标签:范围 容器 test image 宽度 一个 填充 scale 表示
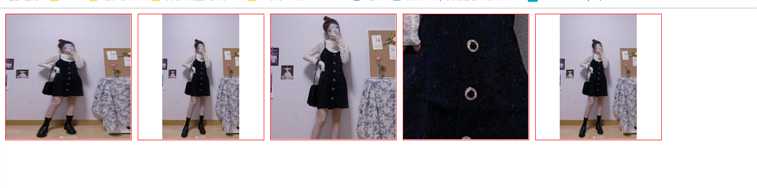
对object-fit属性的理解:
属性值:
fill :
.test_img{
width:200px;
hight:200px;
object-fit : fill;
}
//表示:填充,是默认值。图片将填满整个200px区域,不保证原有的比例contain:
.test_img{
width:200px;
hight:200px;
object-fit : contain;
}
//表示:包含。保持图片的原有尺寸比例。保证图片一定可以在200px的容器区域放下。因此可能会在容器的内部留白cover:
.test_img{
width:200px;
hight:200px;
object-fit : cover;
}
//表示:覆盖,保持图片原有的尺寸比例。保证图片的尺寸一定大于200px容器区域,宽度高度至少有一个和容器一致。因此,可能会让图片的部分区域不可见none:
.test_img{
width:200px;
hight:200px;
object-fit : none;
}
//表示:无,保持图片原有的尺寸比例scale-down:
.test_img{
width:200px;
hight:200px;
object-fit : scale-down;
}
//表示:降低,就是依次设置了none,contain,然后选择其中尺寸最小的那个呈现了
使用范围:头像等,后台传过来的数据不一致的时候;
标签:范围 容器 test image 宽度 一个 填充 scale 表示
原文地址:https://www.cnblogs.com/hou-yuan-zhen/p/12512464.html