标签:游戏 keyword ugui 一起 右键 注意 file 而不是 属性
1.批处理
一个普通的UI可以包含许多元素,所有这些元素都为每一帧重新绘制。通过批处理过程,GPU决定在给定的帧中需要绘制什么。在大多数情况下,画布中的元素分为静态元素和动态元素。通常静态元素在一次对GPU的调用中被绘制在一起,因为它们不会改变。这意味着这些ui元素只生成一次,存储在缓存中,并为每个帧快速重新绘制。
不过对于每一帧,动态ui元素都必须重新批处理,或者本质上是重新生成。当画布同时包含静态和o动态元素时,即使不需要重新生成静态元素,动态元素也会降低Ul其余部分的速度。
假设我们想设计一个时钟。这个定时器将由静态元素(标签)和动态元素(数字)组成。UnityUi的嵌套画布可以提供帮助的。
2.嵌套画布
画布的子对象指示批处理过程。如果画布中的一个子画布需要重新填充,那么整个画布也将重新填充。静态和动态元素可以被分割成各自的画布,而不是在单个画布中组合静态和动态元素。为了在两个画布之间保持相同的布局和属性的一致性,可以将带有动态元素的画布嵌套在主画布下。
3.创建时钟
为了演示这一点,创建一个显示当前时间的游戏Ui。这个UI将使用system.datetime类。
1.右键单击hierarchy,然后导航到UI>文本-TextMeshPro。 应该在下面创建带有TextMesh Pro GameObject的新Canvas。 按照“canvas—static”的名称命名它,以便我们可以区分它与动态画布。
2.按照current time标记TextMesh Pro对象,然后根据自己的喜好调整Rect Transform的宽度和位置。
3.右键单击项目视图,然后导航到“创建”>“ C#脚本”。 重命名脚本DisplayTime。
4.右键单击hierarchy,然后导航到“ UI”>“画布”。 这将在场景中创建另一个Canvas对象。
5.将此画布作为静态画布的父级,并将其重命名为“Canvas- dynamic。”。
6.创建另一个Text-TextMeshPro GameObject并将其作为此新Canvas的父级。
7.将DisplayTime脚本附加到此新的TextMesh Pro对象。
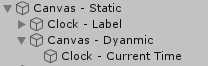
我们的两个画布应该在hierarchy面板中如下设置:

UI设置应该是这样的:

displaytime .cs:
using System; using TMPro;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class DisplayTime : MonoBehaviour {
private TextMeshProUGUI timeDisplay;
DateTime currentTime;
void Start() { timeDisplay = GetComponent<TextMeshProUGUI>(); }
void Update() {
currentTime = DateTime.Now;
timeDisplay.text = currentTime.ToString("T"); } //“ T”参数将时间格式化为HH:MM:SS XM。 例如,如果时间是“ 4点”,则其格式应为“ 4:00:00 PM”
}
结果如下:

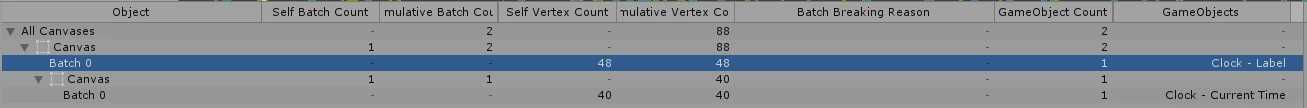
在“play”模式下,导航至“Window > Analysis > Profiler”。 注意静态和动态画布是如何分别批处理的。 这正是想要实现的目标:

动态和静态画布在Profiler中作为两个单独的对象进行批处理。
相关链接:unity learn https://learn.unity.com/tutorial/nested-canvas-optimization-2018-4#5e5e842cedbc2a10af66569b
标签:游戏 keyword ugui 一起 右键 注意 file 而不是 属性
原文地址:https://www.cnblogs.com/lucater/p/12491373.html