标签:默认值 方法 微软雅黑 font 如何 遇到 地方 固定高度 开始学习
1、在清除浮动前我们要了解两个重要的定义:
浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷)。
知道浮动和为什么要清除浮动之后我们可以开始学习如何清除浮动了,这时候我们就需要用到清除浮动的属性clear
2、clear的属性值:
clear:left 在左侧不允许浮动元素。
clear:right 在右侧不允许浮动元素。
clear:both 在左右两侧均不允许浮动元素。
clear:none 默认值。允许浮动元素出现在两侧。
clear:inherit 规定应该从父元素继承 clear 属性的值。
3、清除浮动的四种方法
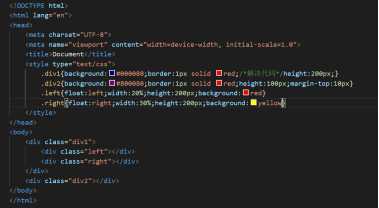
(1)给父元素加上固定行高,比较简单,但是只适合固定高度的布局,不能灵活使用
实现方法:

效果

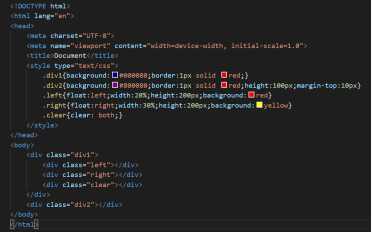
(2)结尾处加空div标签 clear:both清浮动,这个方法也比较简单,但是如何页面浮动比较多的情况下,使用这个方法就不太方便了,需要加很多的空div
实现方法:

效果:

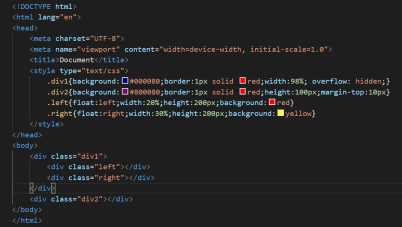
(3)给父级元素添加overflow:hidden 清浮动,需要配合宽度才可以使用,而且会把溢出的元素都隐藏掉
实现方法:

效果:

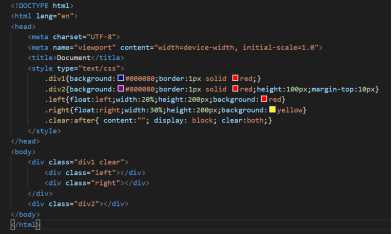
(4)父级div定义 伪类:after。 可以重复给浮动元素的父级div使用,是目前是用比较多,比较方便的一个方法
实现方法:

效果:

4、总结
大家可以根据情况选择合适的清除浮动方法使用,不管选择什么方法只要能清除浮动完成效果就可以,能更方便也是更好的。有写的不对的地方欢迎大家指正,大家一起交流进步。
标签:默认值 方法 微软雅黑 font 如何 遇到 地方 固定高度 开始学习
原文地址:https://www.cnblogs.com/yiyi1234/p/12353427.html