标签:block 新建 大小 lock start 显示 rem 工具 tom
postcss-pxtorem是一款将px转换成rem格式的方式,本质上是以html标签的fontsize值为基准,动态改变元素的各种计量单位
npm install postcss-pxtorem --save-dev
//main.js
import ‘postcss-pxtorem‘//导入rem转换工具
网上看到在安装后vue项目根目录下会自动生成一个postcss.config.js的配置文件,但是笔者在安装导入postcss-pxtorem后并没有看到该文件,笔者猜测可能是由于vuecli3移除了config目录,仅支持vue.config.js来配置相关插件的缘故
如果没有看到postcss.config.js可以在vue.config.js中配置postcss-pxtorem
在项目根目录下新建vue.config.js
//vue.config.js
module.exports = {
plugins:{
‘postcss-pxtorem‘: { //在这里配置postcss-pxtorem的相关配置
rootValue: 75,// html根元素的fz大小
propList: [‘*‘]//作用于哪些标签
}
}
}
如果根目录中有postcss.config.js该配置文件,则:
//postcss.config.js
module.exports = {
plugins:{
autoprefixer:{
},
‘postcss-pxtorem‘ :{
rootValue: 75,//页面html根节点设置的fz的大小
propList:[‘*‘] //匹配到的标签
}
}
}
使用以上方法都可以完成postcss-pxtorem的配置
一个验证配置是否生效的demo:
//myhome.vue
<template>
<div class="home">
myhome
</div>
</template>
<style lang="less" scoped>
.home{
width: 150px;
height: 150px;//如果浏览器上显示单位是rem,则说明配置成功
border-bottom: 1PX solid red; //如果px单位是大写,说明按原样输出
}
</style>
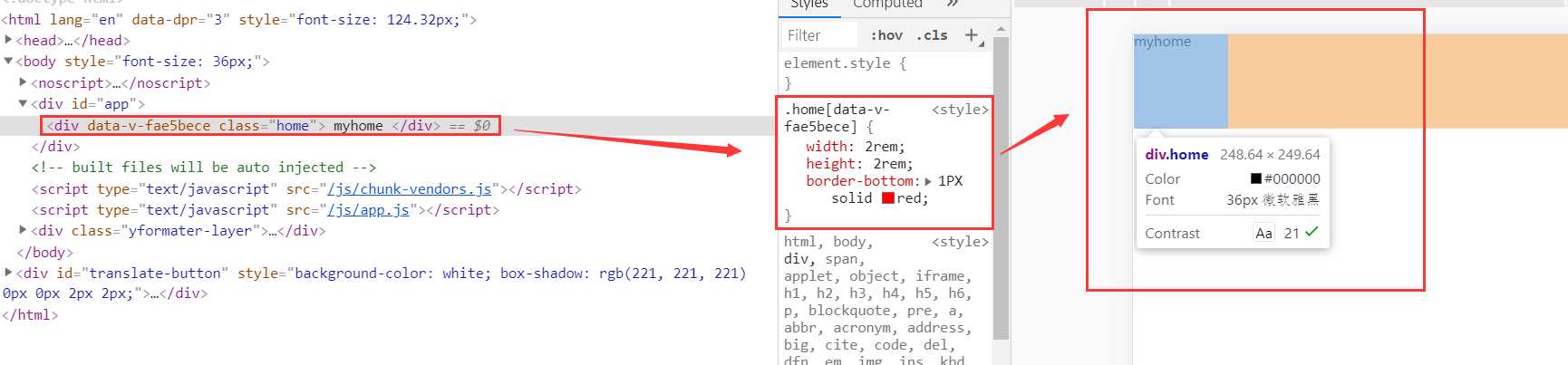
如果配置生效,.home的div的宽高会转换成rem单位,但borer-bottom属性则不会转换,比如:

这样 ,就完成了在vuecli3中对postcss-pxtorem插件的配置。
以上。
vuecli3中对postcss-pxtorem插件的配置相关问题
标签:block 新建 大小 lock start 显示 rem 工具 tom
原文地址:https://www.cnblogs.com/hjk1124/p/12730171.html