,可以添加多个运动位置,如25%等。
摩天轮特效,即通过定义元素0度360度的匀速旋转来实现的。
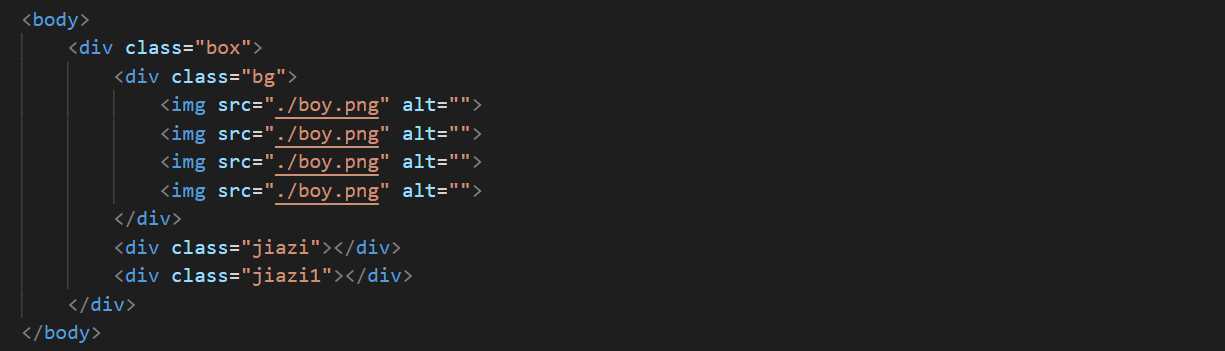
首先,构建Html结构,同时引入准备好的背景图片

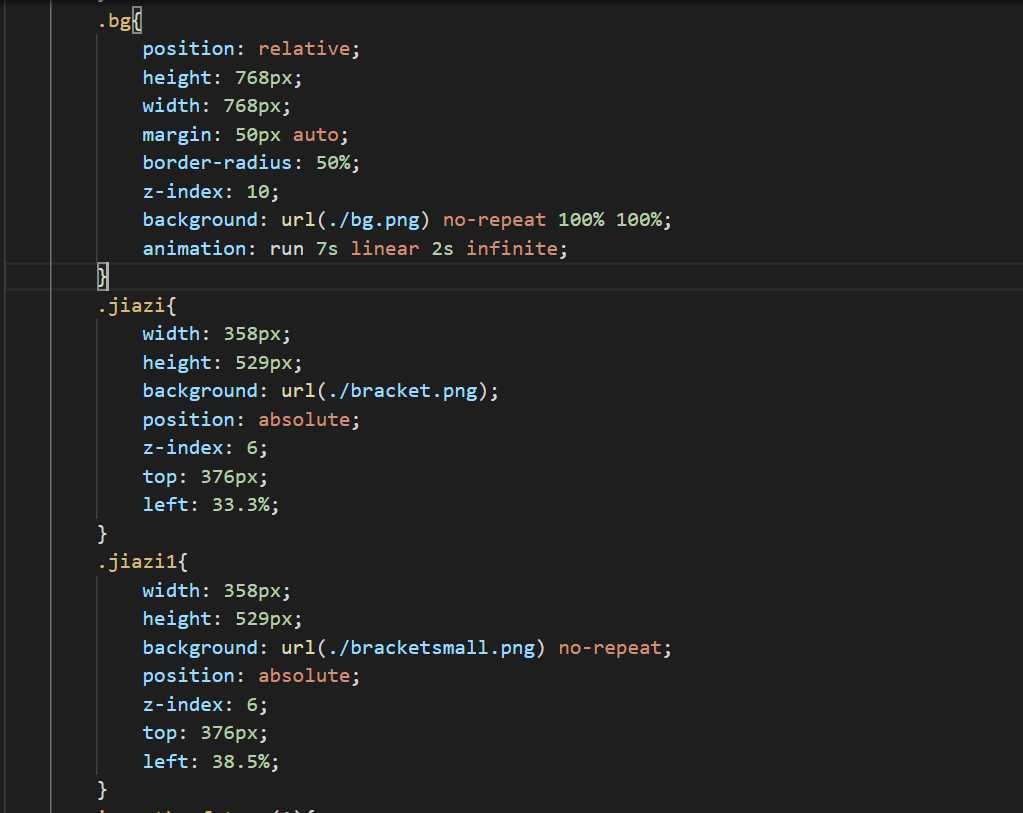
通过元素的绝对定位及相对定位,实现元素图片覆盖,实现静态图片效果
定位背景图及支架

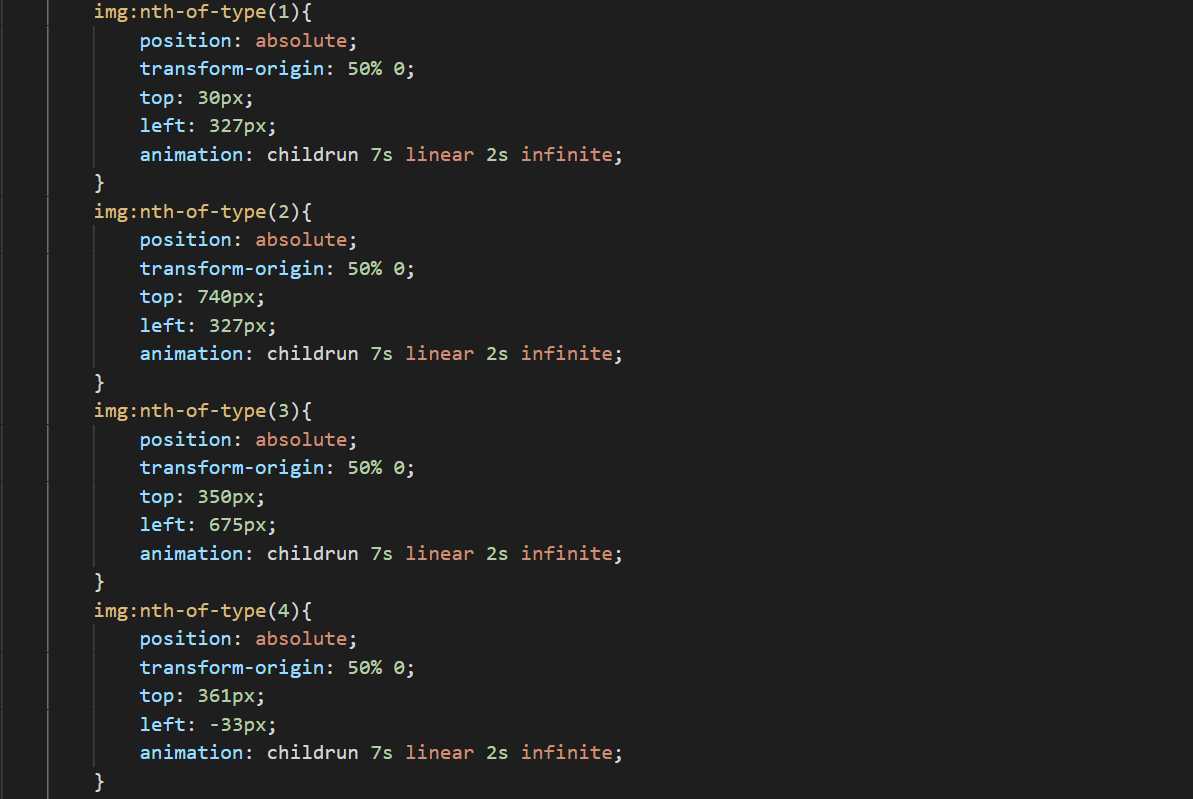
在对架子上的图片进行定位,这里选取了4个位置

最后定义动画name值为run和childrun的运动,其中run顺时针匀速旋转360度,childrun逆时针旋转360来实现

即可实现摩天轮特效,动效演示链接https://www.17sucai.com/pins/demo-show?id=21176。
此博客写于疫情期间,祝逆战班同学逆战成功。
标签:rect 元素 效果 重复 播放 无限 动画 dem 帧动画
原文地址:https://www.cnblogs.com/si-si7/p/12343294.html