标签:另一个 NPU 新窗口 输出 win 进阶 variable htm confirm
前言:"人生最大的喜悦是每个人都说你做不到,你却完成它了!"你好!我是梦阳辰!快和我一起学习起来吧!
如果你没接触过JavaScript:以下文章对你有帮助。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复选框</title>
</head>
<body>
<script type="text/javascript" >
window.onload=function () {
var ff=document.getElementById("first");
var cc=document.getElementsByName("Meng1");
ff.onclick=function () {
for( var i=0;i<cc.length;i++){
cc[i].checked=ff.checked;
}
}
var all= cc.length;
for(var i=0;i<cc.length;i++){
cc[i].onclick=function () {
var checkedCount=0;
for(var i=0;i<cc.length;i++){
if(cc[i].checked){
checkedCount++;
}
}
ff.checked=(all==checkedCount);‘
}
}
}
</script>
<input type="checkbox" id="first"/>全选<Br>
<input type="checkbox" name="Meng1" value="basketball"/>篮球<Br>
<input type="checkbox" name="Meng1" value="football"/>足球<Br>
<input type="checkbox" name="Meng1" value="badminton"/>羽毛球<Br>
</body>
</html>
2.获取下拉列表选中项的value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取下拉列表选中项的value</title>
</head>
<body>
<!-- <select onchange="alert(this.value)">
<option value="">--请选择省份</option>
<option value="jiangxi">江西省</option>
<option value="zhejiang">浙江省</option>
<option value="fujiang">福建省</option>
</select>-->
<!--或者-->
<script>
window.onload=function () {
var fisEle=document.getElementById("fis");
fisEle.onchange=function () {
alert(this.value)
}
}
</script>
<select id="fis">
<option value="">--请选择省份</option>
<option value="jiangxi">江西省</option>
<option value="zhejiang">浙江省</option>
<option value="fujiang">福建省</option>
</select>
</body>
</html>
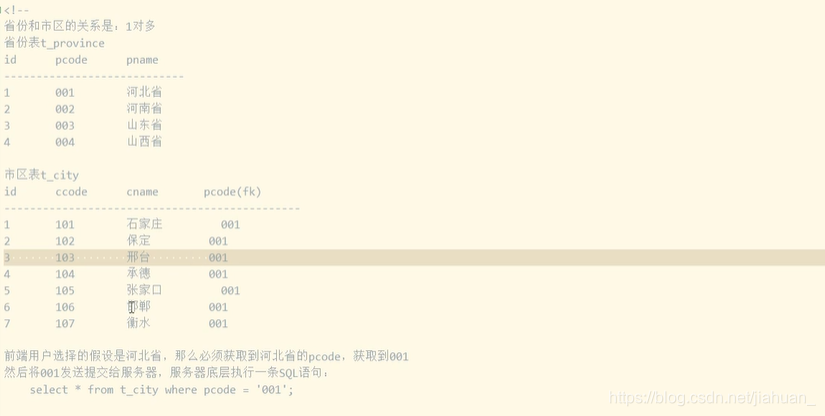
关于选择一个位置,而关联多个市区的问题
返回一个List集合,List集合响应浏览器,浏览器在解析集合转换成一个新的下拉列表。
动态地获取时间:
setInterval函数可以间隔一段时间调用函数
clearInterval函数可以取消上述函数的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示网页时钟</title>
</head>
<body>
<script type="text/javascript">
/*Js中内置的支持类:Date,可以用来获取时间/日期*/
//获取系统当前时间
var nowtime =new Date();
//输出
//document.write(nowtime);
nowtime=nowtime.toLocaleDateString();
document.write(nowtime);
document.write("<br>");//注意script脚本不能直接书写,得输出
//当以上个是不是想要的结果时,可以通过日期获取年月日等信息,定制日期格式
var t = new Date();
var year=t.getFullYear();
var month=t.getMonth();//0-11
var dayWeek = t.getDay();//获取一周得第几天(0-6)
var day =t.getDate();//获取日
document.write(year+"年"+(month+1)+"月"+day+"日");
document.write("<br>");
//怎么获取时间戳
var times =t.getTime();
document.write(times);
//显示系统时钟
</script>
<script type="text/javascript">
function displayTime() {
var time =new Date();
var strTime=time.toLocaleString();
document.getElementById("timeDiv").innerHTML=strTime;
}
//每隔一秒嗲要dispalyTime()函数
var v;
function start(){
v=window.setInterval("displayTime()",1000);//setInterval间隔一段时间调用函数
}
function stop() {
v=window.clearInterval(v);
}
</script>
<br><br>
<input type="button" value="显示系统时间" onclick="start()"/>
<input type="button" value="停止系统时间" onclick="stop()"/>
<div id="timeDiv"></div>
</body>
</html>

JS的数组类似python的列表。可以放数据的多种类型。自动扩容。
join()函数:将数组中的元素以括号中的字符连接起来。
push()函数,数组末尾添加元素。
pop()函数:弹出第一个元素。
可以看出JS中的数组可以自动地模拟栈数据结构,先进先出。
reverse()函数:数组反转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内置类</title>
</head>
<body>
<script type="text/javascript">
var arr=[];
alert(arr.length);
//或者
var arr1=[1,4,false,"abc"]
alert(arr1.length);
//或者
var a1=new Array(3);//代表存储的长度
//或者
var a2=new Array(3,2);//代表存储的数据
alert(a2.length)
</script>
</body>
</html>
1.open和close
1.BOM编程中,window对象是顶级对象,代表浏览器窗口。
2.window有open和close方法,可以开启窗口和关闭窗口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>open和coles</title>
</head>
<body>
<script type="text/javascript">
</script>
<input type="button" value="开启百度(新窗口)" onclick="window.open(‘http://www.baidu.com‘);"/>
<input type="button" value="开启百度(当前窗口)" onclick="window.open(‘http://www.baidu.com‘,‘_self‘);"/>
<input type="button" value="开启百度(父窗口)" onclick="window.open(‘http://www.baidu.com‘,‘_parent‘);"/>
<input type="button" value="开启百度(新窗口)" onclick="window.open(‘http://www.baidu.com‘,‘_blank‘);"/>
<input type="button" value="开启百度(顶级窗口)" onclick="window.open(‘http://www.baidu.com‘,‘_top‘);"/>
</body>
</html>
2.消息框和确认框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>消息框和确认框</title>
</head>
<body>
<script type="text/javascript">
function del() {
var ok=window.confirm("确认删除数据吗?");
if(ok){
alert("删除成功!")
}
}
</script>
<input type="button" value="弹出消息框" onclick="window.alert(‘消息框!‘)"/>
<input type="button" value="弹出消息框(删除)" onclick="del();">
</body>
</html>
3.历史消息
window.history.back();
4.获取地址栏对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取地址栏对象</title>
</head>
<body>
<script type="text/javascript">
function goBb(){
window.location.href="http://www.baidu.com";
}
</script>
<input type="button" value="百度" onclick="goBb()"/>
</body>
</html>
总结:往服务器发送请求的方式
1.表单from的提交
2.超链接
3.document.location
4.window.location
5.window.open(“url”)
6.直接在浏览器地址栏输入URL,确认
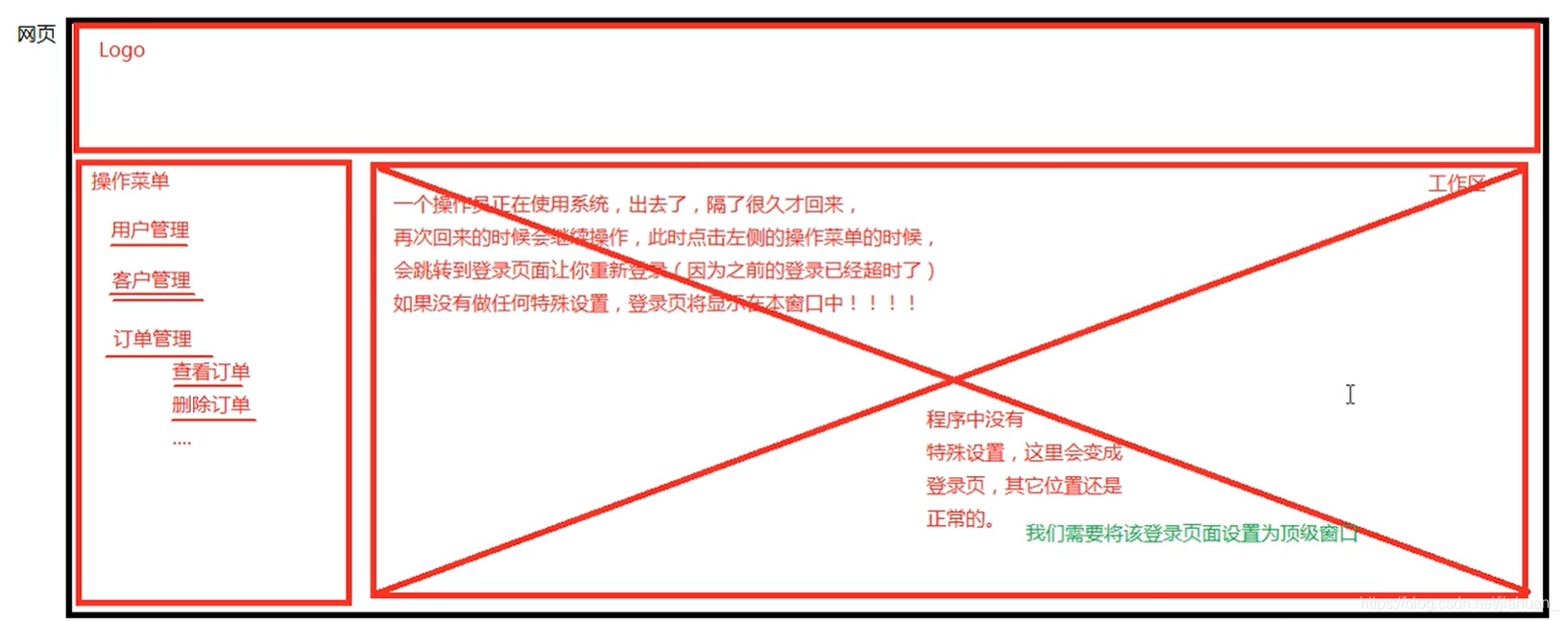
4.将当前窗口不是top窗口将其设置为top窗口
if(window.top!=window.self){
window.top.location=window.self.location;
}

1.什么是JSON,有什么用?
JavaScript Object Notation(JavaScript对象标记),简称JSON。(数据的交换模式)
JSON主要的作用:一种标准的数据交换格式。(目前非常流行,90%以上的系统都是采用JSON)
2.JSON是一种标准的轻量级的数据交换格式:
特点:
体积小,易解析
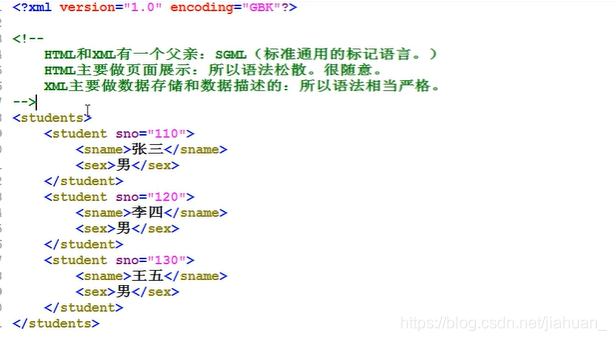
3.在实际开发中有两种数据交换格式:使用最多的一个是JSON,另一个是XML.
XML体积较大,解析麻烦,但是有其优点是:语法严谨。(通常银行相关的系统之间进行数据交换的话会使用XML)
//创建JSON对象(JSON也可以成为无类型对象,
var studentObj={
"sno" :"110",
"sname" :"张三",
"sex" :"男"
};
//访问JSON对象属性
alert(studentObj.son+","+studentObj.sname+","+studentObj.sex);
//之前没有使用JSON的时候,定义类,创建对象,访问对象的属性
Stuent=function(sno,sname,sex){
this.sno=sno;
this.sname=sname;
this.sex=sex;
}
var stu = new Student("111","LiSi","男");
alert(studentObj.son+","+studentObj.sname+","+studentObj.sex);
//JSON数组
var students=[{"sno":"1","sname":"李四"},{"sno":"2","sname":"MengYangChen"},
{"sno":"3","sn ame":"XingKong"}];
//遍历
for(var i=0;i<students.length;i++){
var stuObj=students[i];
alert(stuObj.sno+","+stuObj.sname+","+stuobj.sex);
}
XML范例:
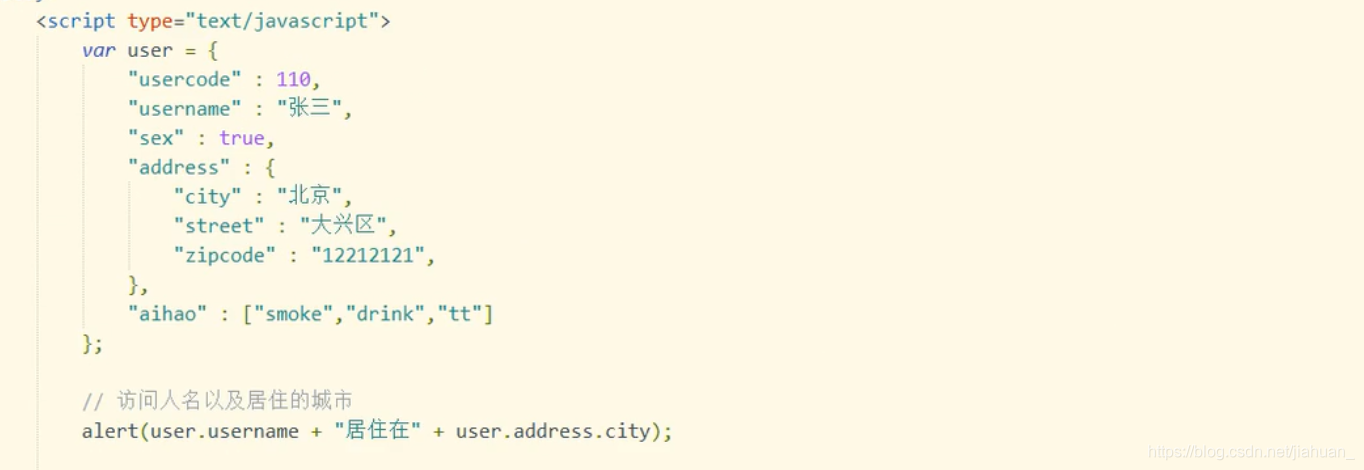
3.JSON的语法格式
var studentObj={
"属性名" :"属性值",
"属性名":"属性值",
"属性名":"属性值"
};
//访问JSON对象(JSON也可以称为无类型对象,轻量级,轻巧。体积小。易解析)
//属性值可以为任意类型

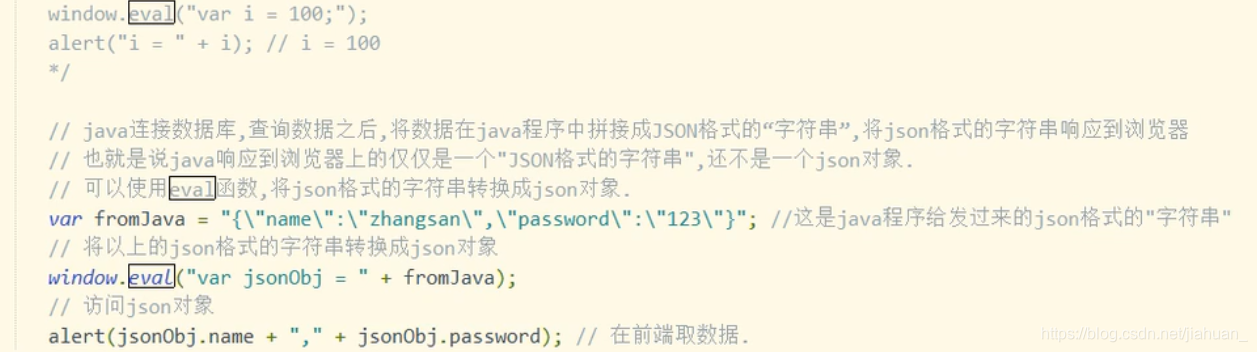
4.eval函数
作用:将字符串当作一段JS代码解释并执行。
window.eval("var i=100;");
alert("i="+i);

在JS当中:[]和{}有什么区别?
[]是数组。
{}是JSON。
java中的数组:int[] arr={1,2,3};
JS中的数组:var arr=[1,2,3,4];
JSON:var jsonObj={“emai”:“zhangsan@123.com”,“age”:25};
案例:将Java传到浏览器的JSON数据,展示到浏览器上(重点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//有这些json数据
var data= {
"total": 4,
"emps": [{"empno": 23, "name": "MengYangChen", "sal": 8000.0},
{"empno":24,"name":"XingKong","sal":900.00},
{"empno": 27, "name": "Meng", "sal": 800.0},
{"empno":29,"name":"Xing","sal":1000.00}
]
};
//将数据展示到table当中
window.onload=function () {
var displayEle=document.getElementById("display");
displayEle.onclick=function (){
var emps=data.emps;
var Chars="";
for(var i=0;i<emps.length;i++){
var emp=emps[i];
Chars+="<tr>"
Chars+="<td>"+emp.empno+"</td>";
Chars+="<td>"+emp.name+"</td>";
Chars+="<td>"+emp.sal+"</td>";
Chars+="</tr>"
}
//将字符串Chars输出到tbody中
document.getElementById("Yun").innerHTML=Chars;
document.getElementById("count").innerText=data.total;
}
}
</script>
<input type="button" value="显示员工信息" id="display"/>
<h2>员工信息表</h2>
<hr>
<table border="2px" width="80%">
<tr>
<th>员工编号</th>
<th>员工名字</th>
<th>员工薪资</th>
</tr>
<tbody id="Yun">
<!--<tr>
<td