标签:ref actor draw als sort str for function writing
转自:https://www.cnblogs.com/du-hong/p/11764517.html
经过上一次的化妆和整形,有客户提出需求能不能将那个普通会员的套餐再升级一下,再漂亮一点。所以这次咱们就来看看从哪里下刀可以使它变得再漂亮一点点。
上一篇文章修改了一些基本的ReportNG信息,链接:Java自动化测试框架-05 - 来给你的测试报告化个妆整个形 - (上),本文将继续带大家进行修改,重点是添加饼图,将从普通会员升级到VIP会员。
经过上次的整容恢复的差不多了,宏哥继续带领下伙伴们和同学们折腾,给reportng来个二次开刀。
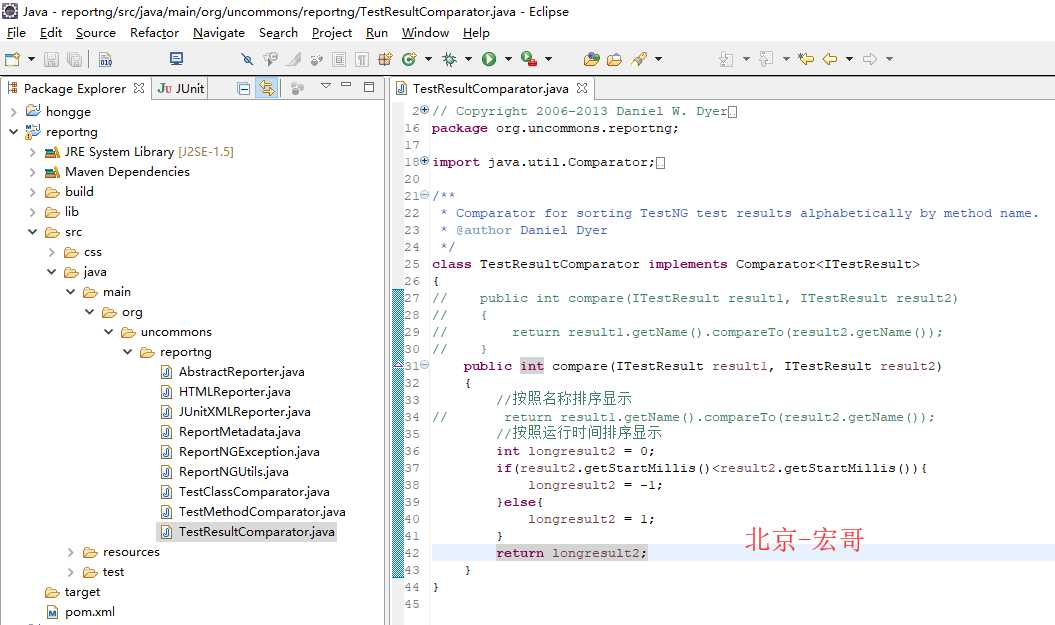
1、修改测试结果顺序,修改TestResultComparator类compare方法

2、参考代码
//=============================================================================
// Copyright 2006-2013 Daniel W. Dyer
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//=============================================================================
package org.uncommons.reportng;
import java.util.Comparator;
import org.testng.ITestResult;
/**
* Comparator for sorting TestNG test results alphabetically by method name.
* @author Daniel Dyer
*/
class TestResultComparator implements Comparator<ITestResult>
{
// public int compare(ITestResult result1, ITestResult result2)
// {
// return result1.getName().compareTo(result2.getName());
// }
public int compare(ITestResult result1, ITestResult result2)
{
//按照名称排序显示
// return result1.getName().compareTo(result2.getName());
//按照运行时间排序显示
int longresult2 = 0;
if(result2.getStartMillis()<result2.getStartMillis()){
longresult2 = -1;
}else{
longresult2 = 1;
}
return longresult2;
}
}
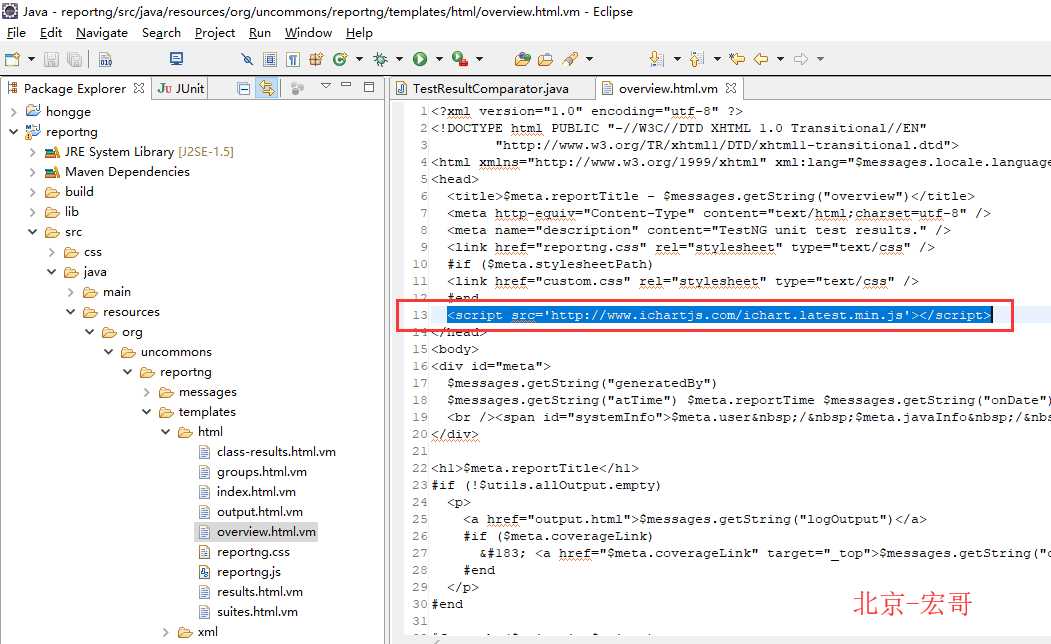
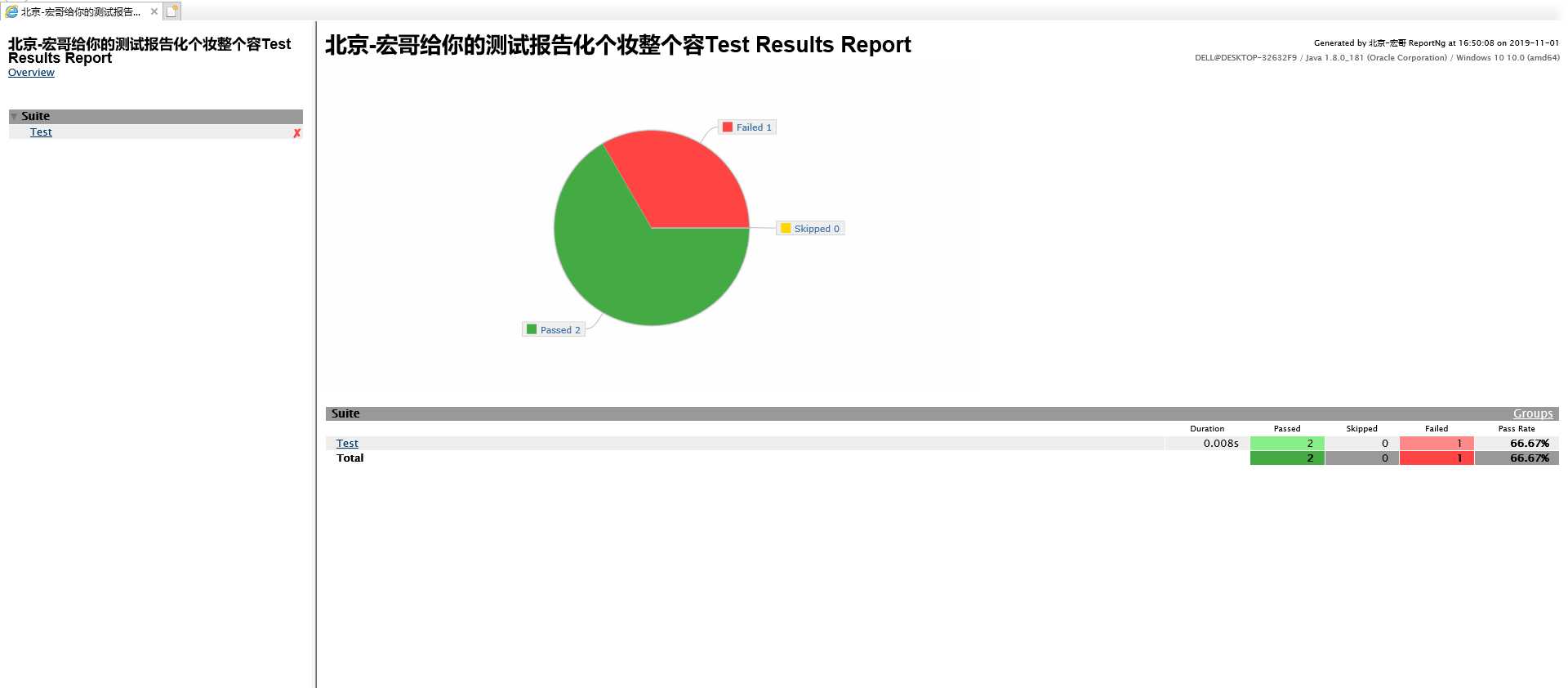
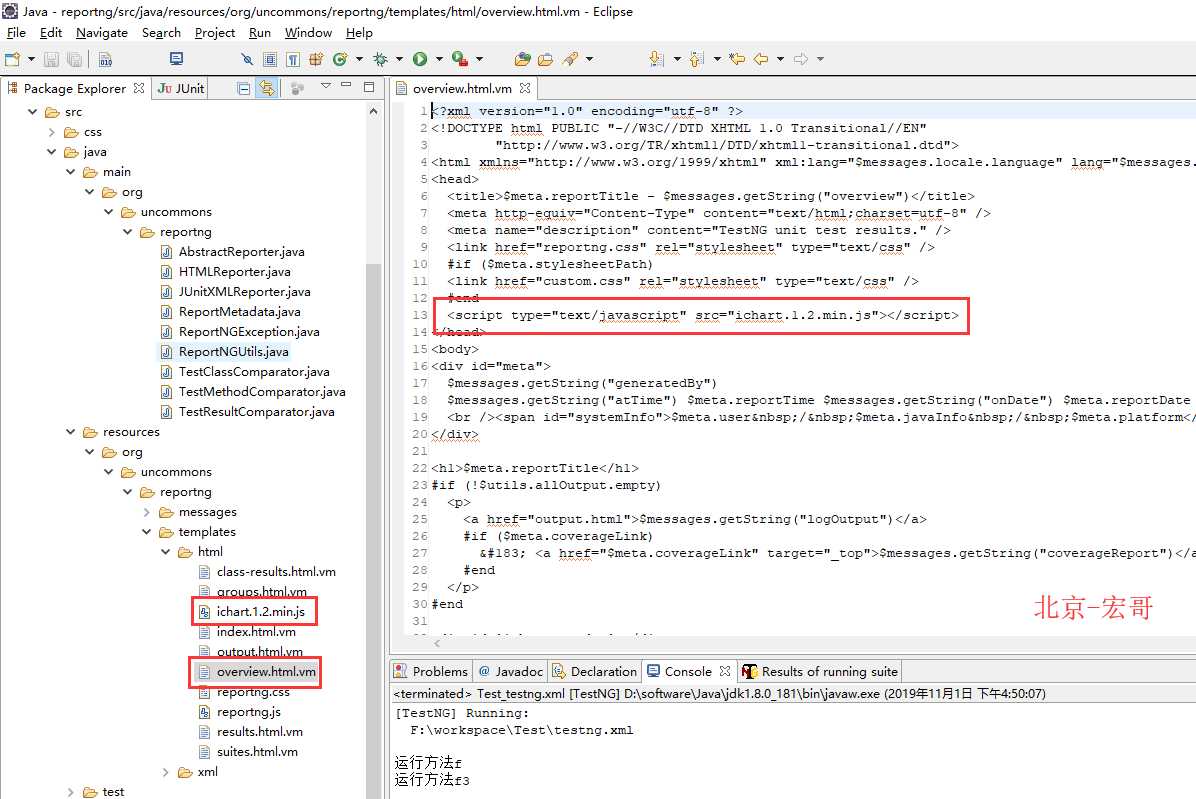
1、添加饼图,在overview.html.vm添加

2、参考代码
<script src=‘http://www.ichartjs.com/ichart.latest.min.js‘></script>
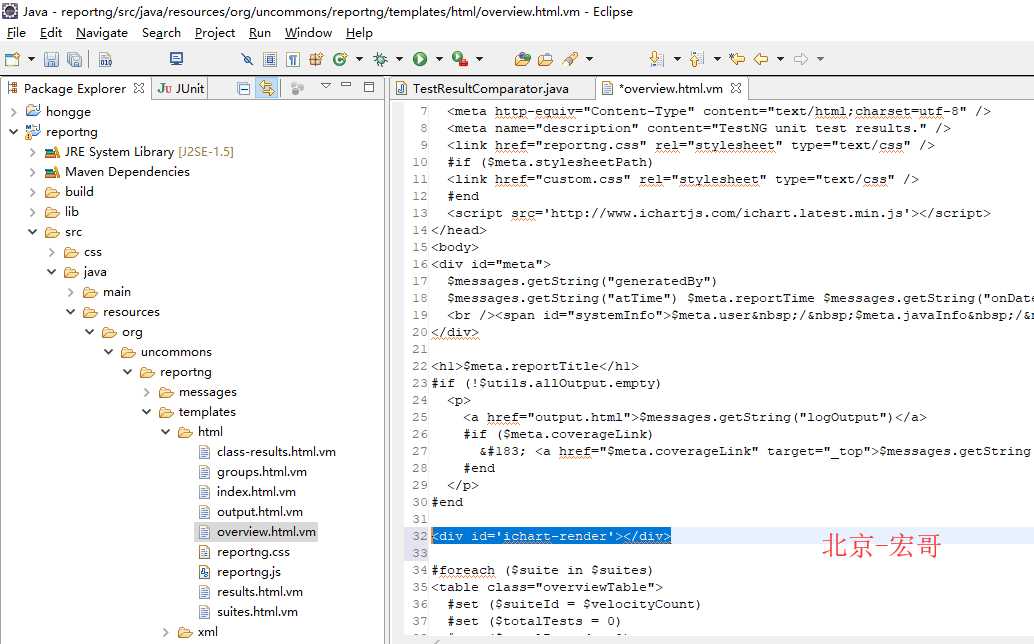
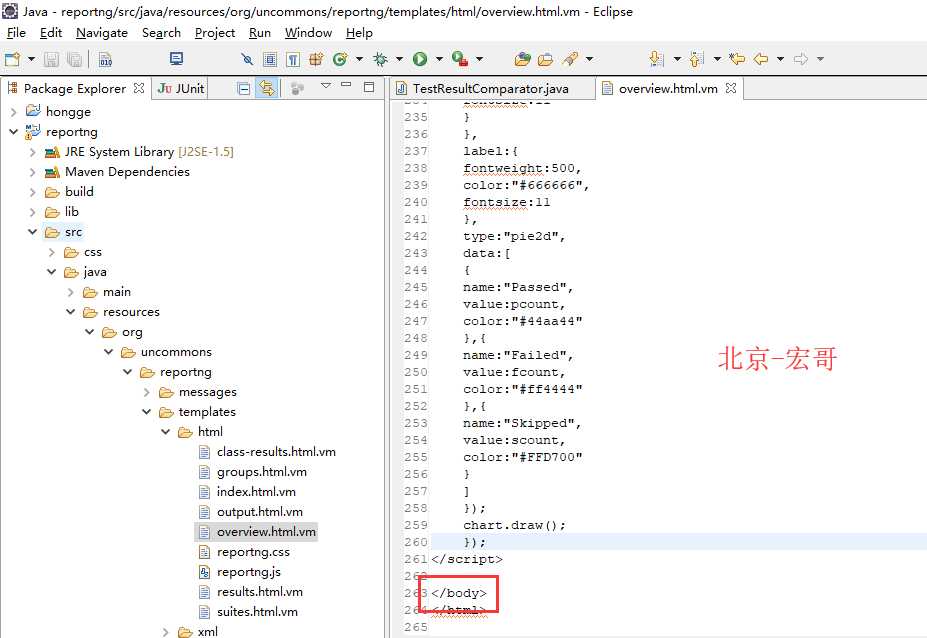
1、继续在overview.html.vm添加

2、参考代码
<div id=‘ichart-render‘></div>
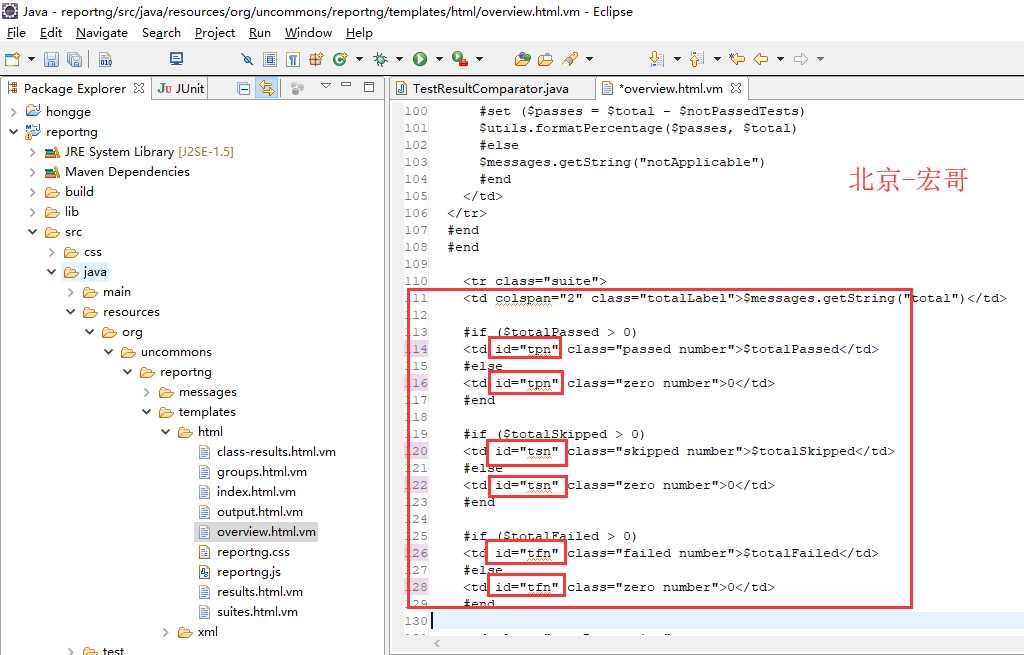
1、给通过总数,失败总数和跳过总数添加id属性<td class="passRate suite">之前添加,找到#if($totalPassed>0),为td标签,添加id属性,如下:

1、添加饼图js代码,添加在</body>之前即可

2、参考代码
<script type=‘text/javascript‘>
pcount=document.getElementById("tpn").innerHTML;
fcount=document.getElementById("tfn").innerHTML;
scount=document.getElementById("tsn").innerHTML;
$(function(){
var chart = iChart.create({
render:"ichart-render",
width:800,
height:400,
background_color:"#fefefe",
gradient:false,
color_factor:0.2,
border:{
color:"BCBCBC",
width:0
},
align:"center",
offsetx:0,
offsety:0,
sub_option:{
border:{
color:"#BCBCBC",
width:1
},
label:{
fontweight:500,
fontsize:11,
color:"#4572a7",
sign:"square",
sign_size:12,
border:{
color:"#BCBCBC",
width:1
}
}
},
shadow:true,
shadow_color:"#666666",
shadow_blur:2,
showpercent:false,
column_width:"70%",
bar_height:"70%",
radius:"90%",
subtitle:{
text:"",
color:"#111111",
fontsize:16,
font:"微软雅黑",
textAlign:"center",
height:20,
offsetx:0,
offsety:0
},
footnote:{
text:"",
color:"#111111",
fontsize:12,
font:"微软雅黑",
textAlign:"right",
height:20,
offsetx:0,
offsety:0
},
legend:{
enable:false,
background_color:"#fefefe",
color:"#333333",
fontsize:12,
border:{
color:"#BCBCBC",
width:1
},
column:1,
align:"right",
valign:"center",
offsetx:0,
offsety:0
},
coordinate:{
width:"80%",
height:"84%",
background_color:"#ffffff",
axis:{
color:"#a5acb8",
width:[1,"",1,""]
},
grid_color:"#d9d9d9",
label:{
fontweight:500,
color:"#666666",
fontsize:11
}
},
label:{
fontweight:500,
color:"#666666",
fontsize:11
},
type:"pie2d",
data:[
{
name:"Passed",
value:pcount,
color:"#44aa44"
},{
name:"Failed",
value:fcount,
color:"#ff4444"
},{
name:"Skipped",
value:scount,
color:"#FFD700"
}
]
});
chart.draw();
});
</script>
这次的包扎缝合宏哥给你们换另一个方式通过ant来导出jar。ant的安装和配置在上一篇大家都可以看到的,这里就不赘述了。
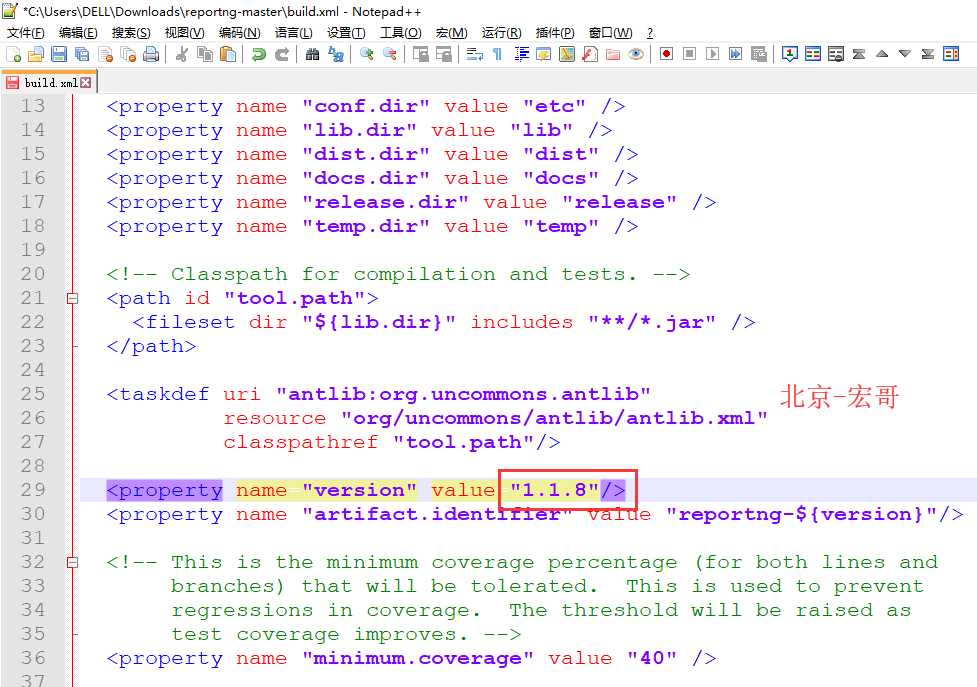
1、进入代码目录,将其build.xml的jar包版本修改成1.1.8

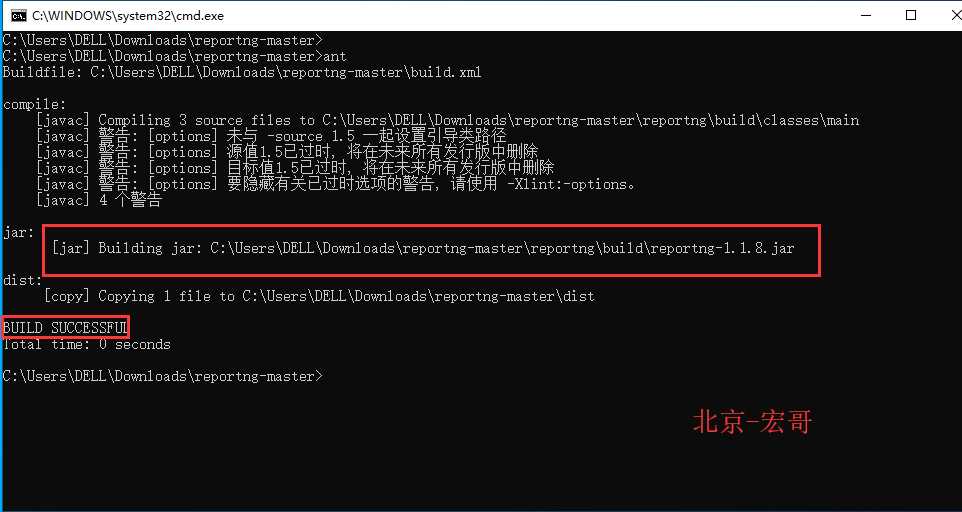
2、导出jar包。成功。

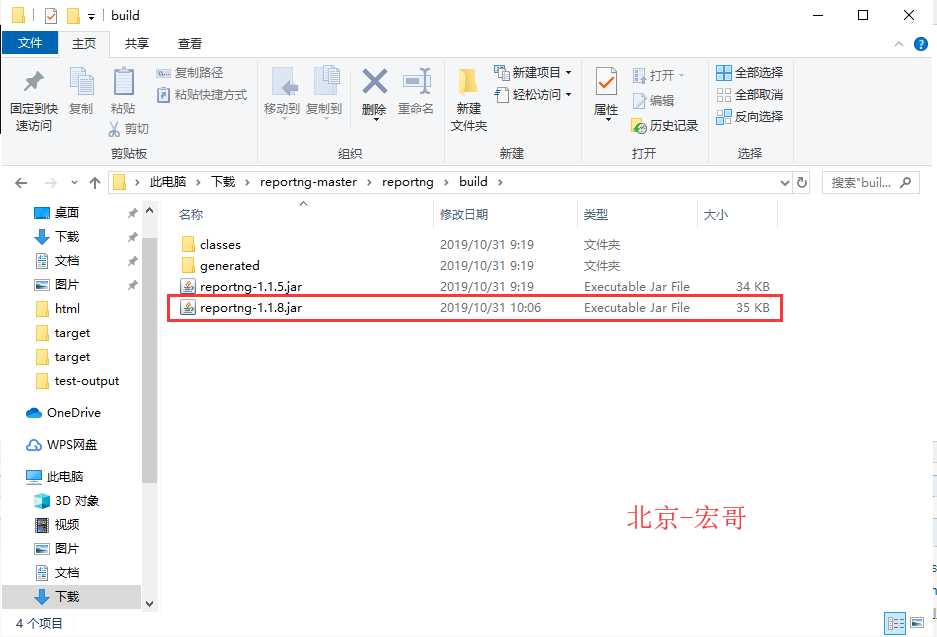
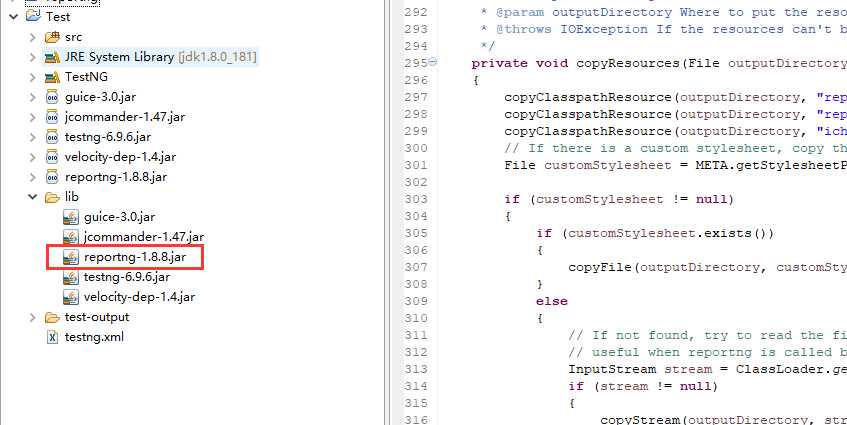
3、到哪个目录下找到jar包。

4、新建项目引用jar包。


1、小伙伴可能按照宏哥的步骤操作到最后也会一脸懵逼的发现我的饼图在哪里,给谁吃掉了。来跟随宏哥看看,到底是被谁吃掉了。
(1)首先宏哥看了一看修改的代码,复查了一遍没有问题。
(2)完了宏哥突然发现有一段引入图标插件的js的代码:<script src=‘http://www.ichartjs.com/ichart.latest.min.js‘></script>是通过一个网址引入的就是在动第二刀的时候,然后宏哥就试着访问网址:http://www.ichartjs.com/ichart.latest.min.js,结果悲剧了访问到如下:

(3)到这里宏哥就确定引入的JS有问题了,所以饼图没有出现那么我们网址访问不到,那么就下载一个到本地,在本地访问

(4)完成以后,宏哥就开始导出jar包,然后引入jar包以后,仍然没有出现饼图。
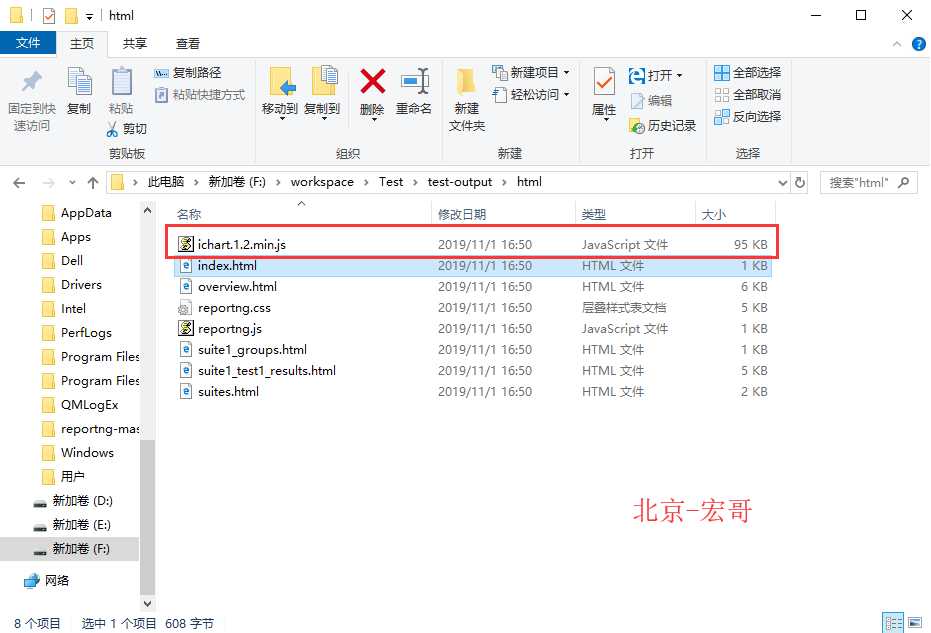
(5)完了宏哥就抱着试一试的心理,把js拷贝到测试报告的文件夹中,再次看测试报告。

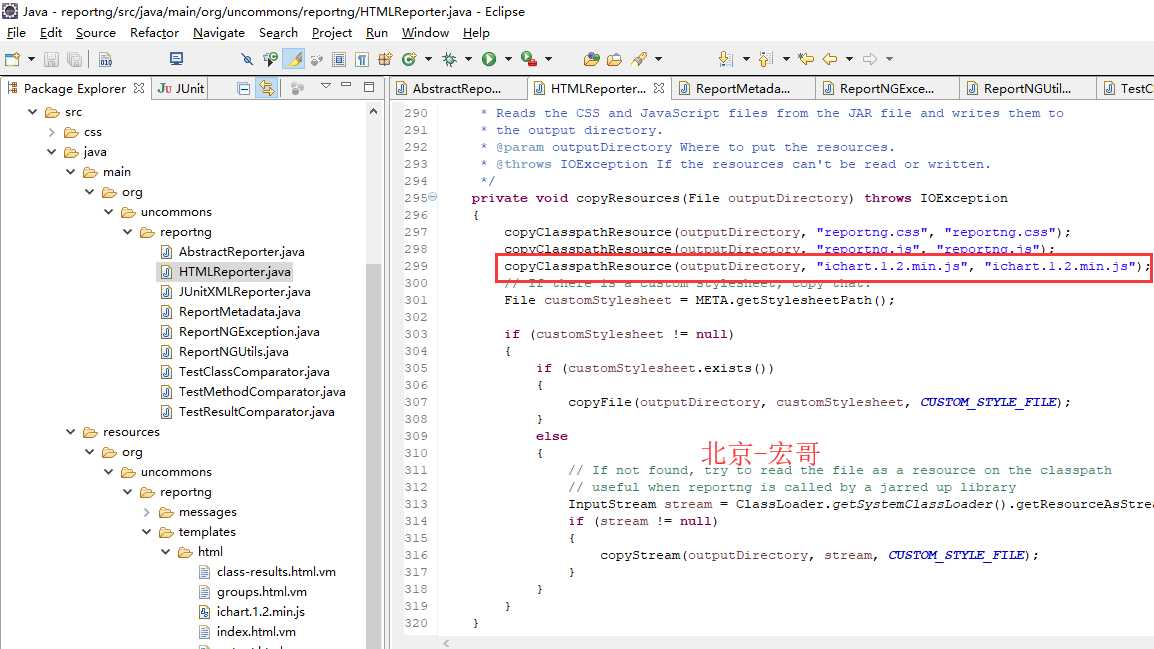
(6)饼图出现了,原来是js还是没有被引入,先前做的仅仅是将js引入jar包,而没有引入测试报告,要想引入测试报告还的修改一个地方的代码,仿照上边CSS和JS的引入,如下:

(7)再次导出jar包,测试报告的饼图就出现了。
2、好了,关于这个就到这里了。
Java自动化测试框架-06 - 来给你的测试报告化个妆整个形 - (下)(详细教程)
标签:ref actor draw als sort str for function writing
原文地址:https://www.cnblogs.com/sharpest/p/12851934.html