标签:github 爬虫 img m3u read 需求 let new length
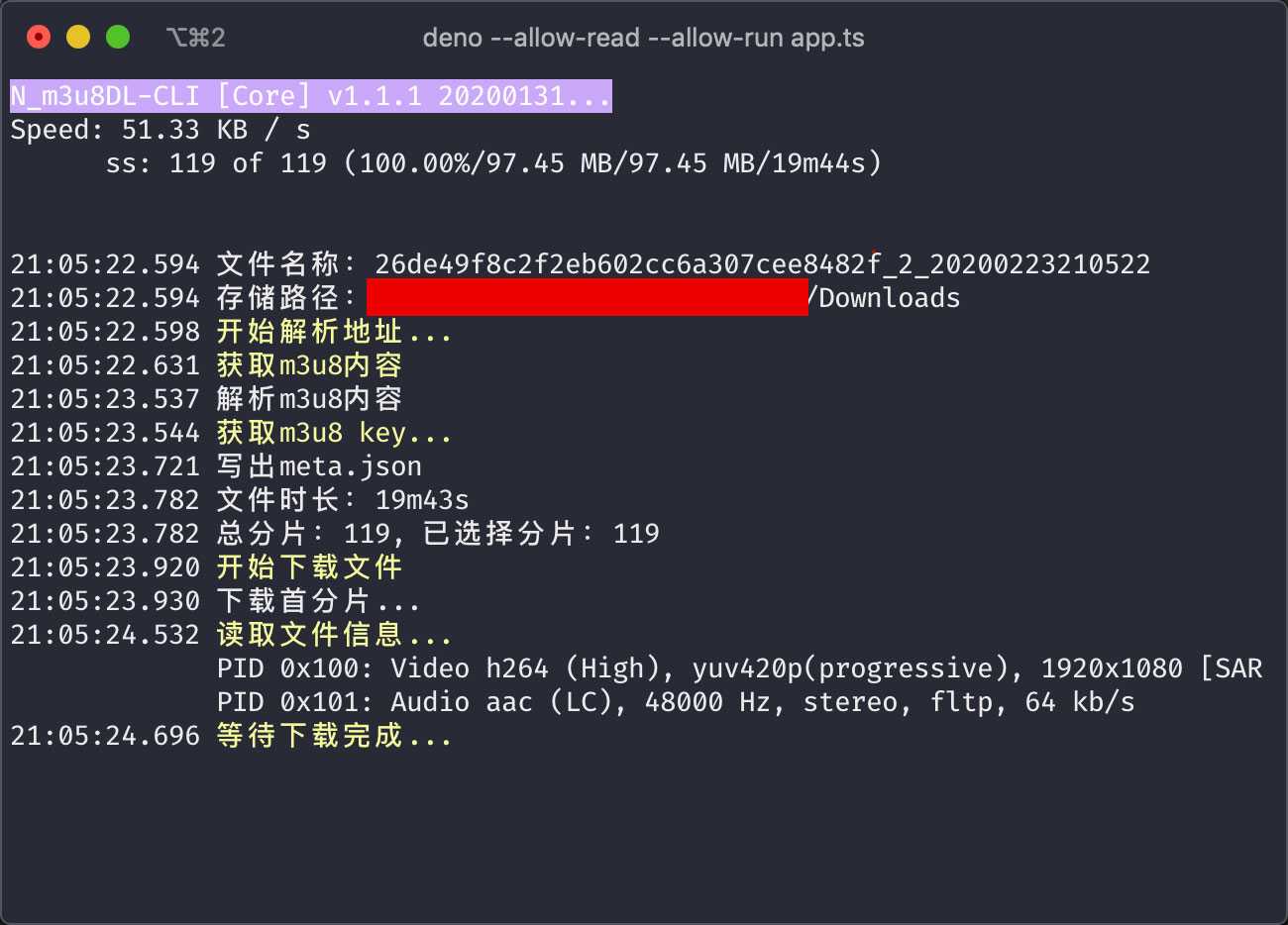
deno js目前快要发布1.0。其实我已经安装了,之前有一个批量下载视频的需求,于是我就试了一下。我的需求是下载m3u8的视频,这些视频都是视频流的模式播放,要下载m3u8无非是把地址中的ts片断全部下载,然后合并,最后使用ffmpg转成mp4文件。这里使用了一个C#的开源项目来下载,它已经帮我们做好了下载到合并视频这一步,我们只要写一个爬虫,去抓视频地址。
爬虫这一步跳过,假设已经下载并保存成txt文件。我们都知道,js的异步比较难操作,为了更好利用带宽,我不需要并行下载。因为2个,3个一起下载,速度是一样的,只是速度均分了。我还不想写处理异常的,出现问题,串行的就会停在那里,方便观察。
deno还是没有发布的,你所有要的信息,只能去官网上找api。在这个需求我们无非一个循环就可以解决:
const decoder = new TextDecoder("utf-8");
const data = Deno.readFileSync("download.txt");
const list = decoder.decode(data);
const downloadArray = list.split("\n");
const download = async (url) => {
const p = Deno.run({
args: ["./N_m3u8DL-CLI_Core", url]
});
return await p.status()
}
const forLoop = async () => {
for (let index = 0; index < downloadArray.length; index++) {
const item = downloadArray[index]
await download(item)
}
}
forLoop()
标签:github 爬虫 img m3u read 需求 let new length
原文地址:https://www.cnblogs.com/coolicer/p/12354381.html