标签:注意事项 简单 语法 char pre 也会 html utf-8 元素
我们用最简单的代码来分析一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>这是一个元素</p>
</body>
</html>
我们来发现一下规律,成对出现的单词有多少呢?

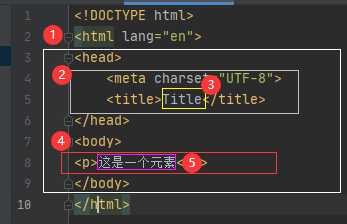
可以看出html,head,title,body,p一起有五个成对出现的单词,那么一对单词之间的所有代码我们叫元素,元素里面也可以可以包括元素,称之为嵌套。
<p>元素
<p>这是一个元素</p>
这个 <p> 元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签 <p>,以及一个结束标签 </p>。
元素内容是:“这是一个元素”
<body> 元素:
<body>
<p>这是一个元素</p>
</body>
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body>,以及一个结束标签 </body>。元素内容是另一个 HTML 元素(元素p)。
<html> 元素:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>这是一个元素</p>
</body>
</html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html>,以及一个结束标签 </html>。
元素内容是另一个 HTML 元素(body 元素)
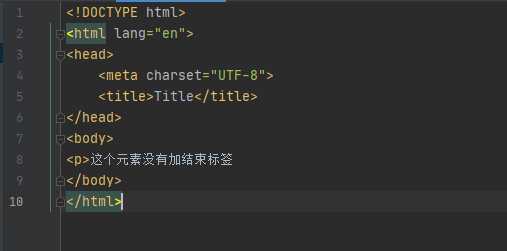
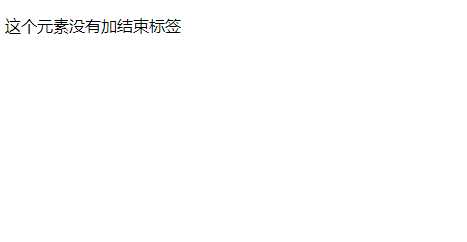
结束标签,凡是讲究有始有终,虽然有时候您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:但是最好不要这样搞。
例如:


虽然HTML并不严格区分大小写,但是为了以后和便于阅读,最好使用小写。
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。标签:注意事项 简单 语法 char pre 也会 html utf-8 元素
原文地址:https://www.cnblogs.com/hxlinux/p/12926822.html