标签:列表 max ike 索引 one inter 范围 post 单位
表单在网页中应用广泛,例如:登陆、注册、订单信息录入、调查问卷、搜索等等。例如京东注册页面。

常见的表单元素:文本框,密码框,下来列表框,多选框,提交按钮等等。
语法:
<form method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交">
<input type="reset" name="Reset" value="重填">
</p>
</form>
表单标签:<form>表单元素</form>
注:表单标签在HTML中是一个容器标签,其他表单标签需要在它的范围中才有效。例如<input>标签。
form标签属性:
|
属性 |
说明 |
|
Action |
表示向何处发送表单数据。若该属性为空,则默认表示提交到本页。 |
|
Method |
浏览器如何发送数据到服务器。Get,参数通过url发送到服务器;Post,数据作为数据块发送到服务器。 |
语法:
<input type="text" name="fname" value="text">
|
属性 |
说明 |
|
type |
指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image、button、email、url、number、range、search,默认为 text |
|
name |
指定表单元素的名称。 |
|
value |
元素的初始值。type 为 radio时必须指定一个值 |
|
size |
指定表单元素的初始宽度。当 type 为 text 或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
|
maxlength |
type为text 或 password 时,输入的最大字符数 |
|
checked |
type为radio或checkbox时,指定按钮是否是被选中 |
文本框
<input type="text" name="userName" value="用户名" size="30" maxlength="20" >
密码框
<input type="password " name="pass" size="20" >
单选按钮
<input name="gen" type="radio" value="男" checked="checked" >男 <input name="gen" type="radio" value="女" >女
复选框
<input type="checkbox" name="interest" value="sports">运动 <input type="checkbox" name="interest" value="talk" checked="checked" >聊天 <input type="checkbox" name="interest" value="play">玩游戏
列表框
<select name="列表名称" size="行数"> <option value="选项的值" selected="selected">…</option > <option value="选项的值">…</option > </select>
按钮
重置按钮:<input type="reset" name="butReset" value="reset按钮"> 图片按钮:<input type="image" src="images/login.gif" /> 普通按钮:<input type="button" name="butButton" value="按钮"/>
多行文本域
<textarea name="showText" cols="x" rows="y">文本内容 </textarea >
文件域
<form action="" method="post" enctype="multipart/form-data"> <p><input type="file" name="files" /> <input type="submit" name="upload" value="上传" /></p> </form>
解释:
A、type值为file即为文件域。
B、在表单中使用文件域时,必须设置表单的“enctype”编码属性为“multipart/form-data”,表示将表单数据分为多部分提交,即分为文件和普通表单元素提交。
邮箱
<p>邮箱:<input type="email" name="email"/></p>
注意:会自动验证Email地址格式是否正确
网址
<p>请输入你的网址:<input type="url" name="userUrl"/></p>
注意:会自动验证URL地址格式是否正确
数字
<p>请输入数字:<input type="number" name="num" min="0" max="100" step="10"/></p>
注意:在提示输入的状态下,min和max分别表示允许的最大值和最小值,step表示合法的数字间隔。
滑块
<p>请输入数字:<input type="range" name="range1" min="0" max="10" step="2"/></p>
搜索框
<p>请输入搜索的关键词:<input type="search" name="sougo"/></p>
文本框和数据列表
<input type="text" list="fruits"> <!-- 文本框和datalist的关联 --> <datalist id="fruits"> <!-- 定义可选数据的列表 --> <option>苹果</option> <option>香蕉</option> <option>菠萝</option> <option>桃子</option> </datalist>
<input type="hidden" value="666" name="userid">
只读:
<input name="name" type="text" value="张三" readonly="readonly">
禁用:
<input type="submit " disabled="disabled" value="保存" >
具有boolean值的属性
1. 只写属性名称不指定属性值,表示值为true
2. 如果设置改属性值为false,表示不使用该属性
3. 若要属性值设置为true,可以将属性名设定为属性值,或将空字符串设定为属性值。
属性值引号使用
1. 可以使用单引号
2. 可以使用双引号
3. 如果只有一个属性或者一个属性值,属性值不包括空字符串、“>”、“<”、“=”、单引号、双引号等字符时,属性值两边的引号可省略。
例如:<meta charset="UTF-8">,UTF-8可以使用单引号、双引号、省略引号。
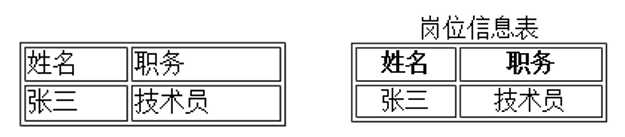
对比:(语义化前后对比):

<table width="170" border="1">
<caption>岗位信息表</caption>
<thead>
<tr><th>姓名</th><th>职务</th></tr>
</thead>
<tbody>
<tr><td align="center">张三</td><td align="center">技术员</td>
</tr>
</tbody>
</table>
域标签:<fieldset>
域标题:<legend>
语法:
<label for=”表单元素的id”>标注的文本</label>
作用:自动将焦点转移到与该标注相关的表单元素上。
<fieldset>
<legend>用户注册</legend>
<form method="post" action="#">
<p>ID:<input type="text" name="userID" value="345678"></p>
<p>
<label for="userName">账户:</label>
<input type="text" name="userName" id="userName" size="15" maxlength="3"></p>
<p>
<label for="userPwd">密码:</label>
<input type="password" name="userPwd" id="userPwd" size="15" maxlength="3">
</p>
<p>性别:
<input type="radio" name="gender" value="男" checked="checked">男
<input type="radio" name="gender" value="女">女</p>
<p>兴趣爱好:
<input type="checkbox" name="like" value="唱歌">唱歌
<input type="checkbox" name="like" value="运动">运动
<input type="checkbox" name="like" value="游戏">打游戏
<input type="checkbox" name="like" value="阅读">看书</p>
<p>
所在年级:
<select name="grade">
<option value="0" selected="selected">-请选择-</option>
<option value="gradeOne">一年级</option>
<option value="gradeTwo">二年级</option>
<option value="gradeThree">三年级</option>
<option value="gradeFour">四年级</option>
</select></p>
<p><input type="submit" value="登陆" disabled="disabled">
<input type="reset" value="重置"></p>
</form>
</fieldset>
语义化的目标是为了页面结构更加合理;
在网页设计和开发过程中,使用语义化的标签,能够达到见名知义的作用;
语义化的结构,更加符合Web标准,更利于搜索引擎的抓取(SEO的优化)和开发维护。
为什么要进行表单验证?
表单验证的好处:减轻服务器的压力;保证数据的可行性和安全性。

placeholder
语法格式:
<input type="search" name="sougo" placeholder="请输入要搜索的关键字"/>
解释:
1. 为input类型的文本框提供一种提示(hint)
2. 可以描述文本框期待用户输入何种内容
3. 提示语默认显示,当文本框中输入内容时提示语消失
4. 适合于input标签:text、search、url、email和password等类型
required
语法格式:
<input type="text" name="username" required/>
解释:
1. 规定文本框填写内容不能为空,否则不允许用户提交表单
2. 适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
pattern
语法格式:
<input type="text" name="tel" required pattern="^1[358]\d{9}" />
解释:
1. pattern属性值为验证规则,正则表达式。
2. 用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单。
表单验证练习
练习题:QQ注册验证
需求说明
标签:列表 max ike 索引 one inter 范围 post 单位
原文地址:https://www.cnblogs.com/rask/p/12393082.html