标签:i++ 就是 jquery代码 对比 表单 nload 常用语法 style first

1、JavaScript如何实现表格的隔行变色?

javascirpt实现代码:
Window.onload=function(){ //加载HTML文档
var trs = document.getElementByTagName(“tr”); //获取行对象集合
for(var i = 0; i<=trs.length; i++){ //遍历所有行
if(i%2==0){ //判断奇偶行
Var obj = trs[i]; //根据序号获取行对象
obj.style.backgroundColor=”#ccc”; //为行对象设置背景颜色
}
}
}
jQuery代码实现:
$("tr:even").css("background-color","#ccc");
jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率。
进入jQuery官网:http://jquery.com
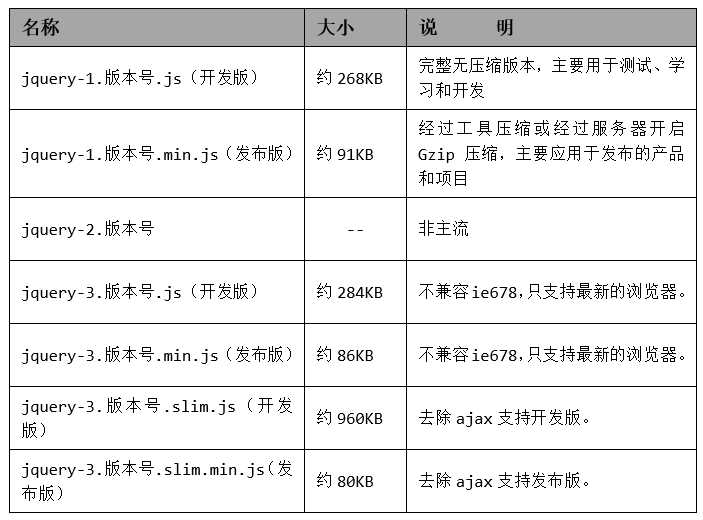
1、jQuery库分开发版和发布版

本课程介绍jqery1.12.4版本。
2、引入jQuery
2.1 下载本地引入:
<script src="js/jquery-1.12.4.js" ></script>
2.2 CDN引入
<script src="https://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script>
其他CDN引用: 又拍云、新浪、谷歌或微软引用 jQuery。
<script src="js/jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("hello jQuery,我是宋老师!");
});
</script>
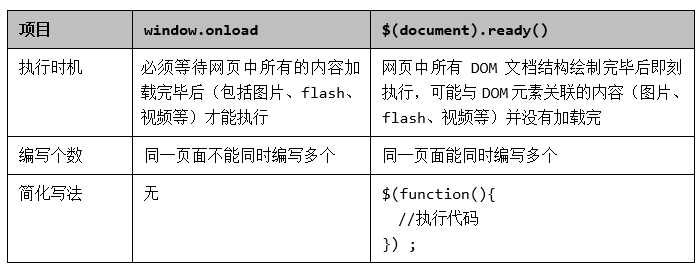
对比JavaScript的window.onload的写法:
<script type="text/javascript">
window.onload=function(){
//javascript代码
};
</script>


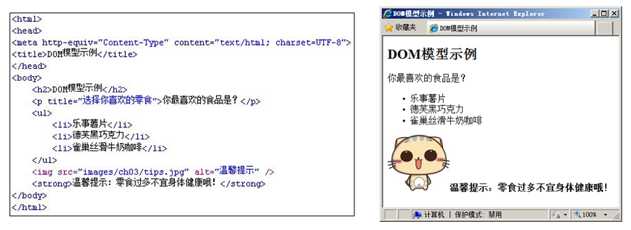
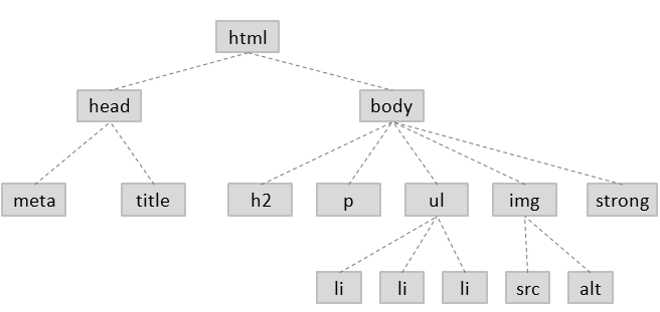
浏览器可以把HTML文档显示成可视图形。
问题:浏览器怎样才能正确解析复杂的HTML文档呢?
分析:浏览器把HTML文档的元素转换成节点对象,所有节点组成了一个树状结构。

1、元素节点:文档中的所有元素
<h2>……</h2>
2、文本节点:元素节点内的文本内容
<p>你最喜欢的食品是? </p>
3、属性节点:元素节点的子节点
<p title="提示">……</p>
1、DOM对象:直接使用JavaScript获取的节点对象。
var objDOM=document.getElementById("title");
var objHTML=objDOM.innerHTML;
2、jQuery对象:使用jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法。
$("#title").html( );
等同于DOM对象方式:
document.getElementById("title").innerHTML;
3、DOM对象和jQuery对象分别拥有一套独立的方法,不能混用。
1、语法:
$(selector).action() ;
说明:
2、 jQuery代码风格
2.1$”等同于“ jQuery ”
$(document).ready()=jQuery(document).ready()
$(function(){...})=jQuery (function(){...})
如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
noConflict() 方法会释放会 $ 标识符的控制,这样其他脚本就可以使用它了。
方式一:恢复使用jQuery全名
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍在运行!");
});
});
方式二:为jQuery起其他别名,例如以下代码叫jq
var jq = $.noConflict();
jq(document).ready(function(){
jq("button").click(function(){
jq("p").text("jQuery 仍在运行!");
});
});
2.2操作连缀书写
$("h2").css("background-color","#CCFFFF")
.next().css("display","block");

示例4:问答特效
示例5:next()方法使用的效果
使用$()函数进行转化:$(DOM对象)
示例:
var txtName = document.getElementById("txtName"); //DOM对象
var $txtName =$(txtName); //jQuery对象
备注:
jQuery对象命名一般约定以$开头。
在事件中经常使用$(this),this是触发该事件的对象。
1、jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象。基于jQuery获取dom对象默认为隐式迭代方式。
示例:
var $txtName = $ ("#txtName"); //jQuery对象
var txtName =$txtName[0]; //DOM对象
2、通过get(index)方法得到相应的DOM对象
示例:
var $txtName = $("#txtName"); //jQuery对象
var txtName = $txtName.get(0); //DOM对象
jQuery选择器类似于CSS选择器,用来选取网页中的元素。
示例:
$("h3").css("background","#09F");
jQuery选择器功能强大,种类也很多,分类如下:
a、类CSS选择器
b、过滤选择器
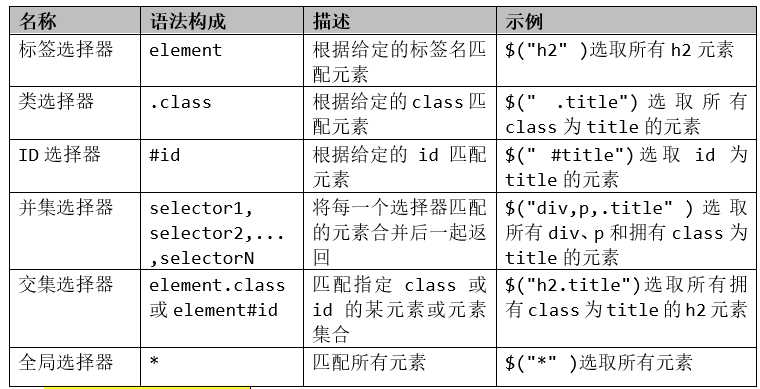
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器、交集选择器和全局选择器。

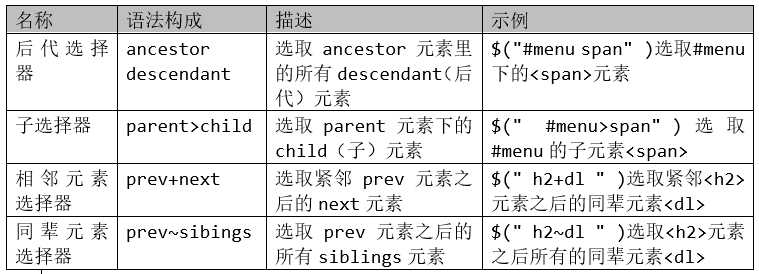
层次选择器通过DOM 元素之间的层次关系来获取元素。


过滤选择器通过特定的过滤规则来筛选元素
语法特点是使用“:”,如使用$(“li:first”)来选取第一个li元素。
主要分类如下:
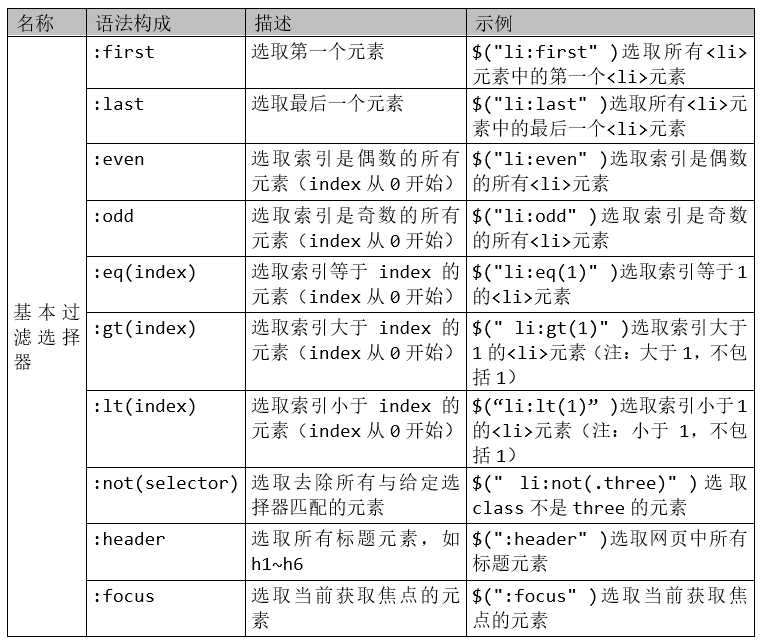
1 基本过滤选择器
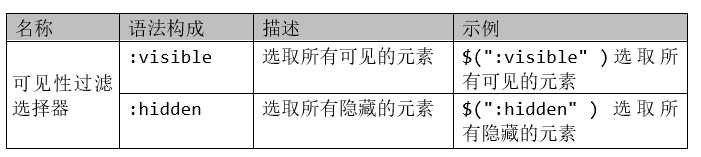
2 可见性过滤选择器
3 表单对象过滤选择器。(后续详细讲解)
4 内容过滤选择器、子元素过滤选择器……(不常用,参考jQuery资料)
基本过滤选择器可以选取第一个元素、最后一个元素、索引为偶数或奇数的元素。

可见性过滤选择器可以通过元素显示状态来选取元素。

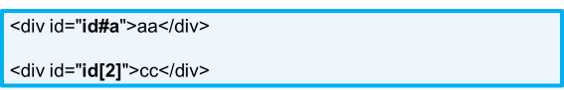
选择器中的特殊符号需要转义,在如下html代码中:

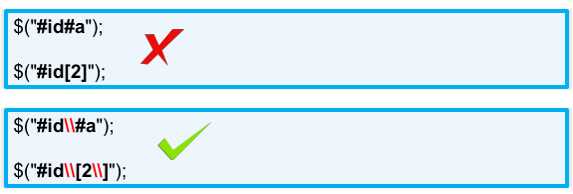
获取这两个元素的选择器:

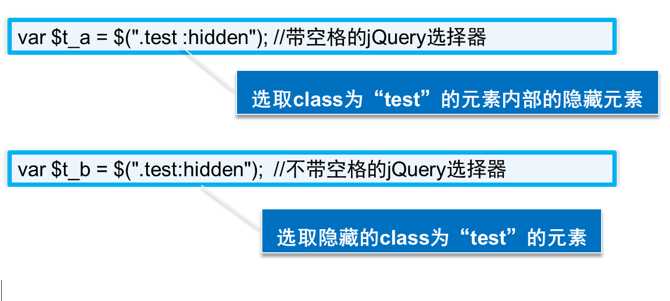
选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果:

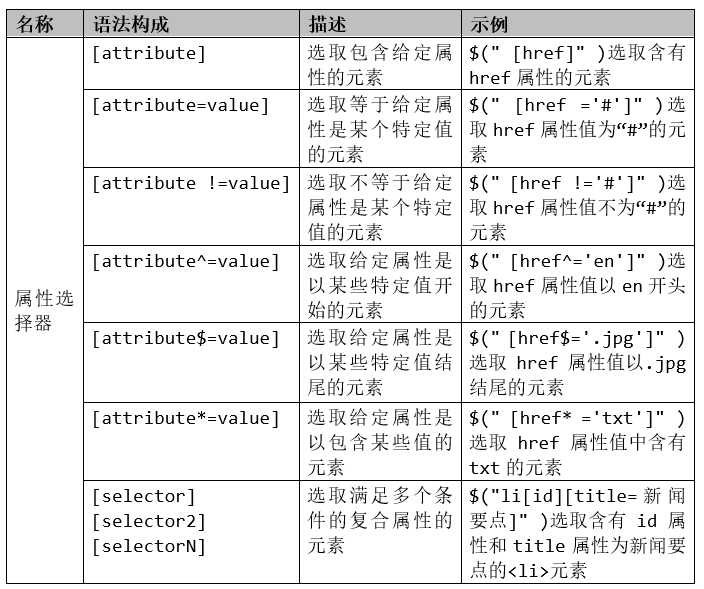
属性名过滤、属性值过滤、多属性条件过滤
标签:i++ 就是 jquery代码 对比 表单 nload 常用语法 style first
原文地址:https://www.cnblogs.com/rask/p/12400456.html