ul li{
list-style: none;
float: left;
background-color: dimgray;
border: dimgray 1px solid;
color: floralwhite;
margin: 5px 5px;
width: 80px;
height: 80px;
text-align: center;
font-family: 隶书;
font-size: 1.5em;
line-height: 80px;/*使用line-height设置与height一样的高度即可让li标签的文字居中*/
}
.div1{
background-color: lightgray;
width: 360px;
height: 480px;
margin: 0 auto;
}
.div1{
position: relative;
}
.div5{
position: absolute;
bottom: 0px;
}
.div5 p{
border: whitesmoke 1px solid;
margin: 5px 5px;
background-color: #CCCCCC;
text-align: center;
font-family: 隶书;
width: 340px;
height: 80px;
line-height: 80px;
font-size: 1.2em;
}
ul li.chang{
list-style: none;
float: left;
background-color:whitesmoke;
border: dimgray 1px solid;
color: mediumseagreen;
margin: 5px 5px;
width: 80px;
height: 80px;
text-align: center;
font-family: 隶书;
font-size: 1.5em;
line-height: 80px;/*使用line-height设置与height一样的高度即可让li标签的文字居中*/
}
window.onload=function(){
var mon=document.getElementsByTagName("li");
var description=document.getElementById("description");
var tex=[
"元旦节,1月1日,休息1天。",
"情人节,2月14日。",
"妇女节,3月8日;植树节3月12日。",
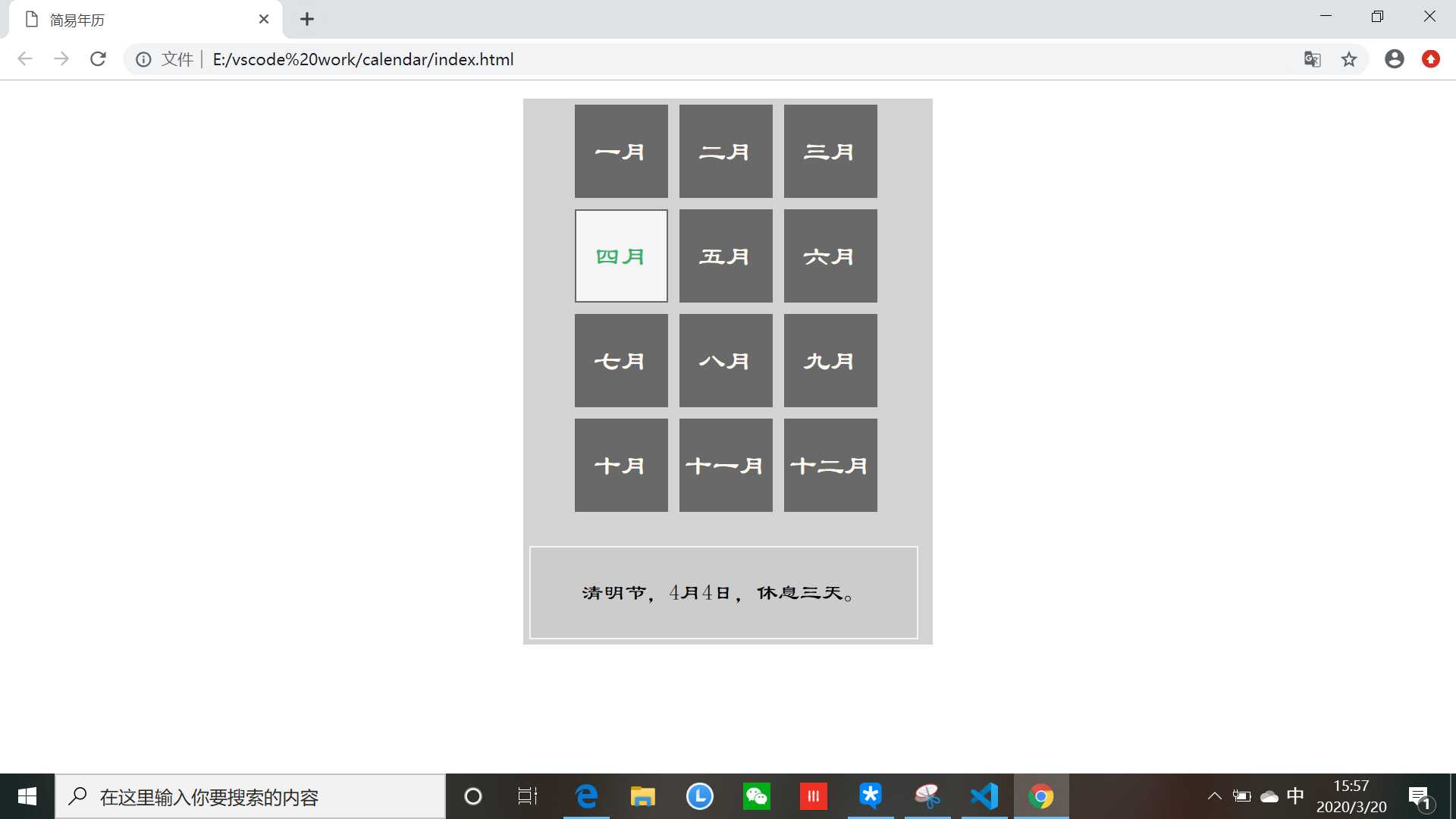
"清明节,4月4日,休息三天。",
"劳动节,5月1日,休息五天。",
"端午节,6月25,休息三天。",
"建党节,7月1日。",
"建军节,8月1日。",
"教师节,9月10日。",
"国庆节,10月1日,休息七天。",
"平淡的一个月。",
"圣诞节,12月25日。"
];
for(var i=0;i<mon.length;i++)
{ mon[i].index=i;
mon[i].onmouseover=function(){
this.className="chang";
description.firstChild.nodeValue=tex[this.index];
}
mon[i].onmouseout=function(){
this.className="";
description.firstChild.nodeValue="滑动鼠标查看每个月有哪些节日";
}
}
}