标签:val idt children mic doc :active live volume storage
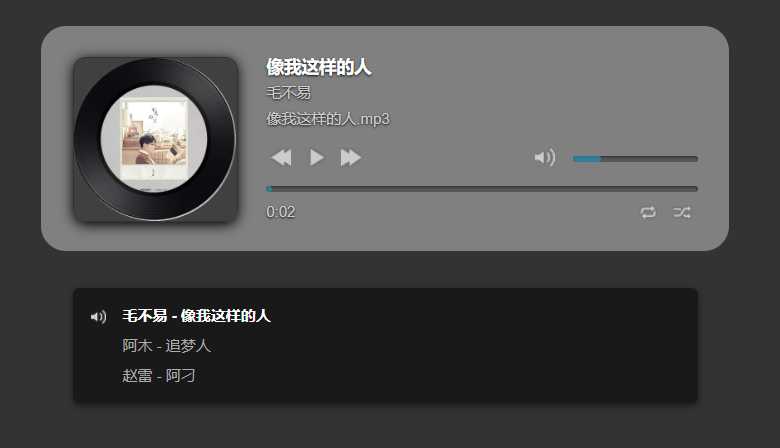
通过在网上搜索了大量的音乐播放器插件后,终于找到了一款上手简单,并且效果不错的插件,该音乐播放器插件是通过Jquery+Css实现的,下面就是全部代码,只要遵循下面的步骤,一定可以实现(文章末尾可查看效果图)
一、目录结构

二、导入jquery-1.7.2.min.js、jquery-ui-1.8.17.custom.min.js、mp3 以及 所需要的.png图片
点击右上角的 Fork me on GitHub 到我的GitHub仓库中获取(注意有一些类似播放器上按钮的图片要用我的)
三、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>SpringBoot整合SpringMVC</title> <script src="js/jquery-1.7.2.min.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="player"> <div class="cover"></div> <div class="ctrl"> <div class="tag"> <strong>Title</strong> <span class="artist">Artist</span> <span class="album">Album</span> </div> <div class="control"> <div class="left"> <div class="rewind icon"></div> <div class="playback icon"></div> <div class="fastforward icon"></div> </div> <div class="volume right"> <div class="mute icon left"></div> <div class="slider left"> <div class="pace"></div> </div> </div> </div> <div class="progress"> <div class="slider"> <div class="loaded"></div> <div class="pace"></div> </div> <div class="timer left">0:00</div> <div class="right"> <div class="repeat icon"></div> <div class="shuffle icon"></div> </div> </div> </div> </div> <ul id="playlist"></ul> <script src="js/jquery-ui-1.8.17.custom.min.js"></script> <script src="js/script.js"></script> </body> </html>
四、style.css
* { margin: 0; padding: 0; } body { font: 14px "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; background: #333; color: #fff; } a { outline: none; text-decoration: none; } .left { float: left; } .right { float: right; } .clear { clear: both; } #background { background: lightblue; } #player { border-radius: 20px; background: grey; width: 500px; height: 130px; padding: 25px; margin: 50px auto 30px; position: relative; } #player .cover { background: rgba(0, 0, 0, 0.5); border: 1px solid #333; position: absolute; top: 25px; left: 25px; overflow: hidden; -moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px; width: 130px; height: 130px; -moz-box-shadow: 0 2px 10px black; -webkit-box-shadow: 0 2px 10px black; -o-box-shadow: 0 2px 10px black; box-shadow: 0 2px 10px black; } #player .cover img { -moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px; width: 130px; height: 130px; } #player .ctrl { margin-left: 155px; text-shadow: 0 1px 2px #000; line-height: 16px; } #player .ctrl .tag strong, #player .ctrl .tag span { display: block; text-overflow: ellipsis; } #player .ctrl .tag span { font-size: 12px; margin-top: 5px; color: #ccc; } #player .ctrl .icon { background-repeat: no-repeat; background-position: center; display: inline-block; opacity: 0.6; cursor: pointer; width: 24px; height: 24px; -moz-transition: 0.3s; -webkit-transition: 0.3s; -o-transition: 0.3s; transition: 0.3s; -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; -o-user-select: none; user-select: none; } #player .ctrl .icon:hover, #player .ctrl .icon.enable { opacity: 1; } #player .ctrl .icon:active { opacity: 0.3; } #player .ctrl .control { margin-top: 10px; height: 25px; } #player .ctrl .control .rewind { background-image: url(../img/rewind.png); } #player .ctrl .control .playback { background-image: url(../img/play.png); } #player .ctrl .control .playback.playing { background-image: url(../img/pause.png); } #player .ctrl .control .fastforward { background-image: url(../img/fastforward.png); } #player .ctrl .control .volume .mute { background-image: url(../img/volume.png); } #player .ctrl .control .volume .mute.enable { background-image: url(../img/mute.png); } #player .ctrl .control .volume .slider { margin-top: 11px; margin-left: 10px; width: 100px; } #player .ctrl .progress { margin-top: 10px; } #player .ctrl .progress .timer { font-size: 12px; color: #ccc; margin-top: 8px; } #player .ctrl .progress .repeat, #player .ctrl .progress .shuffle { background-position: center bottom; } #player .ctrl .progress .repeat { background-image: url(../img/repeat.png); } #player .ctrl .progress .repeat.once, #player .ctrl .progress .repeat.all { opacity: 1; } #player .ctrl .progress .repeat.once { position: relative; } #player .ctrl .progress .repeat.once:before { content: "1"; position: absolute; top: 3px; right: -2px; font-size: 8px; } #player .ctrl .progress .shuffle { background-image: url(../img/shuffle.png); } .slider { background: rgba(0, 0, 0, 0.3); height: 5px; position: relative; cursor: pointer; -moz-border-radius: 5px; -webkit-border-radius: 5px; -o-border-radius: 5px; -ms-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5) inset; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5) inset; -o-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5) inset; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5) inset; } .slider:hover a, .slider.enable a { opacity: 1; } .slider a { background: #fff; margin-left: -2.5px; position: absolute; opacity: 0; width: 5px; height: 5px; -moz-border-radius: 50%; -webkit-border-radius: 50%; -o-border-radius: 50%; -ms-border-radius: 50%; -khtml-border-radius: 50%; border-radius: 50%; -moz-transition: opacity 0.3s; -webkit-transition: opacity 0.3s; -o-transition: opacity 0.3s; transition: opacity 0.3s; } .slider .loaded, .slider .pace { position: absolute; height: 100%; opacity: 0.7; -moz-border-radius: 5px; -webkit-border-radius: 5px; -o-border-radius: 5px; -ms-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; } .slider .loaded { background: rgba(255, 255, 255, 0.1); } .slider .pace { background: #258fb8; } #playlist { background: rgba(0, 0, 0, 0.5); width: 470px; margin: 0 auto 50px; padding: 10px 15px; list-style: none; position: relative; -moz-border-radius: 5px; -webkit-border-radius: 5px; -o-border-radius: 5px; -ms-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -moz-box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5); -o-box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5); box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5); } #playlist li { color: #aaa; font-size: 12px; line-height: 2; padding-left: 25px; cursor: pointer; text-overflow: ellipsis; -moz-transition: 0.3s; -webkit-transition: 0.3s; -o-transition: 0.3s; transition: 0.3s; } #playlist li:hover { color: #fff; } #playlist li.playing { background: url(../img/playing.png) no-repeat 0 center; color: #fff; font-weight: bold; } footer { position: relative; font-size: 12px; color: white; margin-top: 160px; text-shadow: 0 1px 2px #000; text-align: center; } footer a { color: #fff; font-weight: bold; } footer a:hover { text-decoration: none; }
五、script.js
(function ($) { // Settings var repeat = localStorage.repeat || 0, shuffle = localStorage.shuffle || ‘false‘, continous = true, autoplay = true, playlist = [ { title: ‘像我这样的人‘, artist: ‘毛不易‘, album: ‘像我这样的人.mp3‘, cover: ‘img/像我这样的人.gif‘, mp3: ‘mp3/毛不易-像我这样的人(Live).mp3‘, ogg: ‘‘ }, { title: ‘追梦人‘, artist: ‘阿木‘, album: ‘追梦人.mp3‘, cover: ‘img/追梦人.gif‘, mp3: ‘mp3/追梦人.mp3‘, ogg: ‘‘ }, { title: ‘阿刁‘, artist: ‘赵雷‘, album: ‘阿刁.mp3‘, cover: ‘img/阿刁.gif‘, mp3: ‘mp3/阿刁.mp3‘, ogg: ‘‘ }]; // Load playlist for (var i = 0; i < playlist.length; i++) { var item = playlist[i]; $(‘#playlist‘).append(‘<li>‘ + item.artist + ‘ - ‘ + item.title + ‘</li>‘); } var time = new Date(), currentTrack = shuffle === ‘true‘ ? time.getTime() % playlist.length : 0, trigger = false, audio, timeout, isPlaying, playCounts; var play = function () { audio.play(); $(‘.playback‘).addClass(‘playing‘); timeout = setInterval(updateProgress, 500); isPlaying = true; }; var pause = function () { audio.pause(); $(‘.playback‘).removeClass(‘playing‘); clearInterval(updateProgress); isPlaying = false; } // Update progress var setProgress = function (value) { var currentSec = parseInt(value % 60) < 10 ? ‘0‘ + parseInt(value % 60) : parseInt(value % 60), ratio = value / audio.duration * 100; $(‘.timer‘).html(parseInt(value / 60) + ‘:‘ + currentSec); $(‘.progress .pace‘).css(‘width‘, ratio + ‘%‘); $(‘.progress .slider a‘).css(‘left‘, ratio + ‘%‘); }; var updateProgress = function () { setProgress(audio.currentTime); }; // Progress slider $(‘.progress .slider‘).slider({ step: 0.1, slide: function (event, ui) { $(this).addClass(‘enable‘); setProgress(audio.duration * ui.value / 100); clearInterval(timeout); }, stop: function (event, ui) { audio.currentTime = audio.duration * ui.value / 100; $(this).removeClass(‘enable‘); timeout = setInterval(updateProgress, 500); } }); // Volume slider var setVolume = function (value) { audio.volume = localStorage.volume = value; $(‘.volume .pace‘).css(‘width‘, value * 100 + ‘%‘); $(‘.volume .slider a‘).css(‘left‘, value * 100 + ‘%‘); }; var volume = localStorage.volume || 0.5; $(‘.volume .slider‘).slider({ max: 1, min: 0, step: 0.01, value: volume, slide: function (event, ui) { setVolume(ui.value); $(this).addClass(‘enable‘); $(‘.mute‘).removeClass(‘enable‘); }, stop: function () { $(this).removeClass(‘enable‘); } }).children(‘.pace‘).css(‘width‘, volume * 100 + ‘%‘); $(‘.mute‘).click(function () { if ($(this).hasClass(‘enable‘)) { setVolume($(this).data(‘volume‘)); $(this).removeClass(‘enable‘); } else { $(this).data(‘volume‘, audio.volume).addClass(‘enable‘); setVolume(0); } }); // Switch track var switchTrack = function (i) { if (i < 0) { track = currentTrack = playlist.length - 1; } else if (i >= playlist.length) { track = currentTrack = 0; } else { track = i; } $(‘audio‘).remove(); loadMusic(track); if (isPlaying == true) play(); }; // Shuffle var shufflePlay = function () { var time = new Date(), lastTrack = currentTrack; currentTrack = time.getTime() % playlist.length; if (lastTrack == currentTrack) ++currentTrack; switchTrack(currentTrack); }; // Fire when track ended var ended = function () { pause(); audio.currentTime = 0; playCounts++; if (continous == true) isPlaying = true; if (repeat == 1) { play(); } else { if (shuffle === ‘true‘) { shufflePlay(); } else { if (repeat == 2) { switchTrack(++currentTrack); } else { if (currentTrack < playlist.length) switchTrack(++currentTrack); } } } }; var beforeLoad = function () { var endVal = this.seekable && this.seekable.length ? this.seekable.end(0) : 0; $(‘.progress .loaded‘).css(‘width‘, (100 / (this.duration || 1) * endVal) + ‘%‘); }; // Fire when track loaded completely var afterLoad = function () { if (autoplay == true) play(); }; // Load track var loadMusic = function (i) { var item = playlist[i], newaudio = $(‘<audio>‘).html(‘<source src="‘ + item.mp3 + ‘"><source src="‘ + item.ogg + ‘">‘).appendTo(‘#player‘); $(‘.cover‘).html(‘<img src="‘ + item.cover + ‘" alt="‘ + item.album + ‘">‘); $(‘.tag‘).html(‘<strong>‘ + item.title + ‘</strong><span class="artist">‘ + item.artist + ‘</span><span class="album">‘ + item.album + ‘</span>‘); $(‘#playlist li‘).removeClass(‘playing‘).eq(i).addClass(‘playing‘); audio = newaudio[0]; audio.volume = $(‘.mute‘).hasClass(‘enable‘) ? 0 : volume; audio.addEventListener(‘progress‘, beforeLoad, false); audio.addEventListener(‘durationchange‘, beforeLoad, false); audio.addEventListener(‘canplay‘, afterLoad, false); audio.addEventListener(‘ended‘, ended, false); }; loadMusic(currentTrack); $(‘.playback‘).on(‘click‘, function () { if ($(this).hasClass(‘playing‘)) { pause(); } else { play(); } }); $(‘.rewind‘).on(‘click‘, function () { if (shuffle === ‘true‘) { shufflePlay(); } else { switchTrack(--currentTrack); } }); $(‘.fastforward‘).on(‘click‘, function () { if (shuffle === ‘true‘) { shufflePlay(); } else { switchTrack(++currentTrack); } }); $(‘#playlist li‘).each(function (i) { var _i = i; $(this).on(‘click‘, function () { switchTrack(_i); }); }); if (shuffle === ‘true‘) $(‘.shuffle‘).addClass(‘enable‘); if (repeat == 1) { $(‘.repeat‘).addClass(‘once‘); } else if (repeat == 2) { $(‘.repeat‘).addClass(‘all‘); } $(‘.repeat‘).on(‘click‘, function () { if ($(this).hasClass(‘once‘)) { repeat = localStorage.repeat = 2; $(this).removeClass(‘once‘).addClass(‘all‘); } else if ($(this).hasClass(‘all‘)) { repeat = localStorage.repeat = 0; $(this).removeClass(‘all‘); } else { repeat = localStorage.repeat = 1; $(this).addClass(‘once‘); } }); $(‘.shuffle‘).on(‘click‘, function () { if ($(this).hasClass(‘enable‘)) { shuffle = localStorage.shuffle = ‘false‘; $(this).removeClass(‘enable‘); } else { shuffle = localStorage.shuffle = ‘true‘; $(this).addClass(‘enable‘); } }); })(jQuery);
效果如下,即可播放音乐(如果需要调整大小,可以自行修改style.css中的样式)

标签:val idt children mic doc :active live volume storage
原文地址:https://www.cnblogs.com/ubiquitousShare/p/12836634.html