标签:github val 关系 扩展名 不能 数据库 big 一个 决定
本章首先介绍HTML5页面的文档结构,然后介绍HTML5的内容架构与文本、超链接、多媒体、表格及表单。
HTML5文件是由一些标签语句组成的文本文件,标签标识了内容和类型,Web浏览器通过解析这些标签进行显示。HTML5文件可以通过任意文本编辑器创建,但文件的扩展名必须使用“.htm”或“.html”,建议使用“.html”,以适应跨平台的需要。
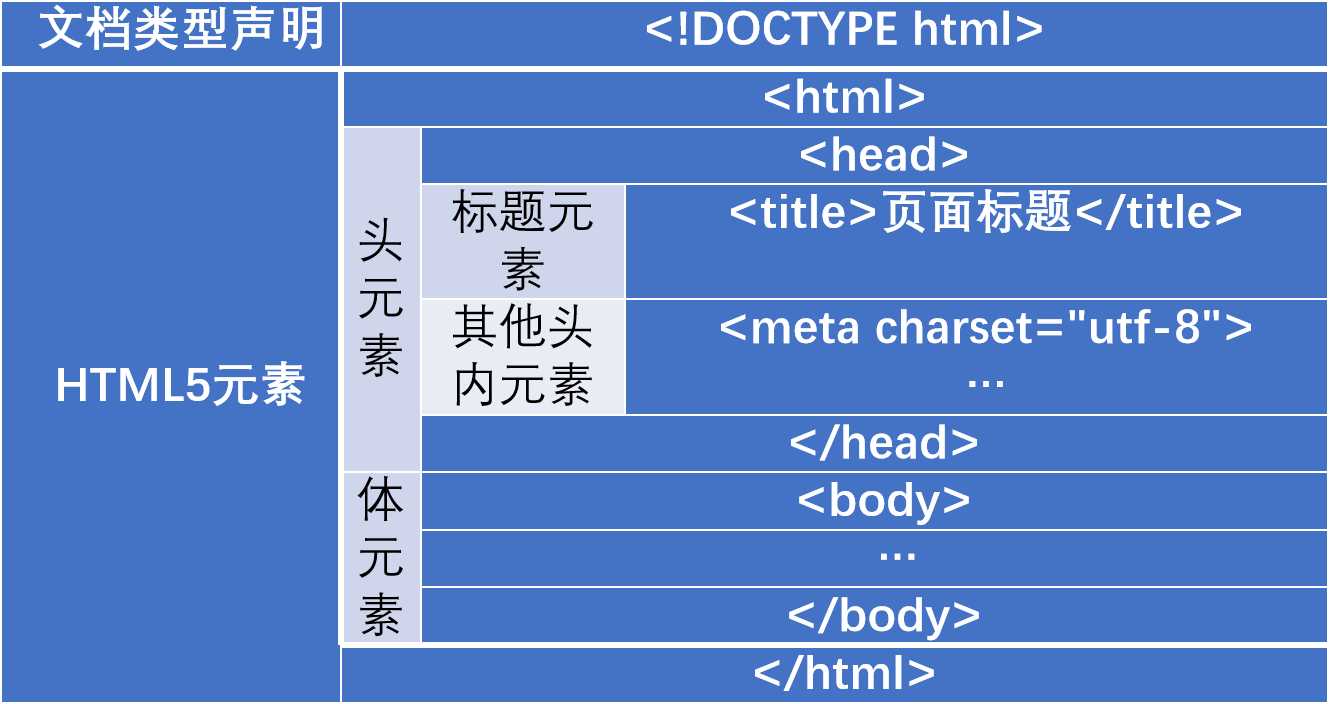
相应的源代码如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>页面标题</title> </head> <body> … </body> </html>
在HTML5文档中,文档类型声明<!DOCTYPE>是强制使用的,总是位于首行,这样浏览器才能获知文档类型。
元素是标记语言的基本单元,元素是通过使用HTML5标签进行定义的。
元素(element)指文档的各种成分(如头、标题、段落、表格和列表等)。元素的类型、属性和范围用标签来标识、设置和界定。
元素之间可以嵌套(形成树状结构),但不能交叉。嵌套的诸元素构成父子关系,外层称为父元素,内层称为子元素,多级嵌套则形成多重辈分的层次等级关系。
标签(tag,标志/标记/标识/标注)是用来描述文档内容的类型、组成与格式化信息的文本字符串,用一对尖括号“<”和“>”括起,位于起始标签和终止标签之间的文本是元素的内容。标签可用于标识元素的类型,设置元素的属性,并界定元素内容的始末。
如这是一个HTML5元素:
<b>此文本是粗体的。</b>
元素可按有无元素内容分为非空元素和空元素两类,对应的标签为非空标签与空标签。
非空元素指含有内容的元素,非空标签指标识非空元素的标签,有开始和结束两个标签。非空元素标签语句语法如下:
<元素名 [属性名="属性值"] …>元素内容</元素名>
其中“<元素名 [属性名="属性值"] …>”标识元素的开始,方括号内为可选内容。“</元素名>”标识元素的结束。
例如标题和超连接元素。
<title>测试页</title> <a href="http://www.tsinghua.edu.cn/">清华大学</a>
空元素指不含内容的元素,空标签指标识空元素的标签。一个空元素只有一个标签。空元素标签语句语法如下:
<元素名 [属性名="属性值"] … />
例如图像、换行和水平线元素。
<img src="lena.gif" /> <br /> <hr />
HTML5参考手册
HTML5.2版本手册可参阅https://www.w3.org/TR/html5/,最新的HTML5.3版本手册可以参阅W3C在GitHub(一个开源项目托管平台)上的文档内容,链接地址为http://w3c.github.io/html/。
属性为HTML5元素提供附加信息。属性总是以“名称/值”对的形式出现,比如:“name="value"”,属性总是在HTML5元素的开始标签中规定。
开始标签使用多个属性时,用空格分隔,出现的顺序无关紧要。属性值要用单引号或双引号括起来,单引号括起来的属性值中可以包含双引号,双引号括起来的属性值中也可以包含单引号。
<body bgcolor="yellow">
在HTML5文件中,有很多元素重复出现,为了区分,可以用id属性给每个元素定义唯一的标识。在HTML5之前,以数值开头的id和类是无效的,HTML5放开了这个限制,ID不能包含空格。每个元素的id属性值在HTML5文档中必须是唯一的。
如果有些元素无论内容还是样式都基本相同,可以把这些元素合并为一类,用class属性进行标识,这样多个元素在表现时可以共用相同的样式声明。
HTML5语法规则要求比较松散,如某些标签语句可以省略,省略并不意味着标签不存在,它是隐含的;HTML5不区分大小写;可以省略关闭空元素的斜杠;属性值中只要不包含“>”、“、”、“=”或者空格等受限的字符,就可以不用加引号,没有属性值也可以。为了保证代码规范,建议遵循以下几点:
1. 元素必须正确嵌套
所有的元素必须彼此正确地嵌套。如:
<b><i>粗体和斜体</i></b> <!--正确--> <b><i>粗体和斜体</b></i> <!--错误-->
2.非空元素要有结束标签
浏览器虽然能够对大多数没有结束标签的语句进行容错处理,但有一些还是处理不了,为了避免这种情况,非空元素最好使用结束标签。如:
<p>这是段落</p> <!--正确--> <p>这是段落 <!--不建议-->
3. 元素标签名和属性名最好小写
标签名和属性名最好小写。如:
<body> <p>这是段落</p> </body>
4. 属性值最好加引号
属性值最好用引号括起来,特别是属性值含有空格的时候。如:
<table width="100%"> <!--正确-->
5. 属性最好有值
使用的属性最好有值,不能简写。如:
<input checked="checked" /><!—正确--> <input checked> <!—不建议-->
无论HTML5对语法要求多宽松,都有必要检验标记是否有效,可以通过W3C验证器进行检验,链接地址为https://validator.w3.org/。
HTML5文档结构元素用来描述HTML5文档的顶层结构,包括文档根元素html、头元素head和体元素body。
<html>标签
<html>与</html>标签定义了文档的开始和结束,告知浏览器其自身是一个HTML文档。文档由头部和主体组成,文档的头部由<head>标签定义,主体由<body>标签定义。
<head>标签
<head>标签用于定义文档头部,<head>元素中的内容可以是脚本、样式表和提供的元信息等。文档的头部描述了文档的各种属性和信息。
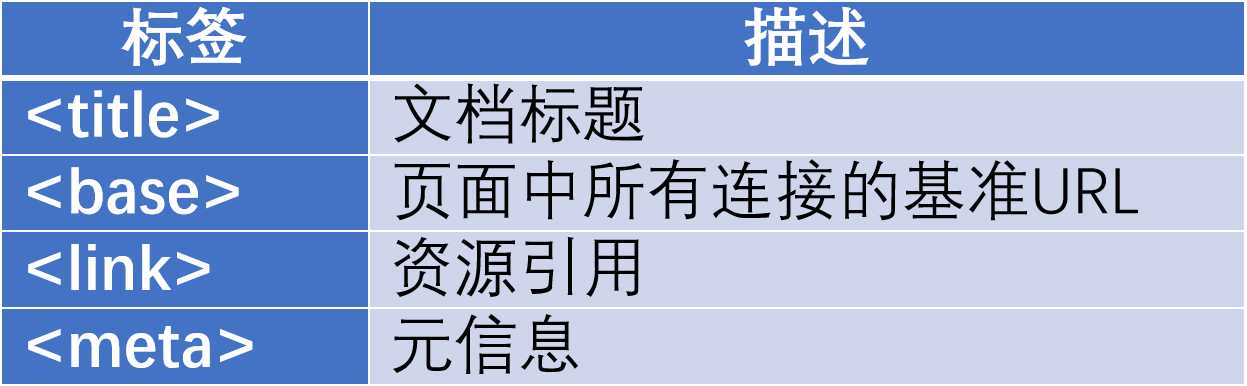
<base>、<link>、<meta>、<script>、<style>和<title>这些标签可用在<head>里,<title>定义文档的标题,是<head>唯一必需的元素。
<head>标签放在文档的开始处,紧跟在<html>后面。
<body>标签
body元素定义文档的主体,body元素包含文档的所有内容(如文本、超连接、图像、表格和列表等等)。
头部元素里可以使用的标签必须用在<head>里。
<title>标签
<title>定义文档的标题,标题显示在浏览器窗口的标题栏上,当把文档加入用户的连接列表或者收藏夹时,标题将成为该文档连接的默认名称。<title>标签是<head>标签中唯一要求包含的。如:
<head> <title>木木书店</title> </head>
<meta>标签
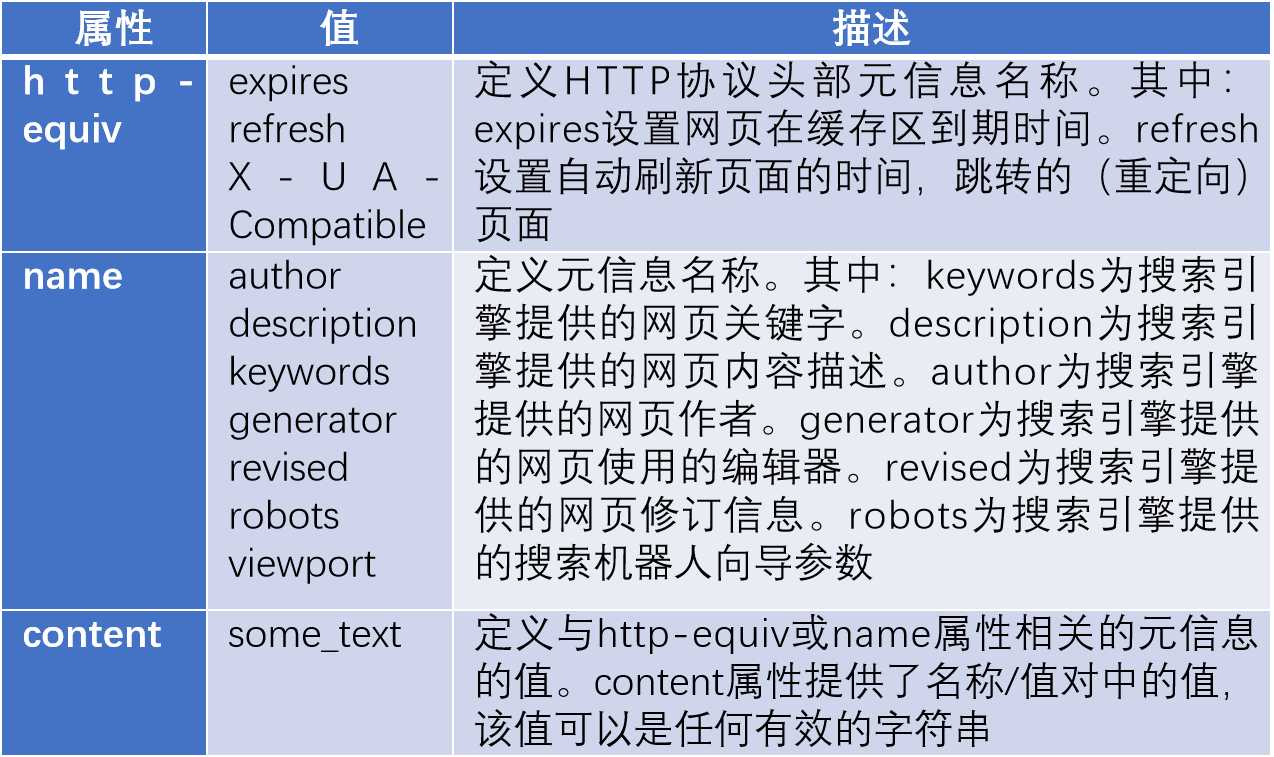
meta元素可提供有关页面的元信息(meta-information),如针对搜索引擎提供的关键词。<meta>标签位于文档的头部,是空元素,<meta>标签通过属性定义与文档相关联的“名称/值”对来提供页面的元信息。“http-equiv”和“name”属性是定义名称的,“content”属性是定义值的。
1. http-equiv属性
http-equiv属性定义了HTTP协议头部使用的元信息名称。
http-equiv属性主要有以下几个值。
expires
expires用于设定网页在缓存区的到期时间,如果过期,必须到服务器上重新下载。expires必须使用GMT的时间格式。如:
<meta http-equiv="expires" content="Fri, 5 Mar 2012 18:18:18 GMT">
2. name属性
和搜索有关的元信息
name属性定义的meta名称,主要是用于描述网页内容和网页的相关信息,便于搜索机器人查找和分类。包括:keywords、description、author、generator、revised和robots。
robots参数默认是all。
all:允许搜索机器人检索网页,页面上的连接可以被查询;
none:不允许搜索机器人检索网页,且页面上的连接不可以被查询;
index:允许搜索机器人检索网页,可以让robot/spider登录;
noindex:不允许搜索机器人检索网页,页面上的连接可以被查询,不让robot/spider登录;
follow:页面上的连接可以被查询;
nofollow:不允许搜索机器人检索网页,页面上的连接可以被查询。不让robot/spider顺着此页的连接往下探查。
几乎所有的搜索引擎都是通过搜索机器人自动在Internet搜索,当发现新的网站时,会检索页面中的keywords和decription,将其收录到检索数据库,然后根据关键词的密度将网站排序。
也就是说如果页面没有使用meta标签定义keywords和description,那么搜索机器人无法将你的站点收录到检索数据库,浏览者也就不可能通过搜索引擎来访问你的站点。
内容结构简称结构,是为网页内容建立一个框架,就象写文章先写一个提纲。结构使页面内容看起来不会杂乱无章,每一部分都紧密联系,形成一个整体。采用HTML5结构标签可以将页面划分成不同的区域或块形成结构,然后在不同的区域或块中填充内容,如报刊杂志版面设计一样。
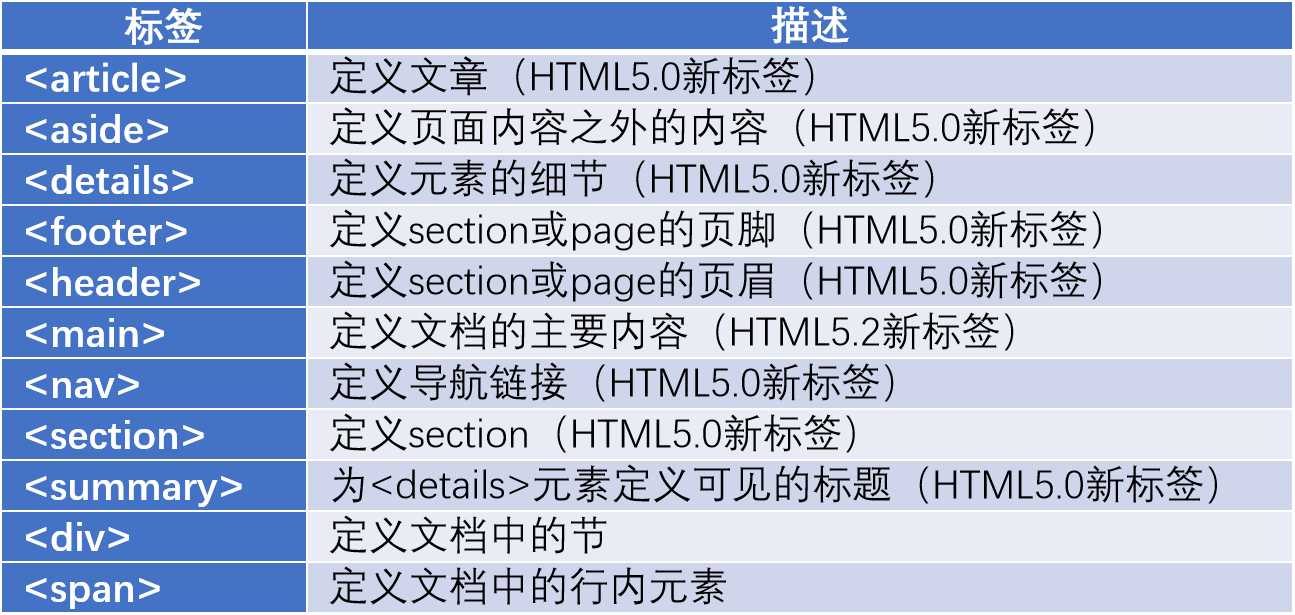
HTML5结构标签用于搭建页面主体内容结构,形成不同的区块,完成整个页面的排版布局。
<header>标签
<header>标签定义文档的页眉。通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其他内容,比如在header里面放置logo图片、搜索表单等等。
一个页面内并没有限制header的出现次数,也就是说可以在同一页面内,不同的内容区块上分别加上一个header元素。
在HTML5中,一个header元素至少可以包含一个heading元素(h1-h6)。
<main>标签
<main>标签定义文档的主要内容。<main>标签中的内容对于文档来说应当是唯一的,不包含在文档中重复出现的内容,如边栏、导航栏、版权信息、站点标志等。
在一个文档中,不能出现一个以上的<main>标签。<main>元素不能是<article>、<aside>、<footer>、<header> 或 <nav>的子元素。
<nav>标签
<nav>标签定义导航链接的部分,主要用于构建导航菜单、侧边栏导航、内页导航和翻页操作等区域。
<article>标签
<article>标签表示页面中一块与上下文不相关的独立内容,比如一篇文章。这篇文章应有其自身的意义,应该有可能独立于站点的其他部分,如论坛帖子、报纸文章、博客条目和用户评论等。
<section>标签
<section>标签定义文档中的节(区段)。比如章节、页眉、页脚或文档中的其他部分。
<aside>标签
<aside>标签定义其所处内容之外的内容,这个内容应该与附近的内容相关,如可用作文章的侧栏或边栏。
<footer>标签
<footer>标签定义文档或节的页脚,元素应当含有其包含元素的信息。页脚通常包含文档的建立日期、作者、版权信息、使用条款链接和联系信息等。可以在一个文档中使用多个<footer>元素。
<div>标签
HTML5几乎所有的标签都是有具体语义的,如<title>是定义文档的标题。但<div>和<span>标签并没有具体标识这个元素到底是什么,需要在实际使用中根据元素内容确定。
<div>用来定义文档中的分区或节,<div>标签可以把文档分割为独立的、不同的部分,是一个容器标签,<div>的内容可以是任何HTML5元素。如果有多个<div>标签把文档分成多个部分,可以使用id或class属性来区分不同的<div>。
<div>是一个块元素,块元素的宽度为100%,而且后面隐藏附带有换行符,块元素在页面显示时始终占据一行,这样块元素周围的元素不能与块元素显示在同一行上。
<div> <h3>这是一个标题</h3> <p>这是一个段落</p> </div> <span>一些文本</span> <span>一些其他文本</span>

<span>标签
<span>用来定义文档中一行的一部分,是行内元素,行内元素没有固定的宽度,根据<span>元素的内容决定。<span>元素的内容主要是文本。
基本标签是HTML5使用最多的元素。

标题
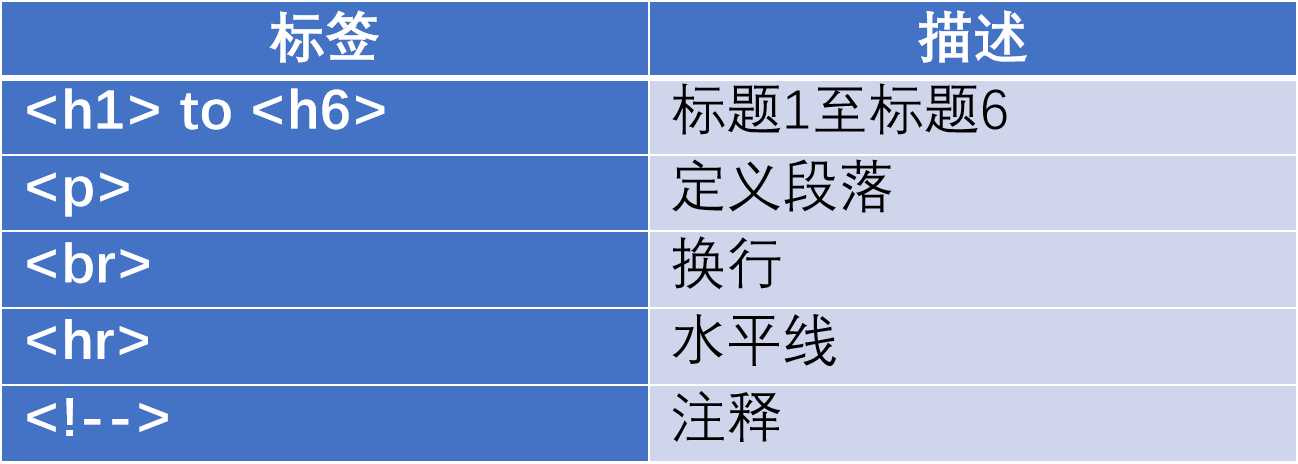
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题,HTML5会自动在标题前后添加一个额外的换行。
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3> <h4>这是一个标题</h4> <h5>这是一个标题</h5> <h6>这是一个标题</h6>

段落
正文段落使用<p>标签进行定义,HTML5会自动在段落前后添加一个额外的空行。
<p>这是一个段落</p> <p>这是另一个段落</p>
换行符
在一个段落内,如果当前行没结束,需换行显示,可以使用<br />标签。
<p>这是<br />一个段落<br />被换行</p>
注释
注释标签用于在HTML5源码中插入注释,注释会被浏览器忽略。
<!--这是一个注释-->
左括号后需要写一个惊叹号,右括号前就不需要了。
HTML5定义了很多供文本格式化输出的元素,有确定的语义,通过呈现特殊的样式加以区分,比如粗体和斜体字。
<tt>呈现类似打字机或者等宽的文本效果
<i>显示斜体文本效果
<b>呈现粗体文本效果
<big>呈现大号字体效果
<small>呈现小号字体效果元素
<em>把文本定义为强调的内容
<strong>把文本定义为语气更强的强调的内容
<sub>:下标文本
<sup>:上标文本
<ins>:插入文本
<del>:删除文本
<pre>:预格式文本
建议使用样式表设定来取得更加丰富的效果。

无序列表
无序列表是一个项目的列表,每个项目默认使用粗体圆点进行标记。无序列表用<ul>标签定义,每个列表项用<li>定义,列表项内容可以使用段落、换行符、图片、连接以及其他列表等等。
无序列表<ul>有一个可选属性type,用来规定列表里项目符号的类型。不赞成使用,建议用样式取代它。
有序列表
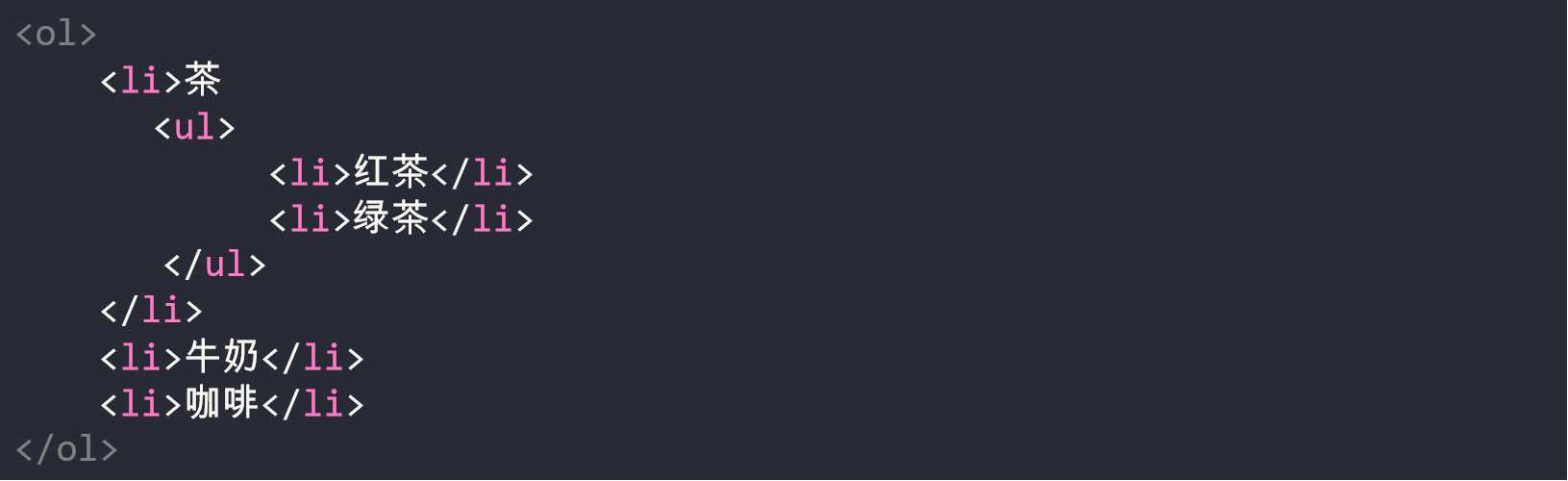
有序列表也是项目,列表项目使用数字进行标记。有序列表用<ol>标签定义,每个列表项用<li>定义,列表项内容可以使用段落、换行符、图片、连接及其他列表等。
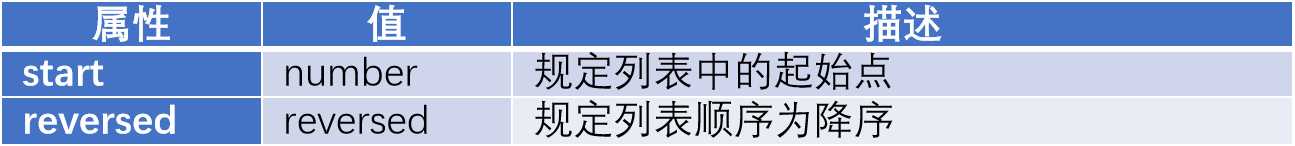
有序列表<ol>常用有二个可选属性,type用来规定列表里项目编号的类型,start规定起始的序号。

定义列表
定义列表是项目及其注释的组合,定义列表以<dl>标签开始,每个定义列表项以<dt>开始,每个定义列表项的描述以<dd>开始,定义列表的列表项内部可以使用段落、换行符、图片、连接以及其他列表等等。
标签:github val 关系 扩展名 不能 数据库 big 一个 决定
原文地址:https://www.cnblogs.com/wkfvawl/p/12387241.html