标签:ops size bsp mic image 定义 mamicode 标准 ffffff
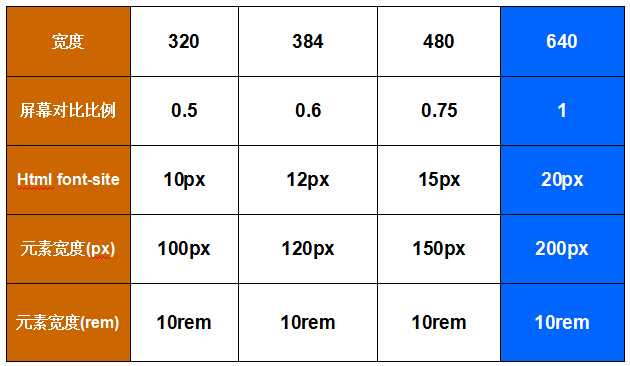
一般我们做页面,肯定都会有设计图,移动端页面,一般情况下,UI出图都会定宽为640px,这也是移动端的标准尺寸;但是,我们也不能排除可能有其他特殊的情况可能需要做其他大小的设计图。所以,我们可以先定一个基准,然后来看看isux团队的整理出来的一个表格:

通过表格,我们能很清楚的看出各种分辨率下该如何计算,例如:320下的html的font-size就应该为320/640=0.5 所以,当以640为基准的font-size是20px时,我们就应该给320的定义为10px
转载 https://www.cnblogs.com/hjptopshow/p/9382448.html
CSS - 怎么样在不同分辨率的情况下计算根元素需要的font-size的值
标签:ops size bsp mic image 定义 mamicode 标准 ffffff
原文地址:https://www.cnblogs.com/500m/p/12682964.html