标签:tps 服务 认证 cas 站点 git php 响应 type
编程语言:
html
指的是超文本标记语言 (Hyper Text Markup Language),不是一种编程语言,而是一种标记语言,并使用标记标签来描述网页。
<标记名称 属性名称 = 值> 内容 </标记名称>重要部件:表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
<form> 来设置,一般形式:<form name = "" method = "" action = "" >表单属性</form>css
层叠样式表Cascading Style Sheets):一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
<head> 标签内部)javascript(js)
是属于 HTML 和 Web 的编程语言,编程令计算机完成需要它们做的工作。
<script>计算机执行的语句</script>运行环境:浏览器
编程用途:在浏览器内部的动态,美观展示形式
重要部件:表单
<form> 来设置:理解其功能:工作目录+文件+http收发
HTTP(超文本传输协议):运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出。
首先掌握Apache的基本操作,安装、启停
配置修改(如监听端口)
尝试使用GET/POST方法传输用户在浏览器中的输入
GET方法:前端参数在URL中传递至后端
POST方法:前端参数封装在数据包中传递至后端
并在后台用PHP读出参数,
service apache2 start开启Apache服务,无提示代表开启成功。

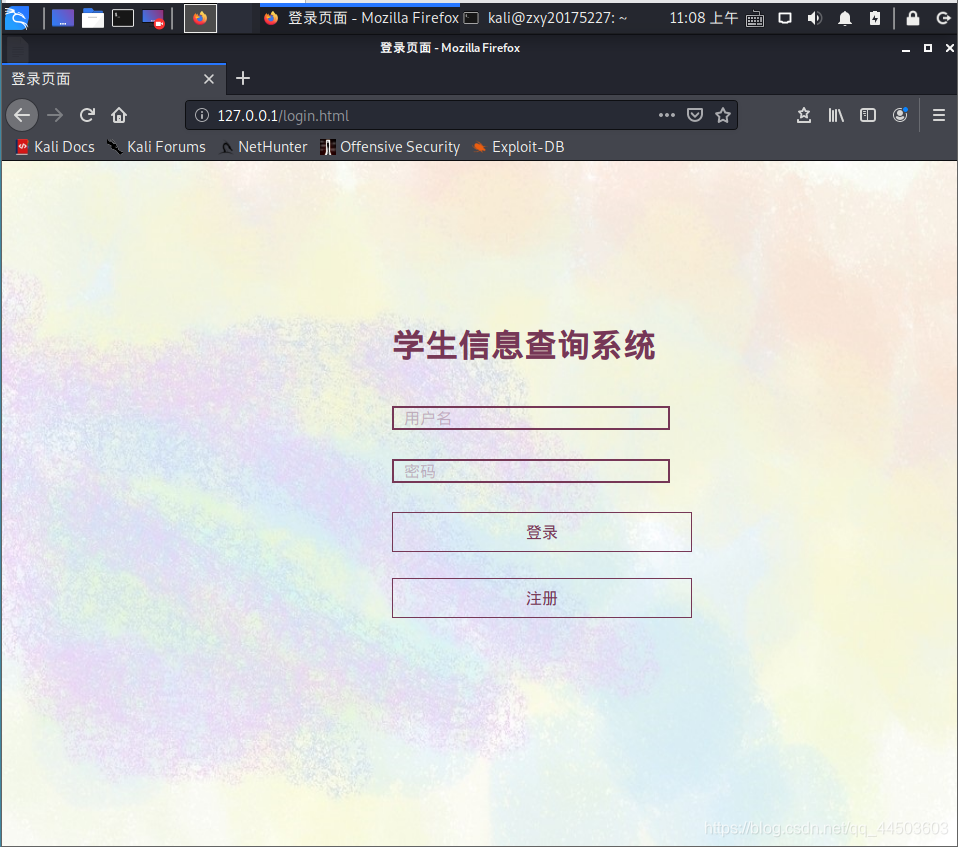
/var/www/html文件夹,即Apache目录下,用 atom login.html(自己装的编辑器,用vim打开也可)新建含有表单的前端文件。
login.html文件的同一文件夹,并更改url为./图片名.jpg。
2019-2020-2 网络对抗技术 20175227张雪莹 Exp8 Web基础
标签:tps 服务 认证 cas 站点 git php 响应 type
原文地址:https://www.cnblogs.com/zxy20175227/p/12909575.html