标签:javap NPU edit 进入 val rac cli rip tor
<form class="form-horizontal m-t" id="commentForm" method="post" enctype="multipart/form-data"> <div class="form-group"> <label class="col-sm-2 control-label" style="float:left;"><font>标题:</font></label> <div class="col-sm-6"> <input id="newsTitle" name="newsTitle" minlength="2" type="text" class="form-control" required="" aria-required="true" value=""> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" style="float:left;"><font>关键词:</font></label> <div class="col-sm-6"> <input id="keywords" name="keywords" minlength="2" type="text" class="form-control" required="" aria-required="true" value=""> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" style="float:left;"><font>描述:</font></label> <div class="col-sm-6"> <input id="description" name="description" minlength="2" type="text" class="form-control" required="" aria-required="true" value=""> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" style="float:left;"><font>详细:</font></label> <div class="col-sm-6"> <textarea id="newsContent" name="newsContent" minlength="2" rows="4" type="text" class="form-control"></textarea> <script type="text/javascript">CKEDITOR.replace(‘newsContent‘)</script> </div> </div> <div class="form-group"> <div class="col-sm-6 col-sm-offset-2"> <button class="btn btn-primary" type="submit" onclick="return btnsubmit()">提交</button> <button class="btn btn-danger" type="button" id="cancel">取消</button> </div> </div> </form>
这是我的表单提交代码,当然在提交的手利用js来改变acction,重点是提交进入控制器之后居然得不到参数,我后台是利用对象直接获取的参数
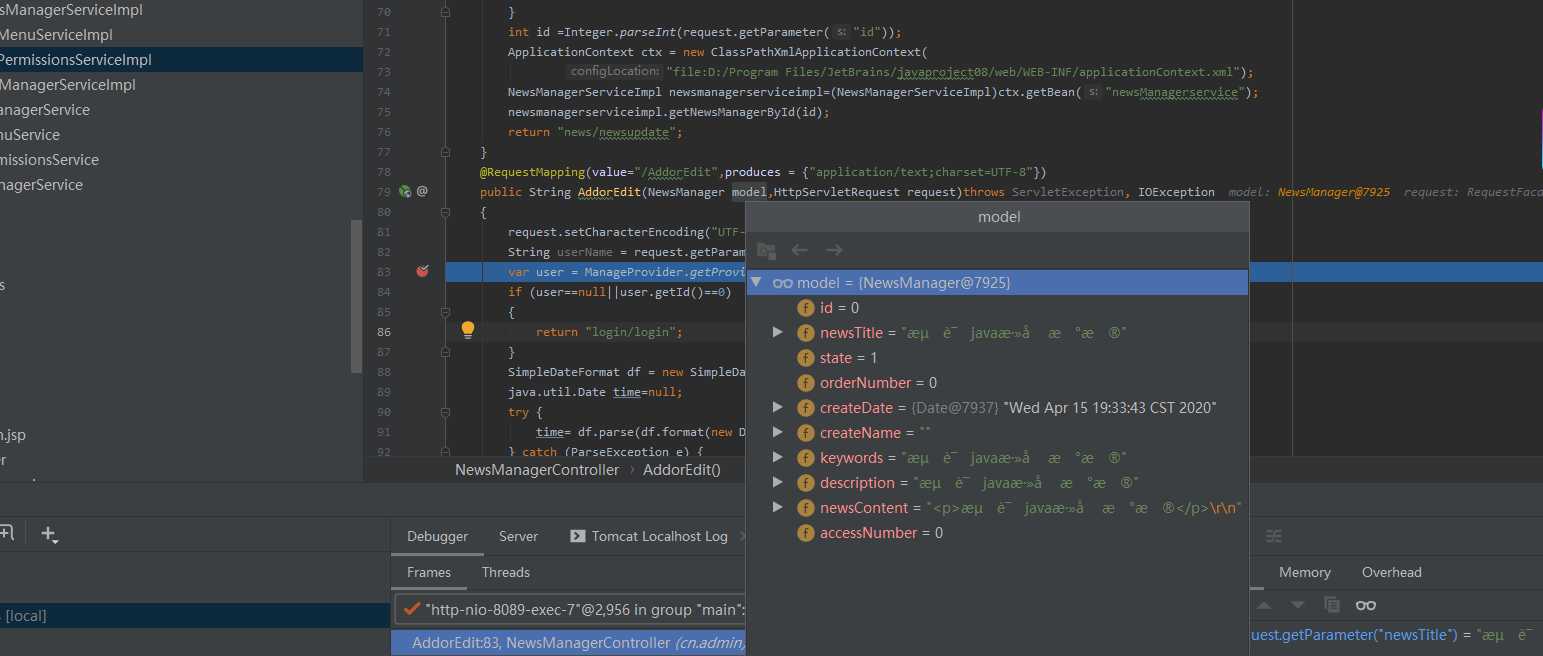
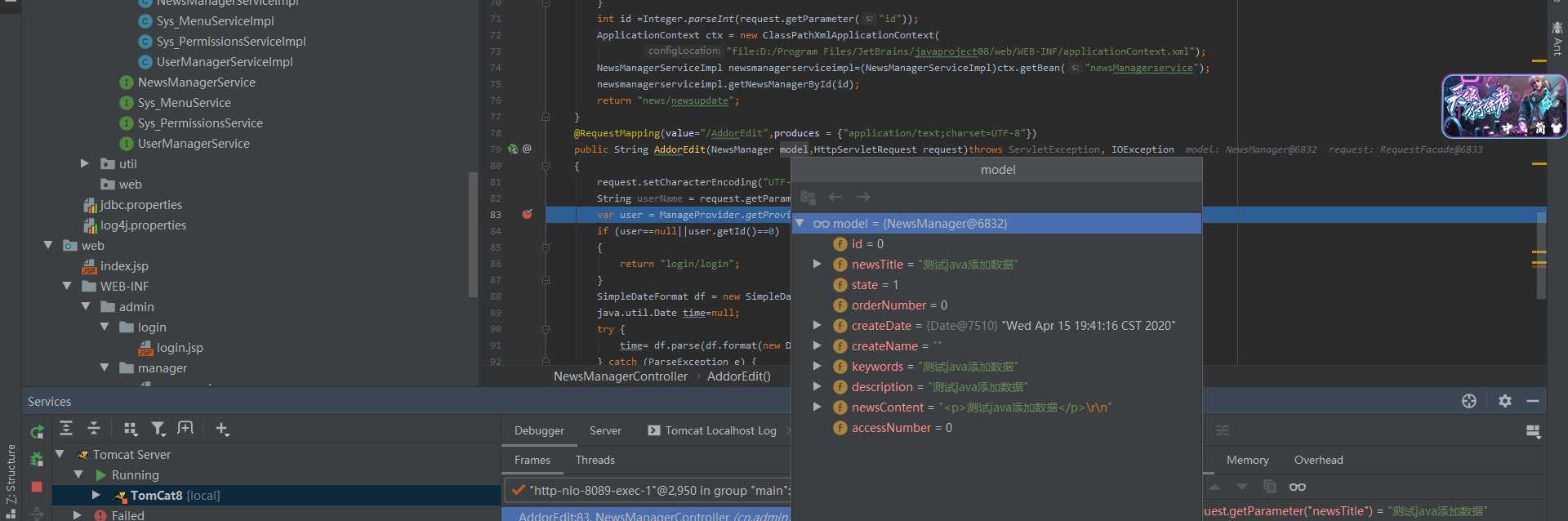
@RequestMapping(value="/AddorEdit",produces = {"application/text;charset=UTF-8"}) public String AddorEdit(NewsManager model,HttpServletRequest request)throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); String userName = request.getParameter("newsTitle"); var user = ManageProvider.getProvider().Current(request); if (user==null||user.getId()==0) { return "login/login"; } SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); java.util.Date time=null; try { time= df.parse(df.format(new Date())); } catch (ParseException e) { e.printStackTrace(); } model.setCreateDate(time); model.setCreateName(user.getUserName()); model.setState(1); ApplicationContext ctx = new ClassPathXmlApplicationContext( "file:D:/Program Files/JetBrains/javaproject08/web/WEB-INF/applicationContext.xml"); NewsManagerServiceImpl newsmanagerserviceimpl=(NewsManagerServiceImpl)ctx.getBean("newsManagerservice"); newsmanagerserviceimpl.insertNewsManager(model); return "news/newsindex"; }
解决办法:前台页面代码中多了个
enctype="multipart/form-data"这个属性 去掉了就可以了
然后就是传过来的参数乱码了


我在控制器添加
@RequestMapping(value="/AddorEdit",produces = {"application/text;charset=UTF-8"}),页面也添加了编码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
还有许多网上提到的
request.setCharacterEncoding("UTF-8");说是加段这个就可以了,但在我的项目中没用
最后再网站上看到了在web.xml中加入这样一段代码(推荐放在最前面,我的就是这样好的)完美解决了
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>

标签:javap NPU edit 进入 val rac cli rip tor
原文地址:https://www.cnblogs.com/Argus-sqh/p/12707520.html