标签:布局文件 读写 完成 mba 分代 选择性 dep direct rap


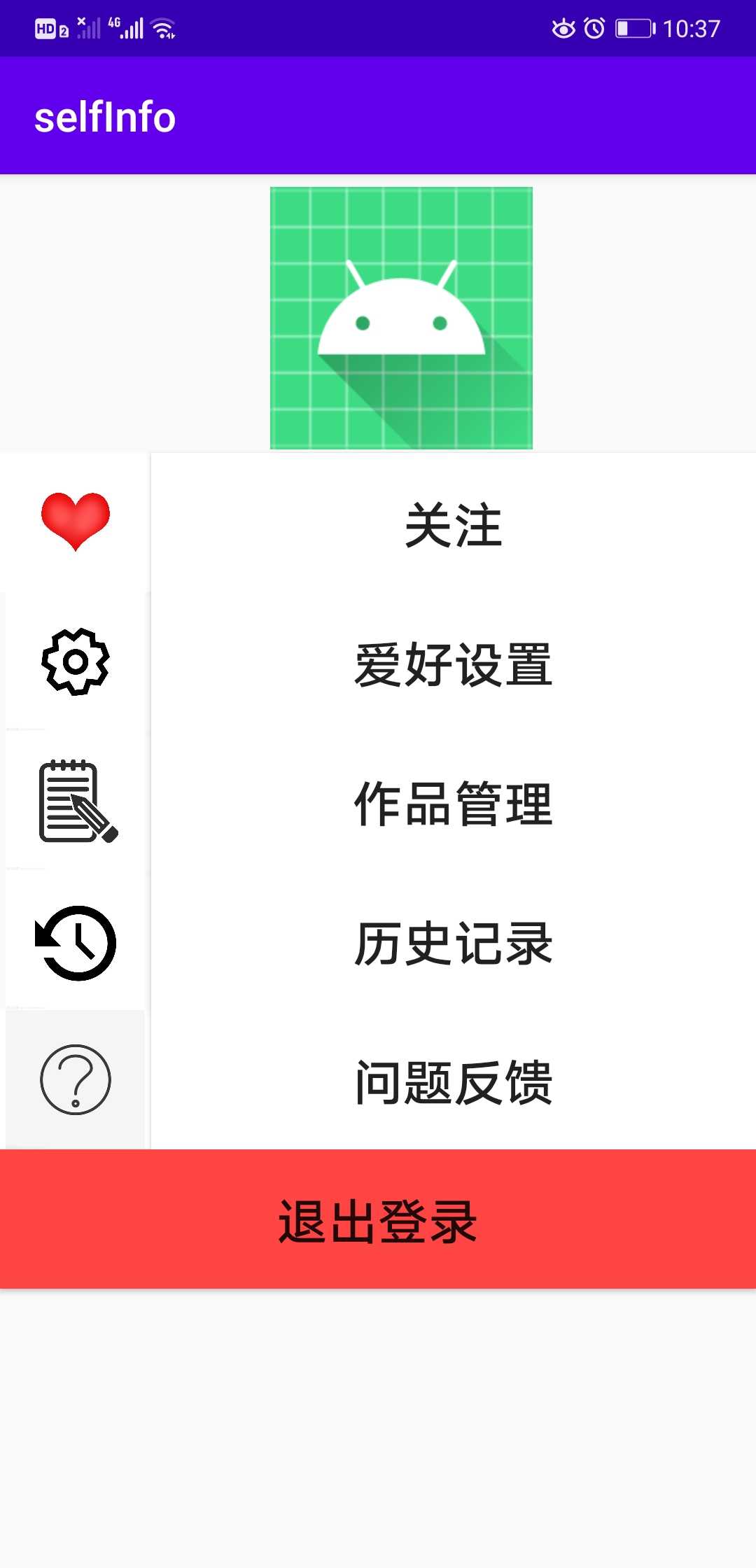
首先是我的xml布局文件:其中有一些图片我是从网上找的。如果直接复制代码会出问题。目前只是实现了设置头像(ImageView)点击事件。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.constraint.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.2" />
<android.support.constraint.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
<android.support.constraint.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.4" />
<android.support.constraint.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<android.support.constraint.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<android.support.constraint.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<android.support.constraint.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<android.support.constraint.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.2" />
<ImageView
android:id="@+id/imageViewConcern"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="?attr/colorBackgroundFloating"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2"
app:srcCompat="@drawable/love" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3"
app:srcCompat="@drawable/icons" />
<Button
android:id="@+id/buttonSetHobby"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="?attr/colorBackgroundFloating"
android:text="爱好设置"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline5"
app:srcCompat="@drawable/works" />
<Button
android:id="@+id/buttonWorks"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="?attr/colorBackgroundFloating"
android:text="作品管理"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline5" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline6"
app:srcCompat="@drawable/history" />
<Button
android:id="@+id/buttonHistory"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="?attr/colorBackgroundFloating"
android:text="历史记录"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline6" />
<ImageView
android:id="@+id/imageView10"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/background_light"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline7"
app:srcCompat="@drawable/questions" />
<Button
android:id="@+id/buttonQuestion"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/background_light"
android:text="问题反馈"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<Button
android:id="@+id/buttonLeaveLogin"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/holo_red_light"
android:text="退出登录"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8" />
<ImageView
android:id="@+id/imageViewhead"
android:layout_width="125dp"
android:layout_height="125dp"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="@+id/view"
app:layout_constraintHorizontal_bias="0.548"
app:layout_constraintStart_toStartOf="@+id/view"
app:layout_constraintTop_toTopOf="@+id/view"
app:layout_constraintVertical_bias="0.761"
app:srcCompat="@mipmap/ic_launcher" />
<View
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/buttonConcern"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="?android:attr/colorForegroundInverse"
android:text="关注"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline2"
app:layout_constraintVertical_bias="0.0" />
</android.support.constraint.ConstraintLayout>
添加权限:访问相册和调用相机的权限(在AndroidManifest.xml里添加)。因为代码里添加了动态权限,所有我把<uses-permission android:name="android.permission.CAMERA"/>注释掉了
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
上传图片的时候我们要获得图片的uri,从Android 7.0开始, 直接使用本地真实路径的Uri被认为是不安全的, 会抛出一个FileUriExposedException异常。 FileProvider则是一种特殊的内容提供器, 它使用了和内容提供器类似的机制来对数据进行保护, 可以选择性地将封装过的Uri共享给外部, 从而提高了应用的安全性。(这是大佬的原话,我粘贴了,步骤就是完求按照人家说的来)
首先要在AndroidManifest.xml中对内容提供器进行注册了(放到AndroidManifest.xml里的<application ......> </application>中间):
<provider
android:name="android.support.v4.content.FileProvider"
android:authorities="com.feige.pickphoto.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_paths" />
</provider>
创建file_paths 资源文件:在res目录上右击——> new ——> Directory创建xml文件夹,然后在xml文件夹里新建file_paths.xml文件:并添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<!--external-path 就是用来指定Uri 共享的,
name 属性的值可以随便填, path 属性的 值表示共享的具体路径。
这里设置 . 就表示将整个SD卡进行共享 -->
<external-path
name="my_images"
path="." />
</paths>
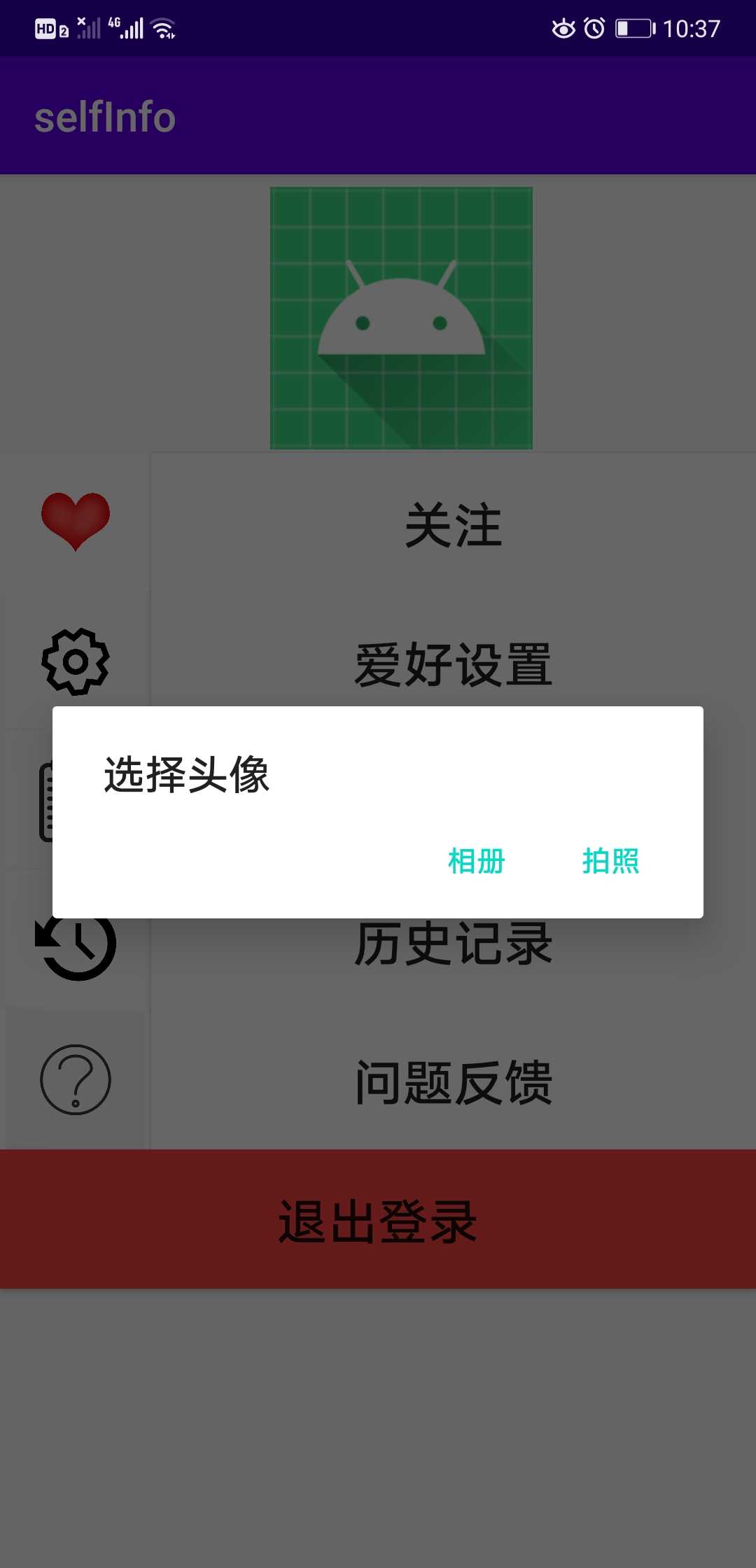
点击头像,弹出对话框,我把它封装成一个私有的方法:
private void chooseDialog() {
new AlertDialog.Builder(this)//
.setTitle("选择头像")//
.setNegativeButton("相册", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton("拍照", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).show();
}
然后在相应的点击事件里添加代码
MainActivity代码:
package com.example.selfinfo;
import android.Manifest;
import android.annotation.TargetApi;
import android.content.ContentUris;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Build;
import android.os.Environment;
import android.provider.DocumentsContract;
import android.provider.MediaStore;
import android.support.annotation.Nullable;
import android.support.v4.app.ActivityCompat;
import android.support.v4.content.ContextCompat;
import android.support.v4.content.FileProvider;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.File;
import java.io.FileNotFoundException;
public class MainActivity extends AppCompatActivity {
private ImageView imageViewHead = null;
public static final int TAKE_CAMERA = 101;
public static final int PICK_PHOTO = 102;
private Uri imageUri;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageViewHead = findViewById(R.id.imageViewhead);
// 设置imageView的点击事件
imageViewHead.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
chooseDialog();
}
});
}
// 将弹出对话框封装成一个私有方法
private void chooseDialog() {
new AlertDialog.Builder(this)//
.setTitle("选择头像")//
.setNegativeButton("相册", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (ContextCompat.checkSelfPermission(MainActivity.this,
Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(MainActivity.this, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, 101);
} else {
//打开相册
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
//Intent.ACTION_GET_CONTENT = "android.intent.action.GET_CONTENT"
intent.setType("image/*");
startActivityForResult(intent, PICK_PHOTO); // 打开相册
}
}
})
.setPositiveButton("拍照", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 创建File对象,用于存储拍照后的图片
//存放在手机SD卡的应用关联缓存目录下
File outputImage = new File(getExternalCacheDir(), "output_image.jpg");
/* 从Android 6.0系统开始,读写SD卡被列为了危险权限,如果将图片存放在SD卡的任何其他目录,
都要进行运行时权限处理才行,而使用应用关联 目录则可以跳过这一步
*/
try {
if (outputImage.exists()) {
outputImage.delete();
}
} catch (Exception e) {
e.printStackTrace();
}
/*
7.0系统开始,直接使用本地真实路径的Uri被认为是不安全的,会抛 出一个FileUriExposedException异常。
而FileProvider则是一种特殊的内容提供器,它使用了和内 容提供器类似的机制来对数据进行保护,
可以选择性地将封装过的Uri共享给外部,从而提高了 应用的安全性
*/
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//大于等于版本24(7.0)的场合
imageUri = FileProvider.getUriForFile(MainActivity.this, "com.feige.pickphoto.fileprovider", outputImage);
} else {
//小于android 版本7.0(24)的场合
imageUri = Uri.fromFile(outputImage);
}
//启动相机程序
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
//MediaStore.ACTION_IMAGE_CAPTURE = android.media.action.IMAGE_CAPTURE
intent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);
startActivityForResult(intent, TAKE_CAMERA);
}
}).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
switch (requestCode) {
case TAKE_CAMERA:
if (resultCode == RESULT_OK) {
try {
// 将拍摄的照片显示出来
Bitmap bitmap = BitmapFactory.decodeStream(getContentResolver().openInputStream(imageUri));
imageViewHead.setImageBitmap(bitmap);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
break;
case PICK_PHOTO:
if (resultCode == RESULT_OK) { // 判断手机系统版本号
if (Build.VERSION.SDK_INT >= 19) {
// 4.4及以上系统使用这个方法处理图片
handleImageOnKitKat(data);
} else {
// 4.4以下系统使用这个方法处理图片
handleImageBeforeKitKat(data);
}
}
break;
default:
break;
}
}
@TargetApi(19)
private void handleImageOnKitKat(Intent data) {
String imagePath = null;
Uri uri = data.getData();
if (DocumentsContract.isDocumentUri(this, uri)) {
// 如果是document类型的Uri,则通过document id处理
String docId = DocumentsContract.getDocumentId(uri);
if ("com.android.providers.media.documents".equals(uri.getAuthority())) {
String id = docId.split(":")[1];
// 解析出数字格式的id
String selection = MediaStore.Images.Media._ID + "=" + id;
imagePath = getImagePath(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, selection);
} else if ("com.android.providers.downloads.documents".equals(uri.getAuthority())) {
Uri contentUri = ContentUris.withAppendedId(Uri.parse("content: //downloads/public_downloads"), Long.valueOf(docId));
imagePath = getImagePath(contentUri, null);
}
} else if ("content".equalsIgnoreCase(uri.getScheme())) {
// 如果是content类型的Uri,则使用普通方式处理
imagePath = getImagePath(uri, null);
} else if ("file".equalsIgnoreCase(uri.getScheme())) {
// 如果是file类型的Uri,直接获取图片路径即可
imagePath = uri.getPath();
}
// 根据图片路径显示图片
displayImage(imagePath);
}
/**
* android 4.4以前的处理方式
* @param data
*/
private void handleImageBeforeKitKat(Intent data) {
Uri uri = data.getData();
String imagePath = getImagePath(uri, null);
displayImage(imagePath);
}
private String getImagePath(Uri uri, String selection) {
String path = null;
// 通过Uri和selection来获取真实的图片路径
Cursor cursor = getContentResolver().query(uri, null, selection, null, null);
if (cursor != null) {
if (cursor.moveToFirst()) {
path = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));
}
cursor.close();
}
return path;
}
private void displayImage(String imagePath) {
if (imagePath != null) {
Bitmap bitmap = BitmapFactory.decodeFile(imagePath);
imageViewHead.setImageBitmap(bitmap);
} else {
Toast.makeText(this, "获取图片失败", Toast.LENGTH_SHORT).show();
}
}
}
标签:布局文件 读写 完成 mba 分代 选择性 dep direct rap
原文地址:https://www.cnblogs.com/yangxiao-/p/12724715.html