标签:投票 映射 project 有一个 味道 short 关键点 from img
最近在看django的官方文档,跟着文档敲第一个django应用,刚开始看到第一部分关于urls路由的设置时,脑子里冒出来许多问号
一时没转过弯来,它到底是咋转发路由的??如何通过我配置的路径来定位到指定视图的?
然后自己就反复试验了几次,又仔细看了文档中的描述(我的蹩脚英语不足以支撑看原版英文文档,看的英译汉,所以翻译后有些字眼确实不好理解,没内个味道了...)
OK,闲话到此为止,继续往下看
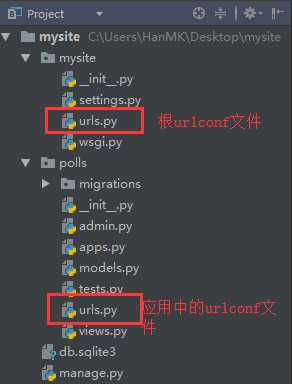
首先,我的django项目层级如下

mysite/urls.py 是根 URLconf 文件
polls/urls.py 是一个应用下的 URLconf 文件
在 polls/urls.py 中添加了路由
from django.urls import path from . import views urlpatterns = [ path(‘‘, views.index, name=‘index‘), ]
然后在 mysite/urls.py 文件的 urlpatterns 列表里插入一个 include()
from django.contrib import admin from django.urls import include, path urlpatterns = [ path(‘polls/‘, include(‘polls.urls‘)), path(‘admin/‘, admin.site.urls), ]
官方文档有这样一句话:
每当Django遇到include()时,它都会截断直到该时间点匹配的URL的任何部分,并将剩余的字符串发送到包含的URLconf中以进行进一步处理。
上面的这段话有2个关键点:截断已经匹配到的部分、将剩下的部分继续送给include()指定的URLconf文件
然后按照如下步骤进行分析:
mysite/urls.py 文件中 urlpatterns 包含的 path 匹配mysite/urls.py 文件中,发现 urlpatterns 内的第一个 path 就是polls/ ,匹配成功include(‘polls.urls‘) 包含的 URLconf 文件进行处理,这里的话,就是送给投票应用 polls 自己的 URLconf 文件来继续匹配这个剩下的空字符串 ‘‘polls/urls.py 中urlpatterns包含的 path,第一个 path 就是空字符串 ‘‘,匹配成功,所以最终这个url就映射到了这个空字符串对应的视图 index所以如果访问 http://127.0.0.1:8000/polls/ 等价于访问 http://127.0.0.1:8000/polls/ + 空字符串
如果上面的空字符串不好理解,可以再换个url,例如url为 http://127.0.0.1:8000/polls/test/
mysite/urls.py 内容如下
from django.contrib import admin from django.urls import include, path urlpatterns = [ path(‘polls/‘, include(‘polls.urls‘)), path(‘admin/‘, admin.site.urls), ]
polls/urls.py 中内容如下
from django.urls import path from . import views urlpatterns = [ path(‘‘, views.index, name=‘index‘), path(‘test/‘, views.index2, name=‘index2‘), # 添加了一个新路由,映射到index2视图 ]
视图文件 polls/views.py 添加了一个index2()函数
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse("hello, world") def index2(request): return HttpResponse("测试匹配路由test")
按照如下思路进行分析:
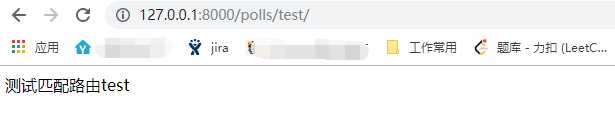
mysite/urls.py 文件中以后缀“polls/test/” 匹配路由,可以发现 polls/ 匹配成功polls/urls.pypolls/urls.py 中 urlpatterns 包含的path,第一个path是 ‘‘,匹配失败;第二个path是 test/,匹配成功,所以这个url就映射到了其对应的视图,也就是 views.index2访问url,结果如下,确实映射到了视图函数index2()对应的内容

一个django项目下可以有多个应用(app),上面的示例中只有一个应用polls
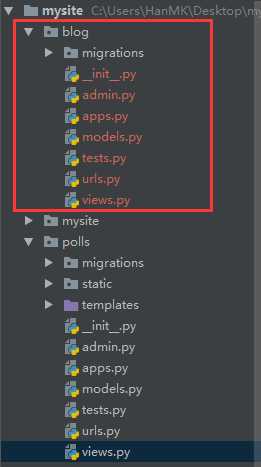
接下来再在这个项目新建一个应用,名称为blog
然后在blog下新建一个urls.py文件

在 blog/views.py 文件中添加一个视图
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse("hello, welcome to blog")
在 blog/urls.py 文件中添加path
from django.urls import path from blog import views urlpatterns = [ path(‘index/‘, views.index, name=‘index‘), ]
然后在根urlconf文件,也就是mysite/urls.py 文件中指定blog.urls模块
from django.contrib import admin from django.urls import path, include urlpatterns = [ path(‘polls-admin/‘, admin.site.urls), path(‘polls/‘, include(‘polls.urls‘)), path(‘blog/‘, include(‘blog.urls‘)), # 指定blog.urls模块 ]
这个时候如果在浏览器输入 http://127.0.0.1:8000/blog/index/
根据上面的经验,它会先定位到 blog/ ,然后到blog下的urls文件中继续匹配 index/ ,如果匹配成功,则映射到 blog/views.py 下定义的index视图
访问结果如下

如果修改 blog/urls.py 文件,把path中的 index/ 改为 index2/
from django.urls import path from blog import views urlpatterns = [ path(‘index2/‘, views.index, name=‘index‘),
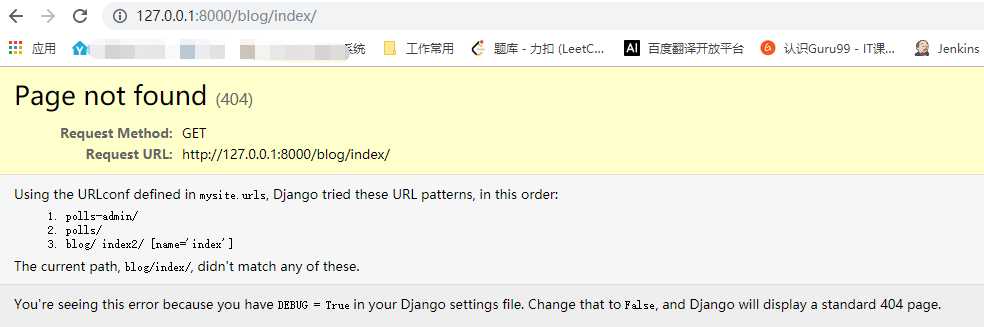
这个时候再访问 http://127.0.0.1:8000/blog/index/,就会报错了,因为这个时候是 index2/ 关联 index 视图,而 index/ 这个路径没有映射(关联)任何视图了,此时会报404

标签:投票 映射 project 有一个 味道 short 关键点 from img
原文地址:https://www.cnblogs.com/hanmk/p/12656391.html