标签:script iss success pre 表头 temp one imp char

1 <!DOCTYPE html> 2 <html class="x-admin-sm" xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>欢迎页面-X-admin2.2</title> 6 <header th:replace="header.html"></header> 7 </head> 8 <body class="childrenBody"> 9 <div class="x-nav"> 10 <span class="layui-breadcrumb"> 11 <a href="">用户列表</a> 12 <a> 13 <cite>【云深不知处】</cite></a> 14 </span> 15 <a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" onclick="location.reload()" title="刷新"> 16 <i class="layui-icon layui-icon-refresh" style="line-height:30px"></i></a> 17 </div> 18 <div class="layui-card-body "> 19 <div class="layui-card-header" style="display: inline"> 20 <button class="layui-btn layui-btn-danger" onclick="delAll()" permission="sys:user:del"><i class="layui-icon"></i>批量删除</button> 21 <button class="layui-btn" onclick="xadmin.open(‘添加用户‘,‘/user/add‘)"><i class="layui-icon"></i>添加</button> 22 </div> 23 24 <form class="layui-form layui-col-space5" style="display: inline"> 25 <div class="layui-inline layui-show-xs-block"> 26 <input type="text" name="userName" placeholder="请输入用户名" autocomplete="off" class="layui-input"> 27 </div> 28 <div class="layui-inline layui-show-xs-block"> 29 <button class="layui-btn" lay-submit="" lay-filter="search"><i class="layui-icon"></i></button> 30 </div> 31 </form> 32 33 <div class="layui-card-body "> 34 <table class="layui-hide" id="table" lay-filter="member"></table> 35 </div> 36 <div class="layui-card-body "> 37 <script type="text/html" id="barDemo"> 38 <a class="layui-btn layui-btn-xs" lay-event="edit" permission="sys:user:edit">编辑</a> 39 <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" permission="sys:user:del">删除</a> 40 </script> 41 </div> 42 </div> 43 </body> 44 <script> 45 layui.use([‘table‘], function(){ 46 var table = layui.table; 47 form = layui.form; 48 //第一个实例 49 table.render({ 50 elem: ‘#table‘ 51 ,url: ‘/user/list‘ //数据接口 52 ,toolbar: ‘#toolbarDemo‘ //开启头部工具栏,并为其绑定左侧模板 53 ,page: true //开启分页 54 ,id:‘users‘ 55 ,response: { 56 countName: ‘count‘, //规定数据总数的字段名称,默认:count 57 dataName: ‘datas‘ //规定数据列表的字段名称,默认:data 58 } 59 60 ,cols: [ 61 [ //表头 62 {type: ‘checkbox‘,fixed: ‘left‘} 63 ,{field: ‘id‘, title: ‘ID‘, align:‘center‘, width:60,sort: true} 64 ,{field: ‘userName‘, title: ‘用户名‘, width:80} 65 ,{field: ‘nickName‘, title: ‘昵称‘,width:120} 66 ,{field: ‘sex‘, title: ‘性别‘ ,width:75,align:‘center‘,sort: true,templet:function (s) { 67 return s.sex == ‘1‘?‘男‘:‘女‘; 68 }} 69 ,{field: ‘telephone‘, title: ‘手机‘, width:120} 70 ,{field: ‘email‘, title: ‘邮箱‘,width:165} 71 ,{field: ‘status‘, title: ‘状态‘, width:60,align:‘center‘, templet:function (d) { 72 return d.status == ‘1‘?‘启用‘:‘禁用‘; 73 }} 74 ,{field: ‘birthday‘, title: ‘生日‘,width:105} 75 ,{title:‘操作‘, toolbar: ‘#barDemo‘} 76 ] 77 ], 78 done:function() { 79 checkPermission() 80 } 81 }); 82 83 delAll = function(){ 84 var checkStatus = table.checkStatus(‘users‘); 85 if(checkStatus.data.length==0){ 86 parent.layer.msg(‘请先选择要删除的用户!‘, {icon: 2}); 87 return ; 88 } 89 var ids = ""; 90 for(var i=0;i<checkStatus.data.length;i++){ 91 ids += checkStatus.data[i].id+","; 92 } 93 layer.confirm(‘确定要删除吗?‘, function(index){ 94 //parent.layer.msg(‘删除中...‘, {icon: 16,shade: 0.3,time:5000}); 95 $.post(‘/user/deleteUsersByCheck‘, 96 {‘ids‘:ids}, 97 function(data){ 98 layer.closeAll(‘loading‘); 99 if(data.code==200){ 100 layer.alert("批量删除成功!", {icon: 1},function (index1) { 101 layer.close(index1); 102 table.reload(‘users‘); 103 //xadmin.father_reload(); 104 }); 105 }else{ 106 parent.layer.msg(‘批量删除失败!‘, {icon: 2,time:3000,shade:0.2}); 107 table.reload(‘users‘); 108 } 109 } 110 )} 111 ); 112 } 113 114 //监听工具条 115 table.on(‘tool(member)‘, function(obj){ 116 var data = obj.data; 117 if(obj.event === ‘del‘){ 118 layer.confirm(‘真的删除行么‘, function(index){ 119 120 $.ajax({ 121 url:"/user/delete", 122 type:"DELETE", 123 data:{id:data.id}, 124 dataType:‘json‘, 125 success:function(result){ 126 layer.alert("删除成功", {icon: 1},function (index1) { 127 layer.close(index1); 128 //xadmin.father_reload(); 129 table.reload(‘table‘); 130 }); 131 }, 132 }); 133 134 }); 135 } else if(obj.event === ‘edit‘){ 136 xadmin.open(‘编辑用户信息‘,‘/user/edit/?id=‘+data.id); 137 } 138 }); 139 140 //搜索 141 form.on(‘submit(search)‘, function(data){ 142 var userName = data.field.userName; 143 table.render({ 144 elem: ‘#table‘ 145 ,url: ‘/user/findAllByUserNamePage‘//数据接口 146 ,type:"GET" 147 ,page: true //开启分页 148 ,where:{ 149 "userName":userName 150 } 151 ,response: { 152 153 countName: ‘count‘, //规定数据总数的字段名称,默认:count 154 dataName: ‘datas‘ //规定数据列表的字段名称,默认:data 155 } 156 ,cols: [ 157 [ //表头 158 {type: ‘checkbox‘,fixed: ‘left‘} 159 ,{field: ‘id‘, title: ‘ID‘, align:‘center‘, width:60,sort: true} 160 ,{field: ‘userName‘, title: ‘用户名‘, width:80} 161 ,{field: ‘nickName‘, title: ‘昵称‘,width:120} 162 ,{field: ‘sex‘, title: ‘性别‘ ,width:75,align:‘center‘,sort: true,templet:function (s) { 163 return s.sex == ‘1‘?‘男‘:‘女‘; 164 }} 165 ,{field: ‘telephone‘, title: ‘手机‘, width:120} 166 ,{field: ‘email‘, title: ‘邮箱‘,width:165} 167 ,{field: ‘status‘, title: ‘状态‘, width:60,align:‘center‘, templet:function (d) { 168 return d.status == ‘1‘?‘启用‘:‘禁用‘; 169 }} 170 ,{field: ‘birthday‘, title: ‘生日‘,width:105} 171 ,{title:‘操作‘, toolbar: ‘#barDemo‘} 172 ] 173 ] 174 }); 175 return false; 176 }); 177 checkPermission(); 178 }); 179 </script> 180 </html>



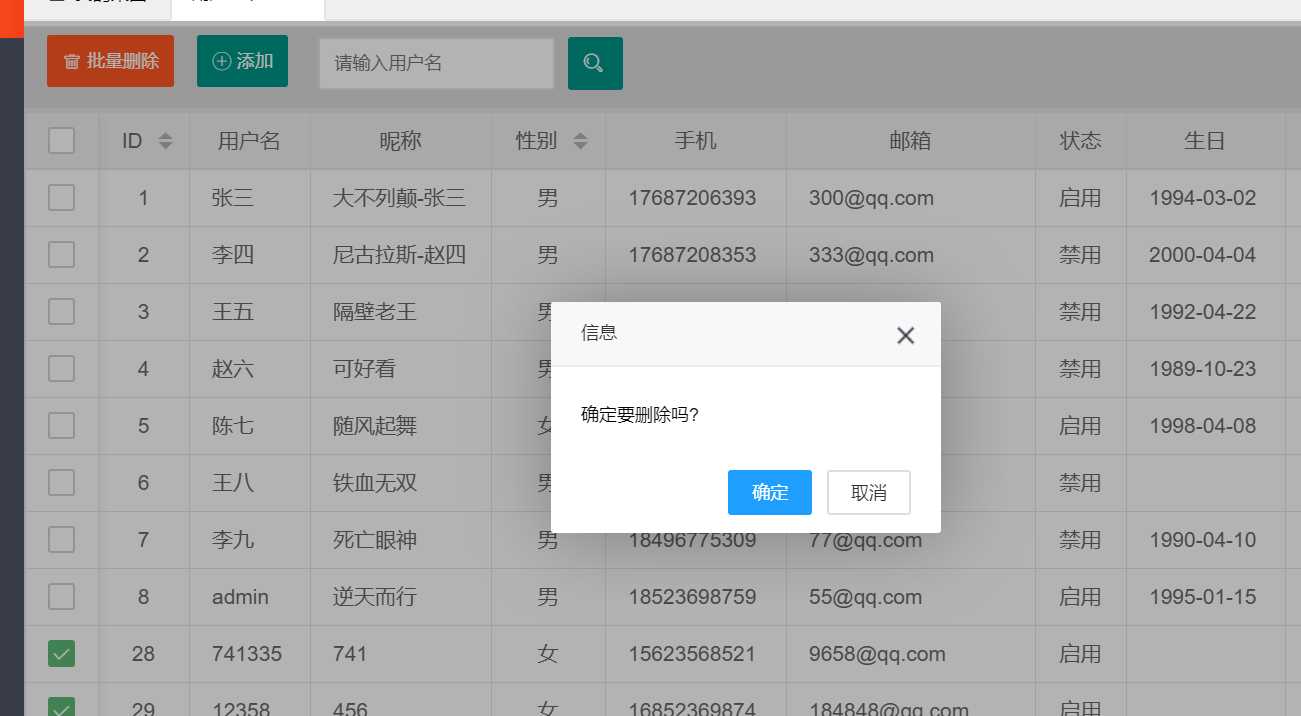
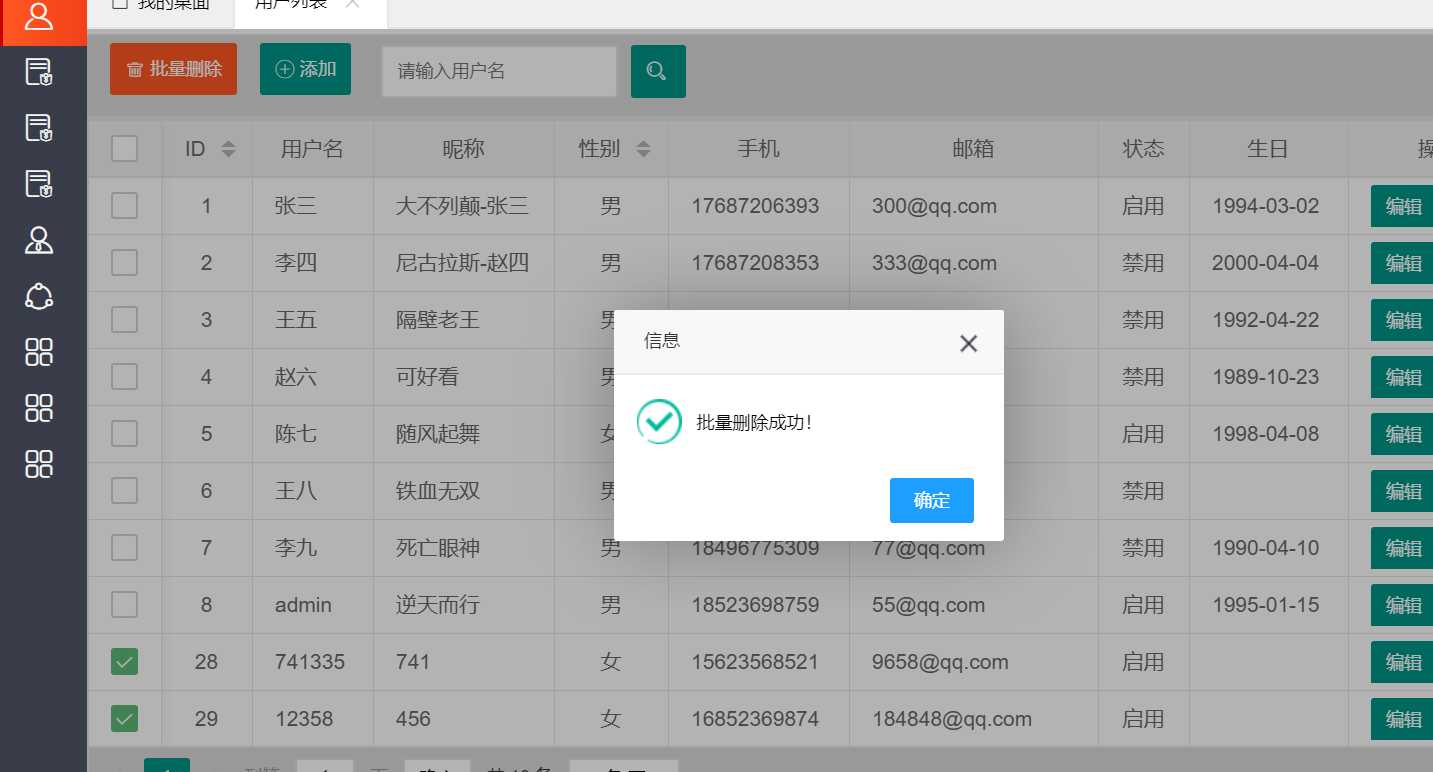
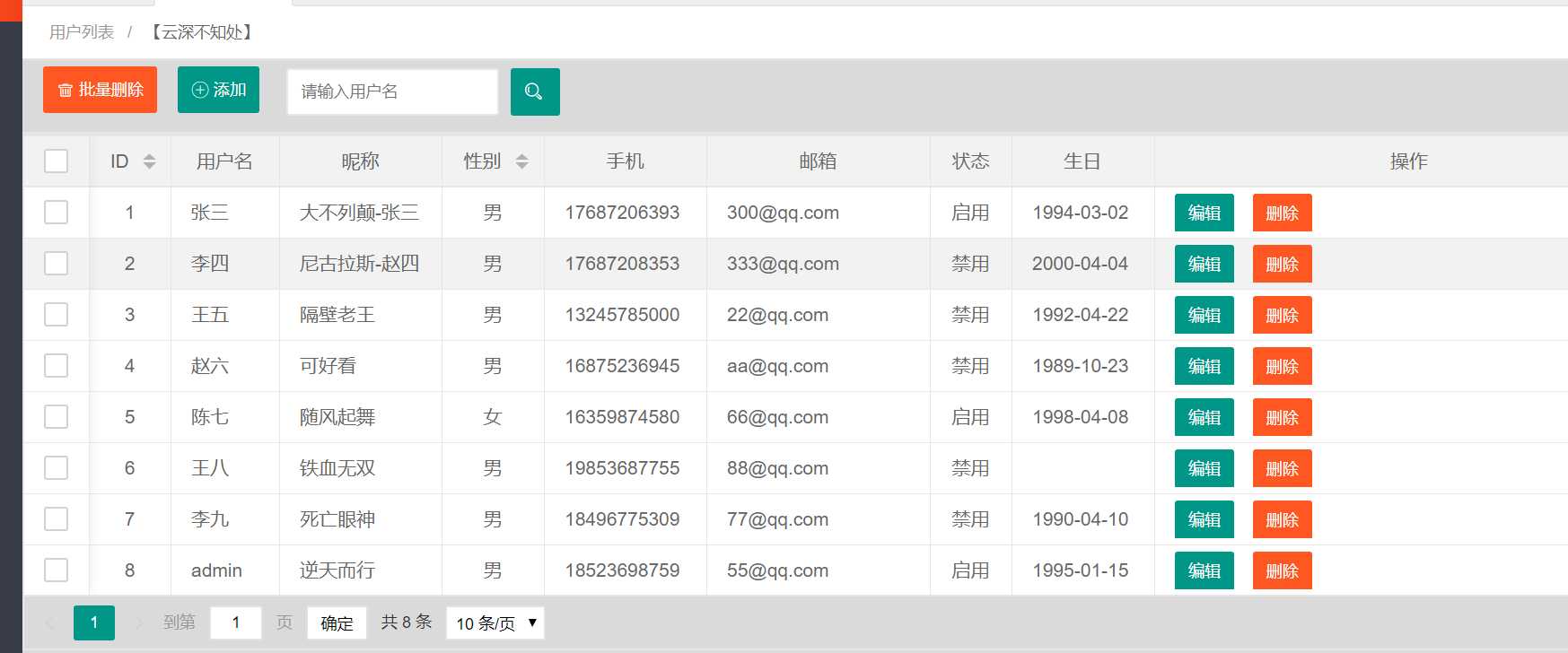
测试----



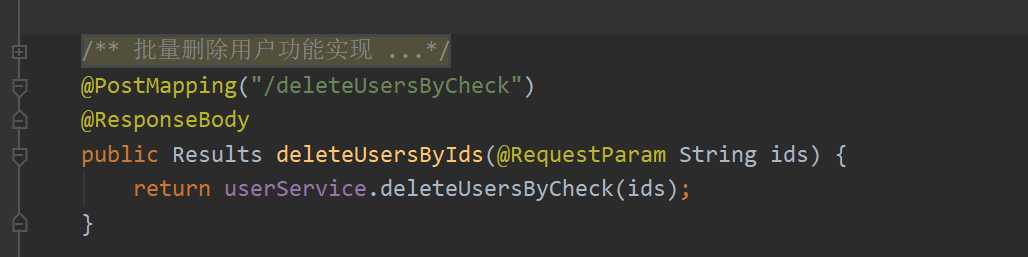
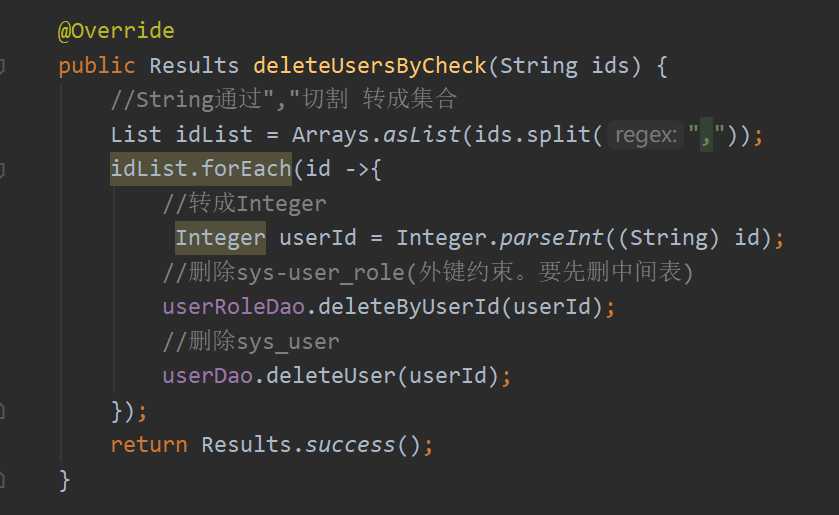
SpringBoot实战项目(十二)--用户批量删除功能实现
标签:script iss success pre 表头 temp one imp char
原文地址:https://www.cnblogs.com/wx60079/p/12696067.html