标签:es6 ima 姓名 被垃圾回收 操作 ext reac 扩展 基础用法
创建一个名为s的Set数据结构的变量
let s = new Set();
在创建Set 对象的时候,还可以传递一个数组(或者具有iterable接口其他数据类型)作为参数,因为Set数据接口不会有重复的值,所以会自动去掉数组中重复的值。
Set去重示例
const log=console.log;
let set = new Set([1,2,2,3,3,4,4]);
let array=[...set];
log(array);
在创建Set 对象的时候, 传递给构造函数的初始值是不会发生类型转换的,所以数字3和字符3是不同的,Set内部判断两个值是否相同时使用的算法是“Same-value equality”,它类似精确相等(===),主要区别是NaN等于自身,而精确相同NaN是不等于自身的。
Set参数类型示例
const log=console.log;
let set = new Set([1,2,3,"3",NaN,NaN]);
let array=[...set];
log(array);
| 方法/属性 | 功能介绍 |
|---|---|
| size | 获取当前Set对象的长度 |
| add(value) | 向当前Set对象中添加一个值,返回的是Set对象,所以支持链式写法 |
| delete(value) | 删除当前Set对象中的一个值,返回一个布尔值,表示是否删除成功 |
| has(value) | 检测这个value是否是当前Set对象的一个元素,通过返回的布尔值表示 |
| clear() | 清除当前Set对象所有元素,没有返回值 |
Set对象size属性示例
const log=console.log;
let set = new Set([1,2,3,4]);
log(set.size);
Set对象add方法示例
const log=console.log;
let set = new Set();
set.add(1).add(2).add(3);
let array=[...set];
log(array);
Set对象delete方法示例
const log=console.log;
let set = new Set([1,2,3,4,5]);
set.delete(5);
let array=[...set];
log(array);
Set对象has方法示例
const log=console.log;
let set = new Set([1,2,3,4,5]);
let isSetValue=set.has(5);
log(isSetValue);
Set对象clear方法示例
const log=console.log;
let set = new Set([1,2,3,4,5]);
set.clear();
let array=[...set];
log(array);
| 方法/属性 | 功能介绍 |
|---|---|
| keys() | 返回该Set对象键名的遍历器 |
| values() | 返回该Set对象键值的遍历器 |
| entries() | 返回该Set对象键值对的遍历器 |
| forEach() | 使用回调函数遍历该Set对象的每个元素 |
由于Set对象键名和键值都是同一个值,所以keys()和values()方法完全一致。
Set对象默认可以遍历,其默认遍历器生产函数就是它的values方法,所以可以省略values方法,直接用for...of遍历。
Set.prototype[Symbol.iterator] === Set.prototype.values
//trueSet对象的keys方法和values方法示例
const log=console.log;
let set = new Set(["你","好","!"]);
for(let i of set.keys()){
log(i);
}
for(let i of set.values()){
log(i);
}
for(let i of set){
log(i);
}
因为entries方法同时包含键和值,所以使用entries方法遍历Set对象的时候返回的是包含键值的数组
Set对象的entries方法示例
const log=console.log;
let set = new Set(["你","好","!"]);
for(let i of set.entries()){
log(i);
}
因为扩展运算符(...)内部使用的for...of循环,所以扩展运算符也可用于Set对象。
Set对象的forEach方法示例
const log = console.log;
let set = new Set(["你", "好", "!"]);
set.forEach((value,key) => {
log(value,key)
})
log([...set]);
WeakSet的概述:
创建一个名为m的Map数据结构的变量
let m = new Map();
在创建Map对象的时候,任何具有Iterator接口且每个成员都是一个双元数组的数据结构都可以当作Map构造函数的参数。
例如以下:
let log=console.log;
let array=[["姓名", "小王"],["年龄","23"]];
let m = new Map(array);
log(m);
| 方法/属性 | 功能介绍 |
|---|---|
| size | 获取当前Map对象的长度 |
| set(key,value) | 向当前Map对象中添加一个值,返回的Map对象,所以支持链式写法 |
| get(key) | 通过key找到value,如果找不到,返回undefined |
| delete(key) | 删除当前Map对象中的一个值,返回一个布尔值,表示是否删除成功 |
| has(key) | 检测这个value是否是当前Map对象的一个元素,通过返回的布尔值表示 |
| clear() | 清除当前Map对象所有元素,没有返回值 |
Map对象的size属性
let log=console.log;
let array=[["姓名", "小王"],["年龄","23"]];
let m = new Map(array);
log(m.size);
Map对象的set和get方法
只有对同一对象的引用,Map结构才会将其视为同一个键,这一点要非常小心。let log=console.log;
let m = new Map();
m.set("名字","张三")
.set({},"李四");
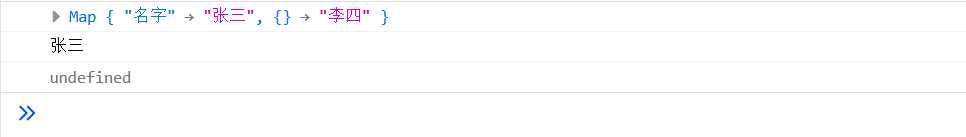
log(m);
log(m.get("名字"));
log(m.get({}));
| 方法/属性 | 功能介绍 |
|---|---|
| keys() | 返回该Map对象键名的遍历器 |
| values() | 返回该Map对象键值的遍历器 |
| entries() | 返回该Map对象键值对的遍历器 |
| forEach() | 使用回调函数遍历该Map对象的每个元素 |
Map对象的keys和values方法
let log=console.log;
let m = new Map();
m.set("名字","张三")
.set({},"李四")
.set("年龄","23");
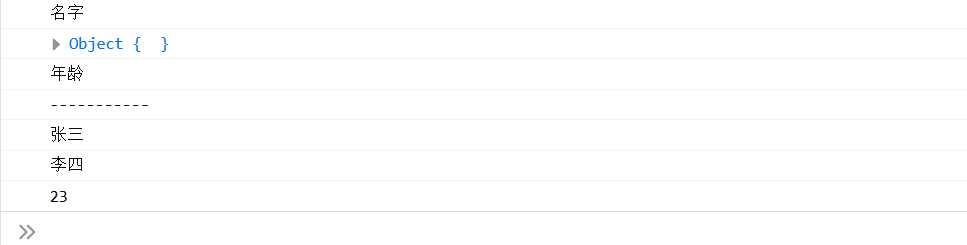
for(let key of m.keys()){
log(key);
}
log("-----------")
for(let value of m.values()){
log(value);
}
Map对象的entries方法
Map对象默认可以遍历,其默认遍历器生产函数就是它的entries方法,所以可以省略entries方法,直接用for...of遍历。
map[Symbol.iterator] === map.entriies
//truelet log=console.log;
let m = new Map();
m.set("名字","张三")
.set({},"李四")
.set("年龄","23");
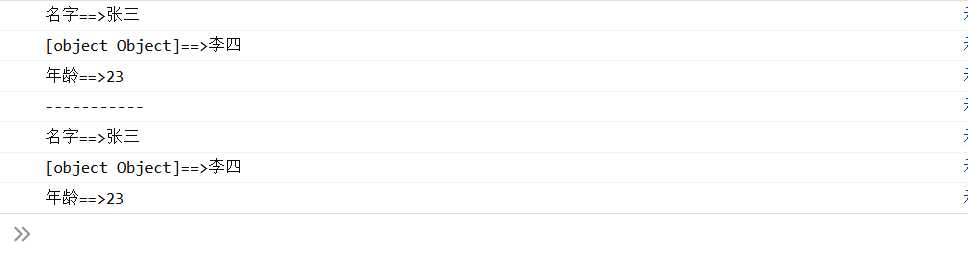
for(let [key,value] of m.entries()){
log(key+"==>"+value);
}
log("-----------");
for(let [key,value] of m.entries()){
log(key+"==>"+value);
}
Map对象的forEach方法
let log=console.log;
let m = new Map();
m.set("名字","张三")
.set({},"李四")
.set("年龄","23");
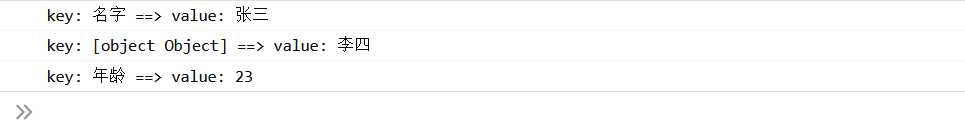
m.forEach((value,key,map)=>{
log("key: %s ==> value: %s",key,value);
})
WeakMap的概述:
标签:es6 ima 姓名 被垃圾回收 操作 ext reac 扩展 基础用法
原文地址:https://www.cnblogs.com/Juaoie/p/12410615.html