标签:col 属性 之间 email sel ack count china 选择器
1. 层次选择器
2.属性选择器 [属性名]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{ margin: 10px; } /*查找含有href属性为http的a元素*/ /*a[href^="http"]{ background-color: yellow; }*/ /*a[href$="pdf"]{ background-color: pink; }*/ /*a[href*="age"]{ background-color: orange; }*/ </style> </head> <body> <p><a href="http://www.baidu.com/name.pdf">PDF文件</a></p> <p><a href="http://www.baidu.com/name.svg">SVG</a></p> <p><a href="http://www.baidu.com/name.ppt">PPT文件</a></p> <p><a href="http://www.baidu.com/age.xls">age.XLS文件</a></p> <p><a href="http://www.baidu.com/name.pdf">PDF文件</a></p> <p><a href="www.baidu.com/name.pdf">PDF文件</a></p> <p><a href="http://www.baidu.com/age.gif">age.GIF文件</a></p> <p><a href="http://www.baidu.com/name.pdf">PDF文件</a></p> </body> </html>
3.过滤选择器: :过滤条件
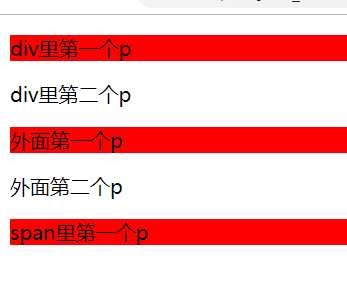
<style> /* odd奇数,oven偶数 */ /* 一个标签内,第一个为p的子元素 */ p:first-child{ background-color: red; } </style> </head> <body> <div> <p>div里第一个p</p> <p>div里第二个p</p> </div> <p>外面第一个p</p> <p>外面第二个p</p> <span> <p>span里第一个p</p> </span> </body>

<style> /* 每个地方的第一个p */ p:first-of-type{ background-color: red; } </style> </head> <body> <div> <p>div里第一个p</p> <p>div里第二个p</p> </div> <p>外面第一个p</p> <p>外面第二个p</p> <span> <p>span里第一个p</p> </span> </body>

input标签中常用的选择器
<style type="text/css"> /*input[type="text"]:enabled{ background-color: #ffff00; }*/ /*input[type="text"]:disabled{ background: pink; }*/ /*input:required{ background: #ff5aba; }*/ /*input:read-only{ background: blue; }*/ /*::selection{ color: red; }*/ </style> </head> <body> <form action="#" name="myform" method="get"> name: <input type="text" name="xiaohua"><br> country: <input type="text" disabled="disabled" value="china"><br> <input type="radio" checked="checked" value="male">男<br> <input type="radio" value="female">女<br> <p>普通的input元素:<br><input value="hello"></p> <p>只读的input元素:<br><input readonly="" value="hello"></p> <div>这是div元素的文本:</div> <input type="number" min="1" max="10" value="6"> <p>可选择的input元素: <br><input type="text"></p> <p>必填的input元素: <br><input required type="text"></p> <input type="email" value="w1418899@163.com"> </form> </body> </html>
标签:col 属性 之间 email sel ack count china 选择器
原文地址:https://www.cnblogs.com/64Byte/p/12546099.html