标签:png str log vue 文本 das 链接 bsp art
过滤器函数可以使用在两个地方:
1.双大括号表达式 {{ 文本字符串 | 过滤函数 }}
2.v-bind:str= "文本字符串 | 过滤函数"
过滤函数接收的第一个参数是字符串message


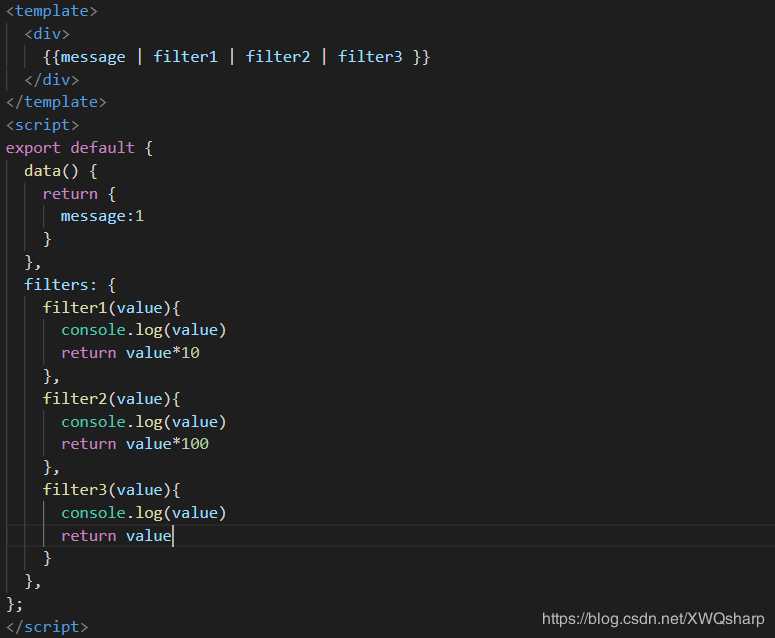
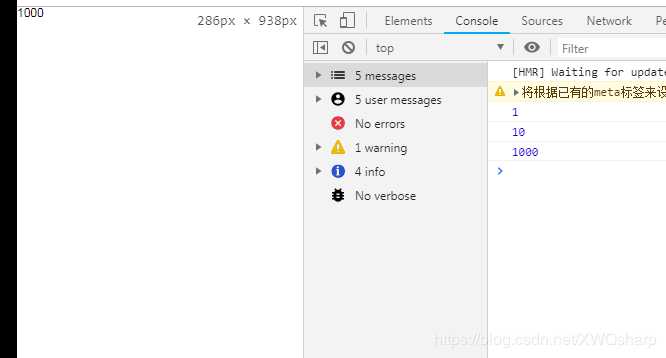
过滤器串联
{{ 文本字符串 | 过滤函数1 | 过滤函数2 | ... | 过滤函数N }}
过滤器函数总接收表达式的值 (之前的操作链的结果) 作为第一个参数


————————————————
版权声明:本文为CSDN博主「sharp_xwq」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/XWQsharp/java/article/details/84634120
标签:png str log vue 文本 das 链接 bsp art
原文地址:https://www.cnblogs.com/liangziaha/p/12918223.html