标签:图片 不用 http png 区别 nbsp 定义 服务 XML
xml必须要有一个头
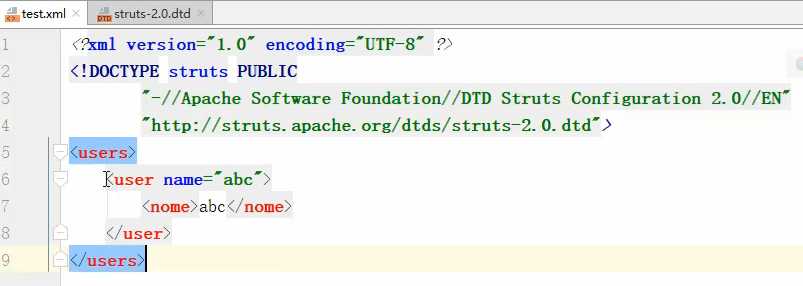
<?xml version="1.0" encoding="UTF-8" ?>
标签必须关闭,语法比较严谨,<>这是实体左右尖括号;<![CDATA[要写的数据内容]]>这是cdata区用来写不需要转义的内容;标签可以随意添加属性,很灵活;但会造成解析困难,所以要有文档定义(xx.dtd)来规定内容的规范,文档定义按照自己的需求写;如下使用

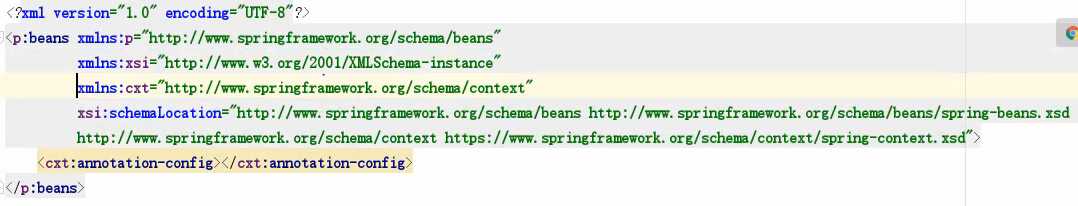
里面就规定了有什么标签,标签有什么属性,dtd不能使用两个文档定义,所以使用schema形式,它可以引入多个文档定义,如下

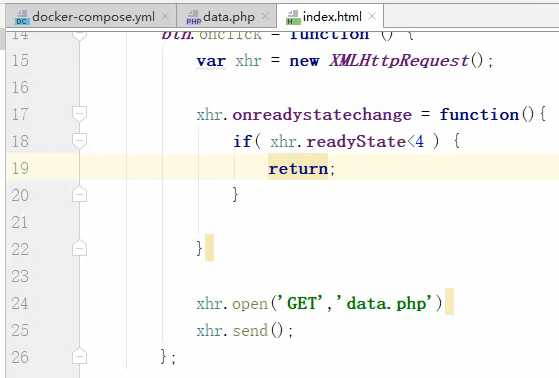
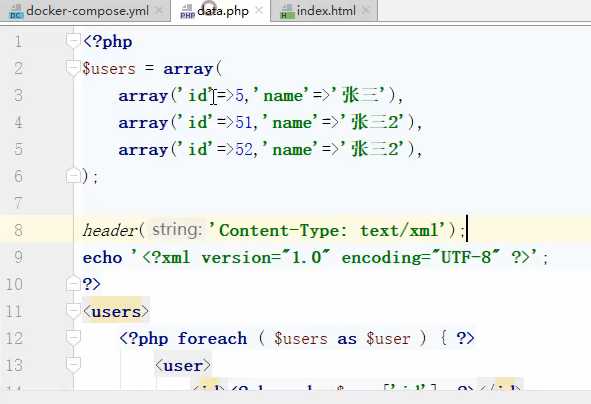
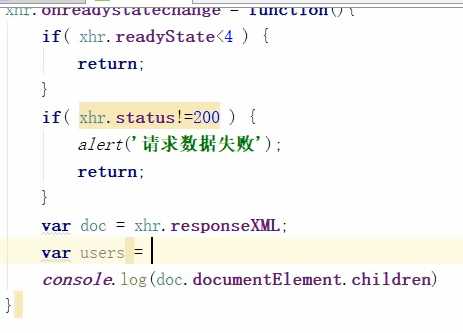
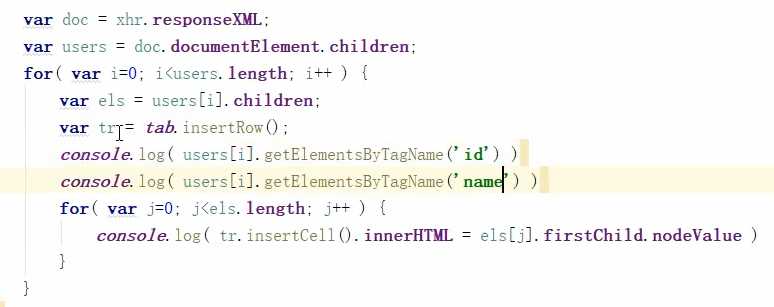
使用前缀就可以区分不同的文档定义;当一个不用前缀时表示默认这篇文档的默认定义,原始请求与回应解析百度搜索看,曾经的ajax写法




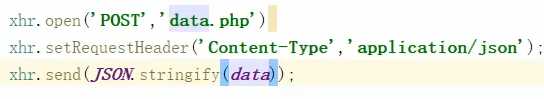
今天的ajax比较简单
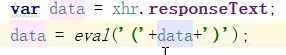
标准的json字符串转对象方法html5方法,{名字:数据}

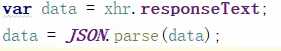
现在浏览器自带方法 {"名字":数据},json写法有点区别

query复杂数据转json字符串方法

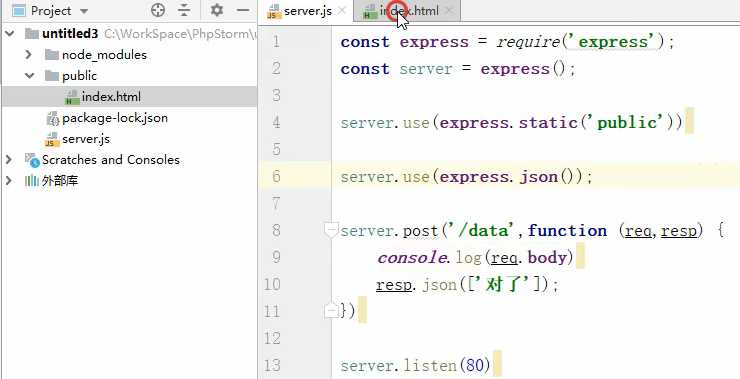
server服务器
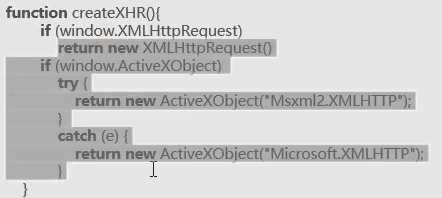
ie6老版本兼容问题处理

标签:图片 不用 http png 区别 nbsp 定义 服务 XML
原文地址:https://www.cnblogs.com/xiao-c-s/p/12433430.html