标签:使用 azure 标题 不同 统一 html标签 NPU 图片 orange
CSS是叠层样式表(Cascading Style Sheets)也称为CSS样式表或级联样式表。
也是一种标记语言。
CSS主要用于设置HTML页面中的文本内容(字体,大小,对齐方式等),图片的外形(宽高,边框样式,边距等)以及版面布局和外观显示样式。
CSS主要是由选择器和一条或者多条申明组成。
选择器 {
属性1: 值1;
属性2: 值2;
属性n: 值n;
}
demo:
p {
color: red;
font-size: 12px;
}
注:
选择器:指定修改样式的目标
声明: 要改成的样式
/* 我是被注释掉的内容 */
标签名 {
属性1: 值1;
属性2: 值2;
....
}
demo :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css标签选择器</title>
<style>
h1 {
color: blueviolet;
}
h2 {
color: red;
}
h3 {
color: yellow;
}
</style>
</head>
<body>
<h1>我是标题1,我用了css样式</h1>
<h2>我是标题2,我用了css样式</h2>
<h3>我是标题3,我用了css样式</h3>
</body>
</html>
效果

/*定义*/
.类名 {
属性1: 值1
属性2: 值2
....
}
/*调用*/
<div class=‘类名‘> xxxx </div>
类选择器口诀:
样式点定义
class来调用
一个或多个
开发最常用
注意:
长名称或者词组可以使用中横线连接来为类选择器命名。
<style>
.blueviolet {
background-color: blueviolet;
}
.color {
color: cyan;
}
.box {
font-size: 35px;
}
</style>
</head>
<body>
<div class="blueviolet color box">吵过,闹过,疯狂过,却从来没有后悔过,我们越来越笃定地相信,天长地久也不久。</div>
可以一次调用多个选择器,中间用空格分开。
/*定义*/
#id名 {
属性: 属性值;
}
/*调用*/
<div id="id名"></div>
口诀
#号来定义
id来定义
只能调用一次
注意点:
ID选择器一次只能调用一个
一个ID选择器只能调用一次
<style>
#box {
font-size: 35px;
}
</style>
<body>
<div id="box">第一次调用</div>
</body>
* {
属性:属性值;
}
注意点
通配符不需要调用,自动的就给所有的元素使用。
语法 :
元素1 元素2 { 样式声明
}
eg :
ul li { 样式申明 }
注释:
元素2必须是元素1的后代元素。
后代选择武器是对**后代元素**起作用
demo :
<!DOCTYPE?html>
<html?lang="en">
<head>
????<meta?charset="UTF-8">
????<title>css标签选择器</title>
???/*父级元素*/
<style>
????????.title?{
????????????background-color:?azure;
????????}
????????.title?h1?{
????????????color:?pink;
????????}
????????.title?h1?em?{
????????????color:aqua;
????????}
????</style>
</head>
<body>
????<div?class="title">
????????<h1>我是div-title的后代,我为pink色<em>我是em,我是我h1的后代,我为aqua色</em></h1>??
????</div>
</body>
</html>
效果

子选择器只能作为某元素的最近一级后代元素(子元素)。
元素1>元素2 { 样式声明 }
并集选择器可以选择多组标签,同时定义样式。
元素1,
元素2,
... ,
{ 样式声明}
伪类选择器用于向某些选择器添加特殊的效果,或者选择第一或者第n个元素。例如:链接伪类,结构伪类等。
a:link /*选择所有未被访问的链接*/
a:visited /* 选择所有已被访问的链接 */
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未谈起*/
注意点:
1.链接伪类标签的顺序(lvha) :a:link a:visited a:hover a:active
2.a标签在浏览器中有默认的样式,需要根据需求更改样式。
:focus伪类选择器:focus伪类选择器用于选取获得焦点(光标)的表单元素。
语法 :
input:focus{
属性: 属性值;
}
:first-child:选取父元素的首个子元素的指定选择器
:last-child:选取父元素的最后一个子元素的制定选择器
:nth-child(n):匹配属于父元素的第N个子元素,不论元素的类型
:nth-last-child(n):匹配从父元素最后一个子元素开始倒数的子元素
demo :
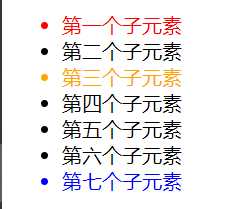
<style>
li:first-child{ /*选择第一个子元素*/
color: red;
}
li:last-child{ /*选择最后一个子元素*/
color: blue;
}
li:nth-child(3){/*选择第三个子元素 n 代表第几个的意思*/
color: orange;
}
</style>
</head>
<body>
<ul>
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
<li>第六个子元素</li>
<li>第七个子元素</li>
</ul>
</body>
效果

标签:使用 azure 标题 不同 统一 html标签 NPU 图片 orange
原文地址:https://www.cnblogs.com/lc-snail/p/12588316.html