标签:代码 dma host prope sed name oca 通知 管理
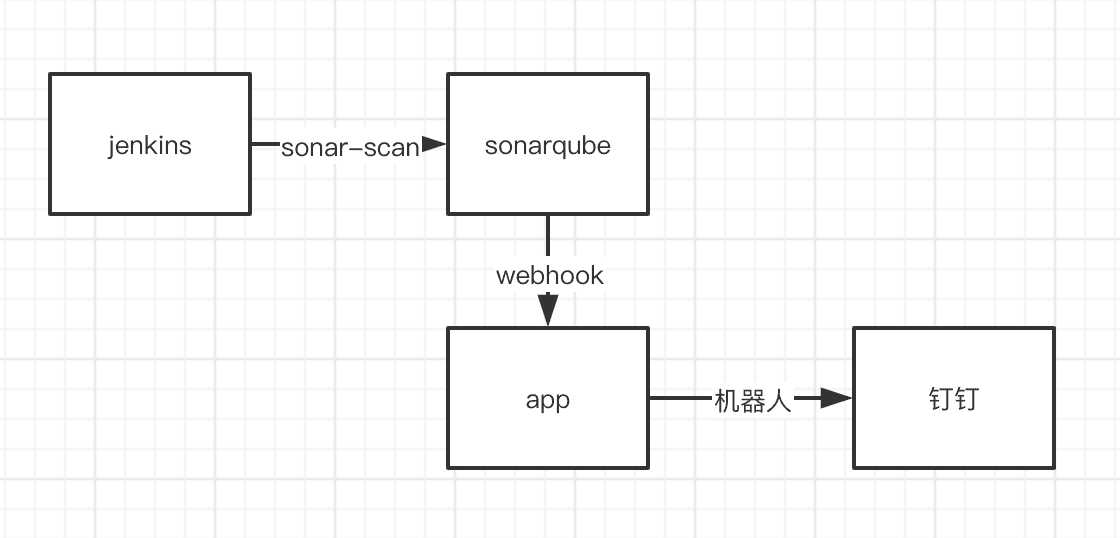
在sonarqube系统中,可以通过webhook实现代码分析结果的通知。比如我们希望将分析结果发送到钉钉群,那么可以新建一个web应用,编写发送消息到钉钉群的逻辑,然后提供一个http接口,设置到sonarqube的webhook中。这样,当sonarqube分析完代码,会调用设置的http接口。这样就实现了代码质量分析结果通知到钉钉群的功能。

jenkins执行命名示例
mvn clean compile -Dmaven.test.failure.ignore=true sonar:sonar -Dsonar.host.url=http://10.0.0.1:9000 -Dsonar.login=xxxxxxx
sonarqube分析结果json示例
{
"serverUrl": "http://localhost:9000",
"taskId": "AVh21JS2JepAEhwQ-b3u",
"status": "SUCCESS",
"analysedAt": "2016-11-18T10:46:28+0100",
"revision": "c739069ec7105e01303e8b3065a81141aad9f129",
"project": {
"key": "myproject",
"name": "My Project",
"url": "https://mycompany.com/sonarqube/dashboard?id=myproject"
},
"branch": {
"name": "master",
"url": "http://10.0.0.10:9000/dashboard?id=xxxx
},
"properties": {
},
"qualityGate": {
"conditions": [
{
"errorThreshold": "1",
"metric": "new_security_rating",
"onLeakPeriod": true,
"operator": "GREATER_THAN",
"status": "OK",
"value": "1"
},
],
"name": "SonarQube way",
"status": "OK"
}
}
因为开源版的sonarqube不支持代码多分支管理,分析结果的json中,branch始终为master。为了解决这个问题,我们可以使用sonarqube的自定义参数来解决。方法是在sonar扫描时指定自定义参数,如下:
mvn clean compile sonar:sonar -Dsonar.analysis.branch=test
https://docs.sonarqube.org/latest/project-administration/webhooks/
标签:代码 dma host prope sed name oca 通知 管理
原文地址:https://www.cnblogs.com/junejs/p/12692222.html