标签:image utf-8 enter 20px info set png ati position
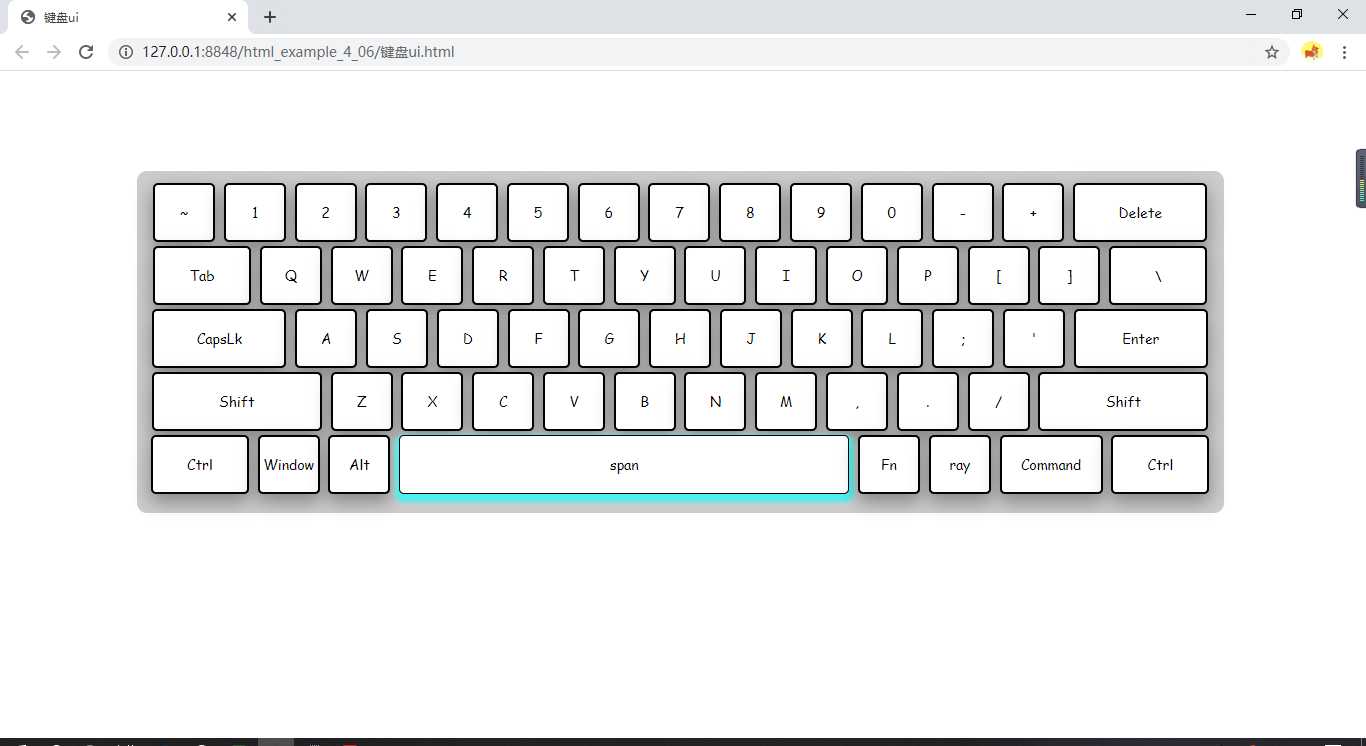
先上效果图:

没有打字的功能,纯属是个界面图(一时无聊写的)
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>键盘ui </title> </head> <style type="text/css"> *{ margin: 0; padding: 0; font-family:"comic sans ms"; } body{ text-align: center; } button{ width: 62px; height: 59px; background-color: white; font-size: 14px; text-align: center; border: 2px solid black; border-radius: 5px; margin: 2px; box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19); cursor:pointer; } button:hover{ box-shadow: 0px 4px 4px 4px rgba(79, 239, 239, 61),2px 4px 4px 0px rgba(0, 255, 255, 61); border: 1px solid black; } .f_div{ position: relative; background-color:#cccccc; width: 1087px; height: 342px; margin: 100px 10%; border-radius:10px; display: flex; } #s_div{ position: absolute; top: 10px; } </style> <body> <div class="f_div"> <div id="s_div"> <!-- 第一排 --> <button>~</button> <button>1</button> <button>2</button> <button>3</button> <button>4</button> <button>5</button> <button>6</button> <button>7</button> <button>8</button> <button>9</button> <button>0</button> <button>-</button> <button>+</button> <button style="width: 134px;">Delete</button> <!-- 第二排 --> <button style="width: 98px;">Tab</button> <button>Q</button> <button>W</button> <button>E</button> <button>R</button> <button>T</button> <button>Y</button> <button>U</button> <button>I</button> <button>O</button> <button>P</button> <button>[</button> <button>]</button> <button style="width:98px;">\</button> <!-- 第三排 --> <button style="width: 134px;">CapsLk</button> <button>A</button> <button>S</button> <button>D</button> <button>F</button> <button>G</button> <button>H</button> <button>J</button> <button>K</button> <button>L</button> <button>;</button> <button>‘</button> <button style="width:134px;">Enter</button> <!-- 第四排 --> <button style="width: 170px;">Shift</button> <button>Z</button> <button>X</button> <button>C</button> <button>V</button> <button>B</button> <button>N</button> <button>M</button> <button>,</button> <button>.</button> <button>/</button> <button style="width:170px;">Shift</button> <!-- 第五排 --> <button style="width: 98px;">Ctrl</button> <button>Window</button> <button>Alt</button> <button style="width: 450px;">span</button> <button>Fn</button> <button>ray</button> <button style=" width: 103px;">Command</button> <button style="width: 98px;">Ctrl</button> </div> </div> </body> </html>
代码简洁一眼就能看懂:
记录一下自己无聊的成果,后面如果给键盘添加了功能我就来更新一下子
标签:image utf-8 enter 20px info set png ati position
原文地址:https://www.cnblogs.com/2979100039-qq-con/p/12641603.html