标签:www get nbsp bsp 通过 事件 文件 htm 技术
直到现在,仍然不存在一项旨在网页上显示视频和音频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素/audio 元素来包含视频/音频的标准方法。
<video> 元素支持三种视频格式: MP4, WebM, 和 Ogg
<audio>元素支持三种音频格式文件: MP3, Wav, 和 Ogg
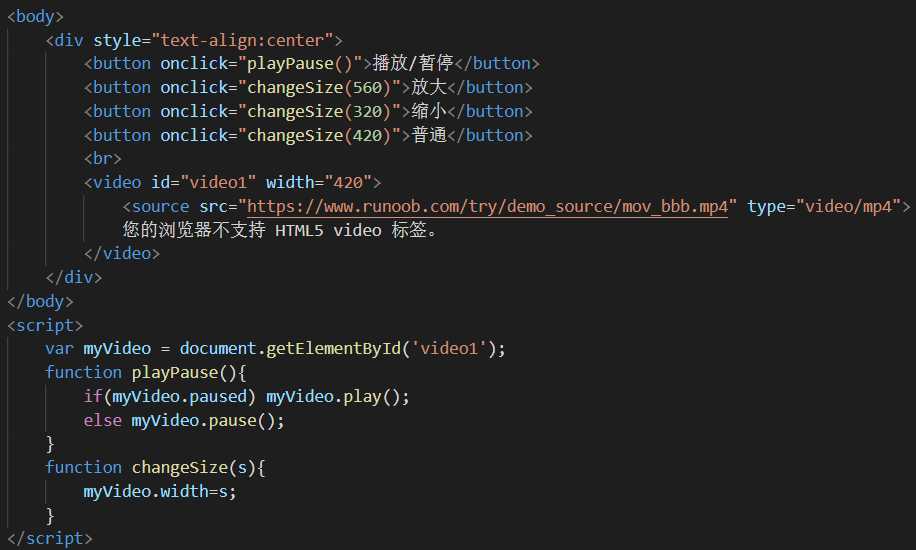
HTML5 <video> 和 <audio> 元素同样拥有方法、属性和事件。

实例地址:https://www.runoob.com/try/try.php?filename=tryhtml5_video_js_prop
HTML5 Audio/Video DOM 参考手册:https://www.runoob.com/tags/ref-av-dom.html
标签:www get nbsp bsp 通过 事件 文件 htm 技术
原文地址:https://www.cnblogs.com/1016391912pm/p/12595992.html