标签:一点 http 移动浏览器 relative position 大小 top 影响 建立
相对定位和绝对定位,不改变元素的大小形状,只改变元素的位置。
相对定位和绝对定位是通过position属性来控制的,position属性的值为下面几种:

position默认值为static,如果在css中不指定,则默认为static.
相对定位:
下面讲一下相对定位:对某元素设置了相对定位,那么首先这个元素他会跟其它的元素一样,出现在文档流中它该出现的位置,然后,我们可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。有一点要注意;在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间.
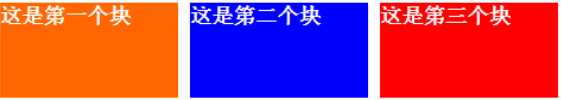
建立3个方块,如下图所示:

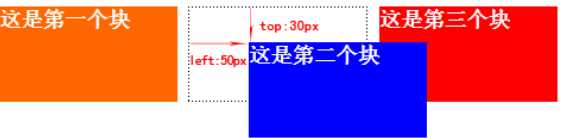
为第二个块设置了相对定位position:relative,如果不对齐设置偏移量,则不会发生变化。如果为其设置上偏移量left:50px ; top:30px,则其变化如下图:

这是我们可以看到第二个块针对它本身位置的起始点进行了一个偏移,但是它原来所占据的那个位置空间依然还在(虚线框标示的地方),即使我们把偏移量设置得再大一点,使它完全离开原来的位置,它原来位于文档流中的位置仍然会存在,不会被第三个块浮动过来填补掉。同时,它的偏移也不会把别的块从文档流中原来的位置挤开,如果有重叠的地方它会重叠在其它文档流元素之上,而不是把它们挤开,就像图中那样,它已经覆盖在了第三个块之上。
绝对定位:
下面我们介绍一下:绝对定位:被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除。其和相对定位的不同点在于,相对对定位不会删除它本身在文档流中占据的那块空间,而绝对定位则会删除掉该元素在文档流中的位置,完全从文档流中抽了出来。
绝对定位的参考对象就不是自己了,而是最近的已设置了position的祖先元素,并且position不是static,而是absolute或者relative。首先看它的父元素是否设置了position为absolute或者relative,如果有就按父元素的左上角作为参考点,如果没有则再找祖父元素、曾祖父元素、高祖父元素,如果都没有就以页面文档的初始位置作为参考点。
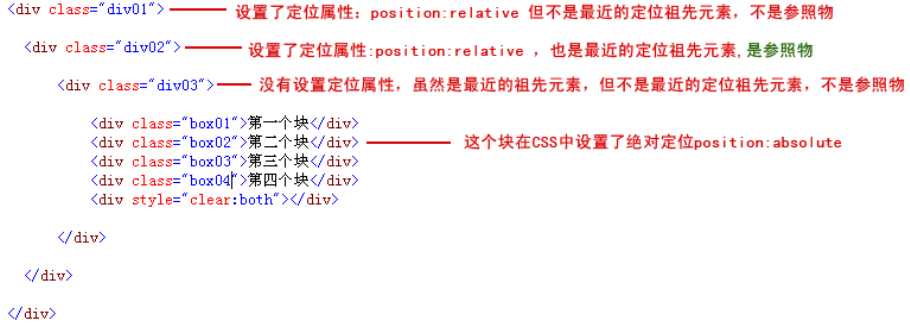
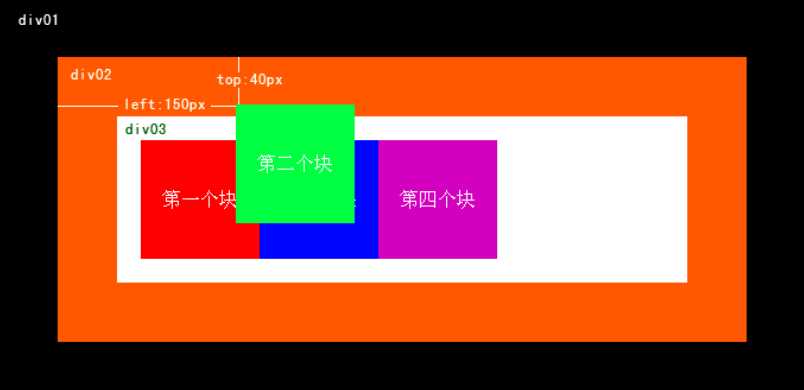
绝对定位的元素相对于谁来定位,我们就把这个"谁"叫着参照物,看下图理解 :

举个小例子,我们先看一下没有使用绝对定位的图片的样式:

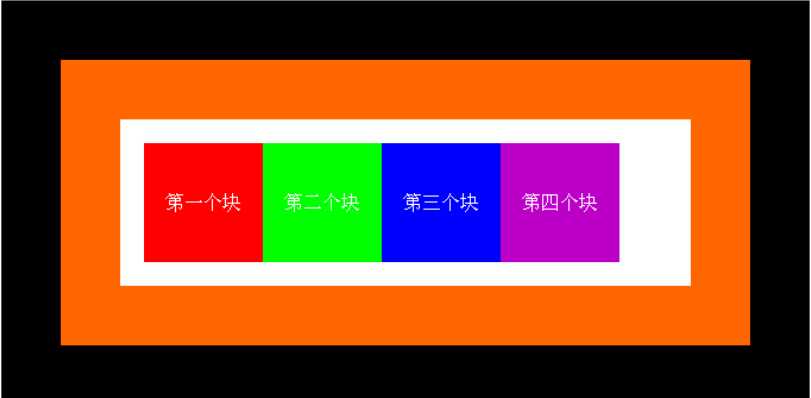
这时给第二个块设置绝对定位:position:absolute 然后再设置一个偏移:left:150px;top:40px; (在设置偏移量的时候,我们可以设置负值)这时就变成了下图所示:

要使用绝对定位时,必须要有2个条件:(口诀:父相子绝)
1、必须给父元素增加定位属性,一般建议使用position:relative
2、给子元素加绝对定位position:absolute,同时要加方向属性(指left、right、top、bottom属性)
综合上面的示例,总结如下:
固定定位:
下面我们在说一下固定定位:将元素放置在浏览器窗口的固定位置,拖拽窗口时元素位置不变。
它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。

最终大总结:
标签:一点 http 移动浏览器 relative position 大小 top 影响 建立
原文地址:https://www.cnblogs.com/mengmengxia/p/12759668.html