标签:标记 color image focus 开头 end ati back star
list-style-type 属性设置列表项标记的类型。可选的值如下:
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
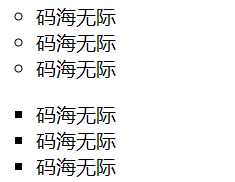
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 ul { 8 list-style-type: circle; 9 } 10 ol { 11 list-style-type: square; 12 } 13 </style> 14 </head> 15 <body> 16 <ul> 17 <li>码海无际</li> 18 <li>码海无际</li> 19 <li>码海无际</li> 20 </ul> 21 <ol> 22 <li>码海无际</li> 23 <li>码海无际</li> 24 <li>码海无际</li> 25 </ol> 26 </body> 27 </html>

list-style-position 属性设置在何处放置列表项标记。可选的值如下:
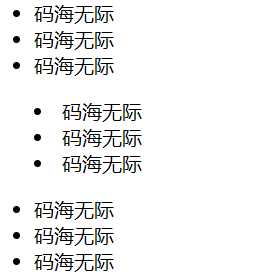
inside:列表项目标记放置在文本以内,且环绕文本根据标记对齐。
outside:默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
inherit:规定应该从父元素继承 list-style-position 属性的值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .u1 { 8 list-style-position: inside; 9 } 10 .u2 { 11 list-style-position: outside; 12 } 13 </style> 14 </head> 15 <body> 16 <ul> 17 <li>码海无际</li> 18 <li>码海无际</li> 19 <li>码海无际</li> 20 </ul> 21 <ul class="u1"> 22 <li>码海无际</li> 23 <li>码海无际</li> 24 <li>码海无际</li> 25 </ul> 26 <ul class="u2"> 27 <li>码海无际</li> 28 <li>码海无际</li> 29 <li>码海无际</li> 30 </ul> 31 </body> 32 </html>

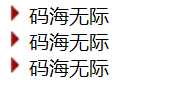
list-style-image 属性使用图像来替换列表项的标记。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 ul { 8 list-style-image: url("img/li.png"); 9 } 10 </style> 11 </head> 12 <body> 13 <ul> 14 <li>码海无际</li> 15 <li>码海无际</li> 16 <li>码海无际</li> 17 </ul> 18 </body> 19 </html>

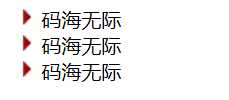
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 ul { 8 list-style: square inside url("img/li.png"); 9 } 10 </style> 11 </head> 12 <body> 13 <ul> 14 <li>码海无际</li> 15 <li>码海无际</li> 16 <li>码海无际</li> 17 </ul> 18 </body> 19 </html>

标签:标记 color image focus 开头 end ati back star
原文地址:https://www.cnblogs.com/mahaiwuji/p/12452049.html