标签:基础 code NPU process rom 文件 file example 字段
二、实践内容
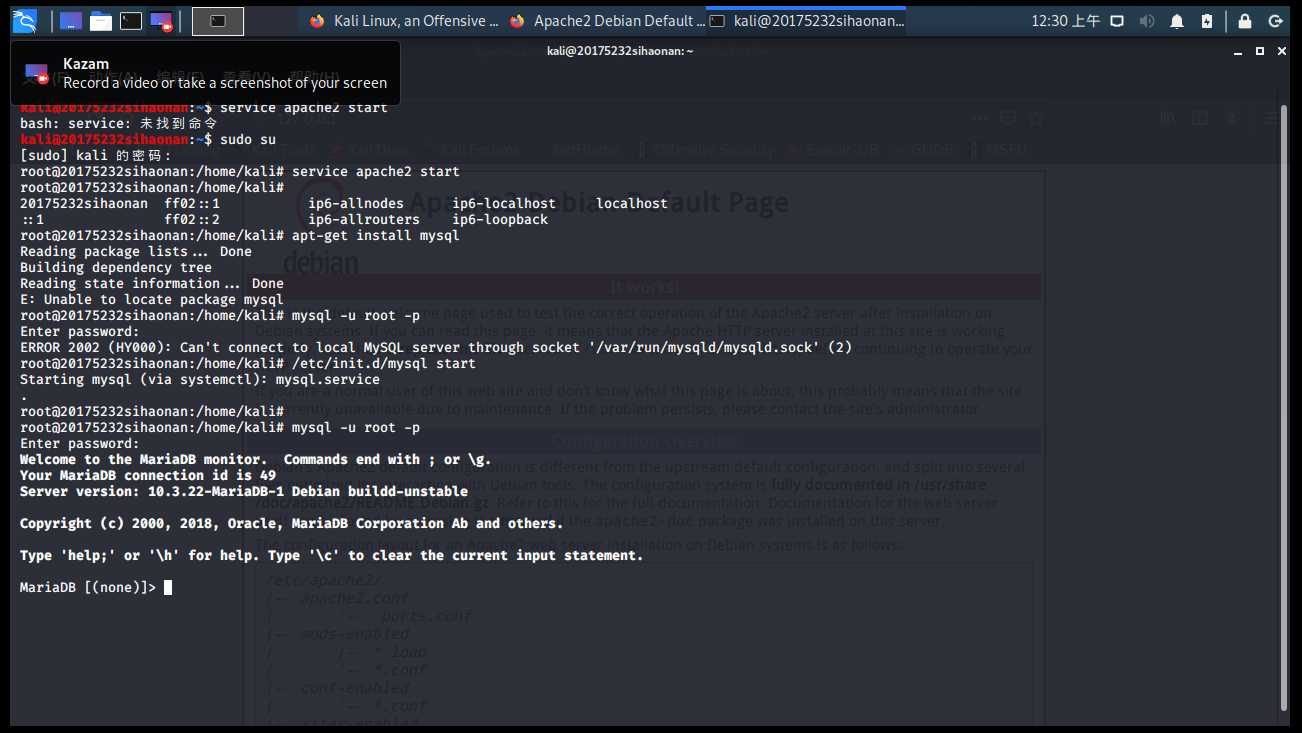
service apache2 start命令打开Apache服务,如图所示,如果没有任何错误提示,即表明成功开启。
127.0.0.1,如果可以打开Apache的默认网页,则开启成功: 
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件20175232login.html,内容如下:<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="Username" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>

###2.Web前端:javascipt
example_form.html基础上,可以添加一段JavaScript代码,基于之前Java web课程的代码,完成对用户是否填写用户名和密码的判断。修改后的20175232login.html如下所示:<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
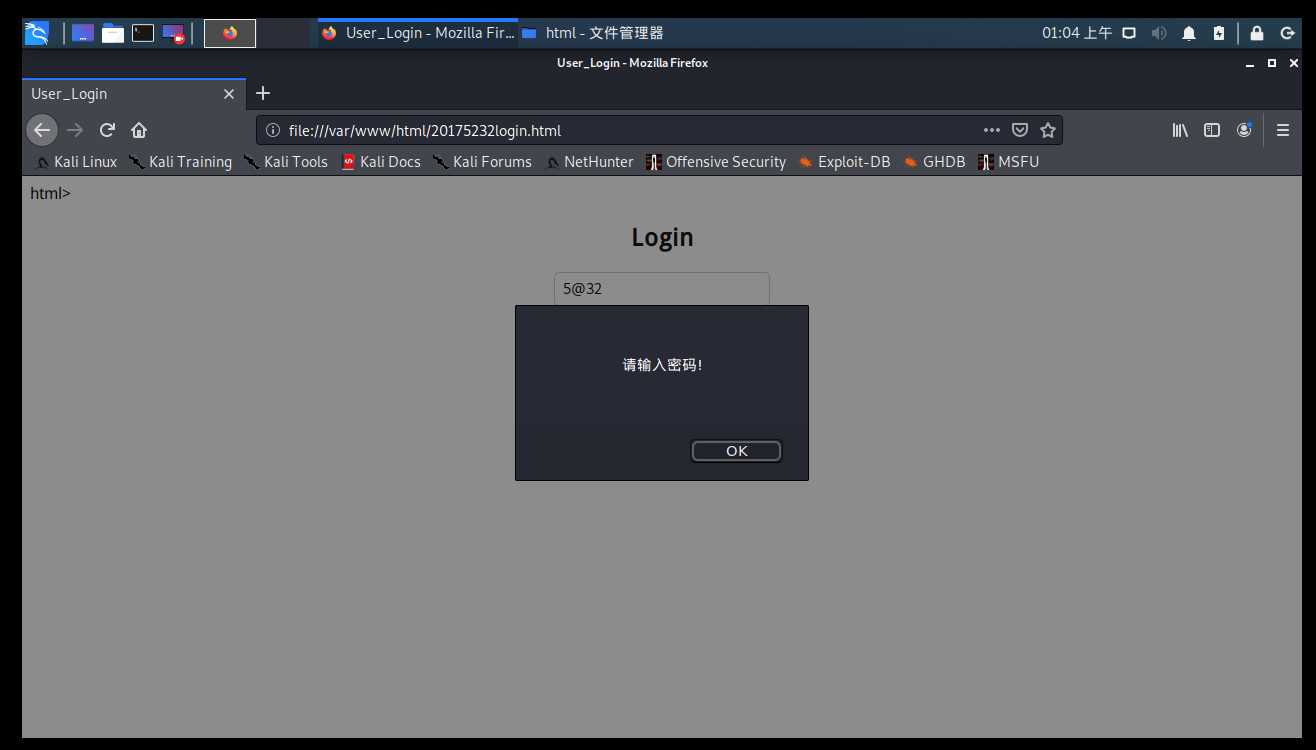
/var/www/html/20175232login.html,如果用户密码未填写就提交,网页会出现提示: 
###3.Web后端:MySQL基础
/etc/init.d/mysql start开启MySQL服务: mysql -u root -p使用root权限进入,默认的密码是password: 
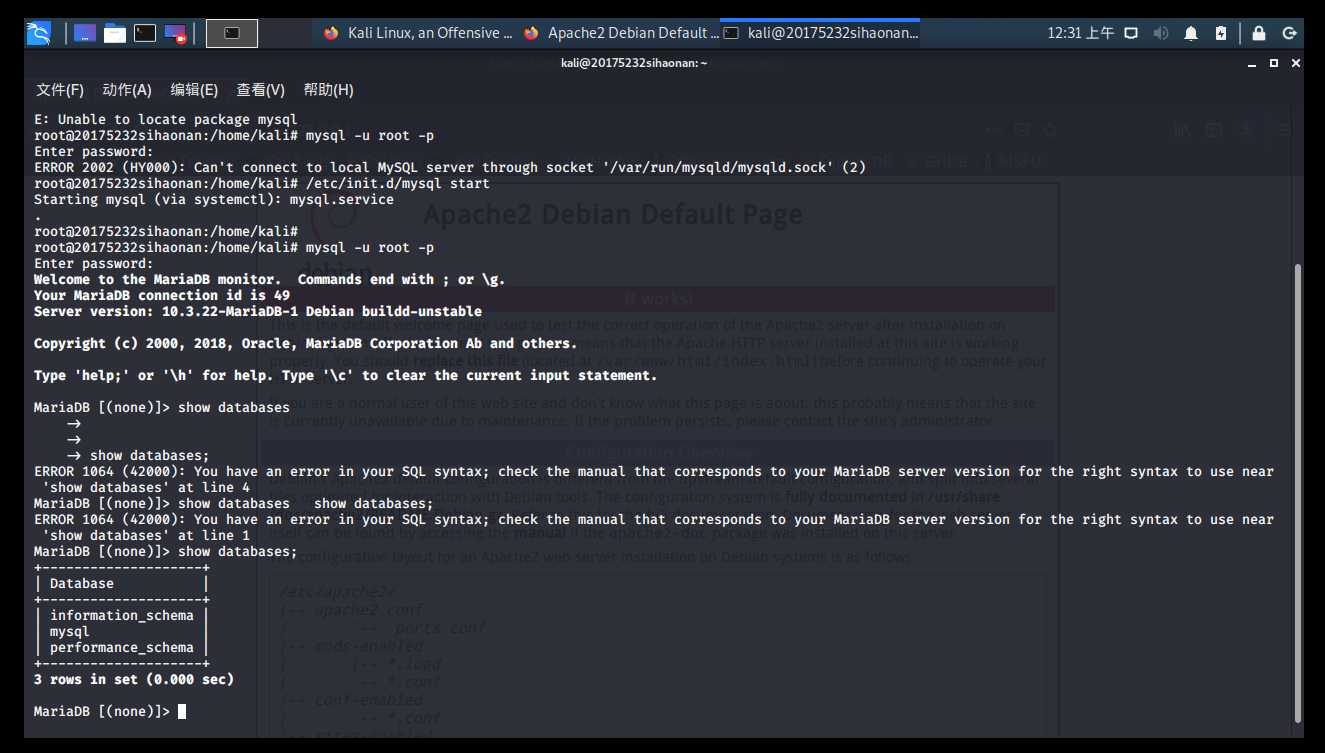
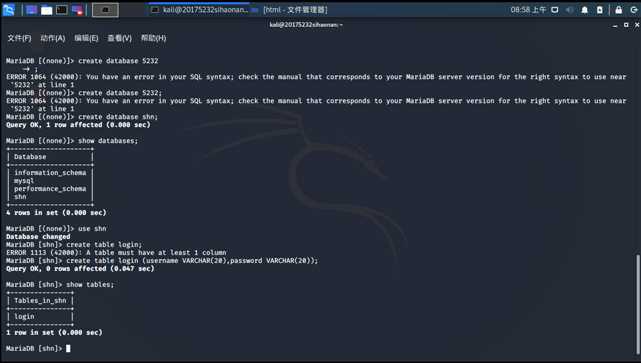
show databases;查看数据库基本信息: 
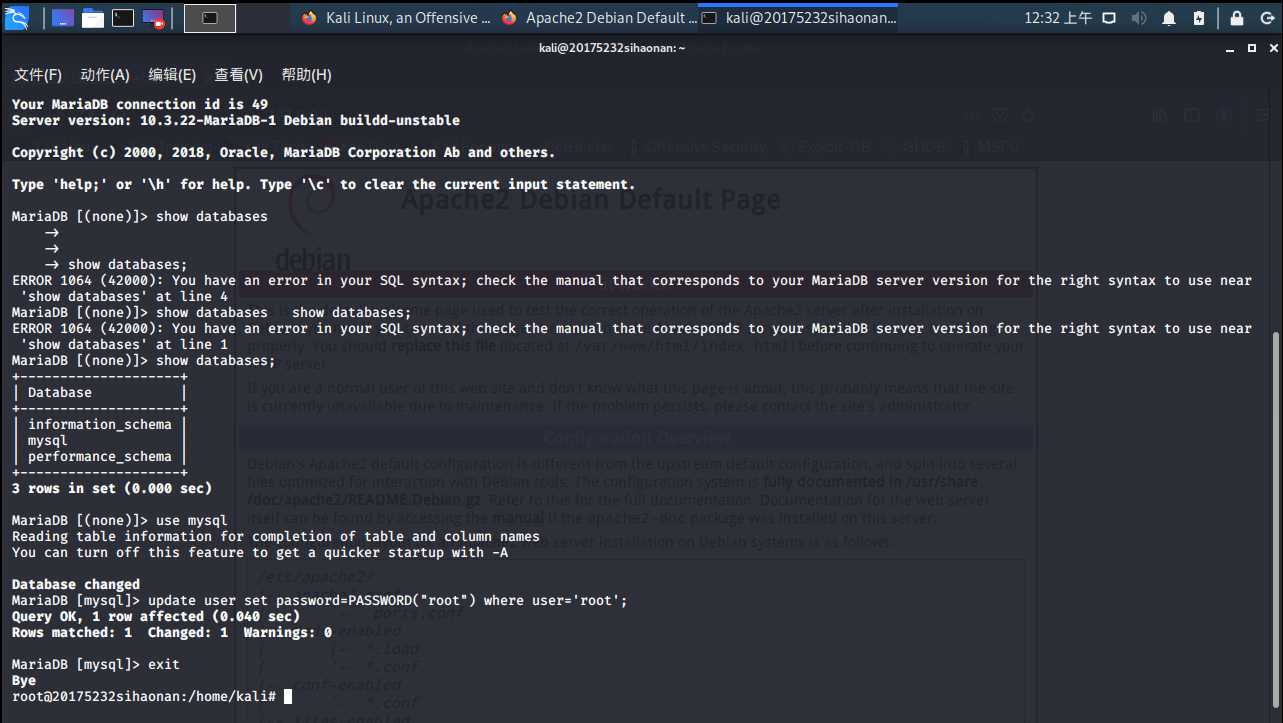
use mysql;选择使用mysql这个数据库 update user set password=PASSWORD("新密码") where user=‘root‘;,修改密码; 
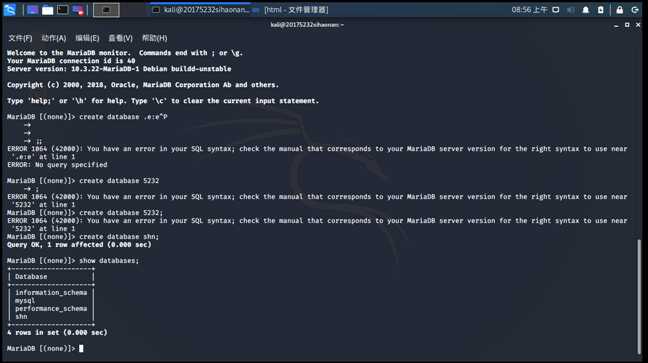
exit退出数据库,使用新的密码登录: create database 数据库名称;,建立数据库: show databases;,查看存在的数据库: 
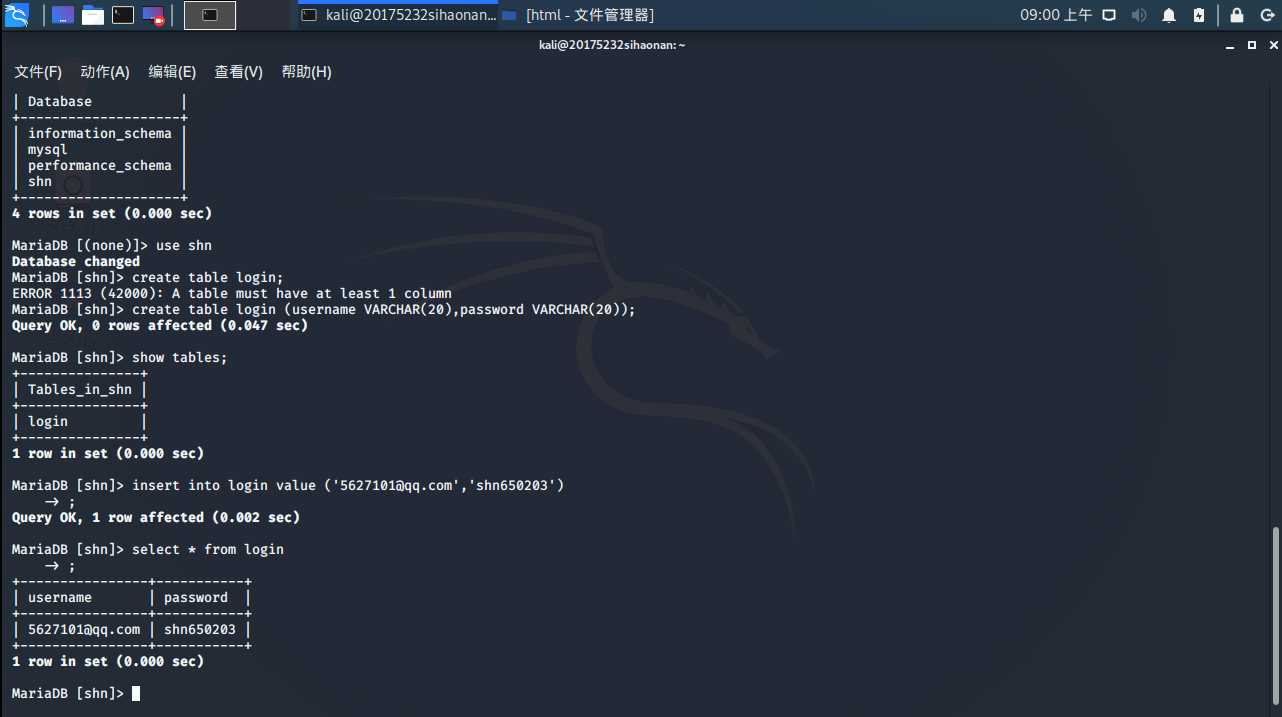
use 数据库名称;,使用创建的数据库: create table 表名(字段设定列表);建立数据库表,并设置字段基本信息: show tables;,查看表信息: 
insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);,插入数据: select * from 表名;查询表中的数据:
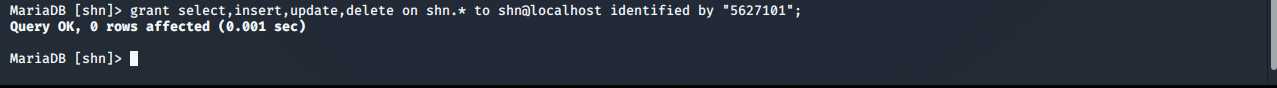
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
exit退出,然后使用新的用户名和密码进行登录: 登陆成功,说明成功增加新用户###4.Web后端:编写PHP网页
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>
localhost:80/phptest.php,可看到文件内容: 
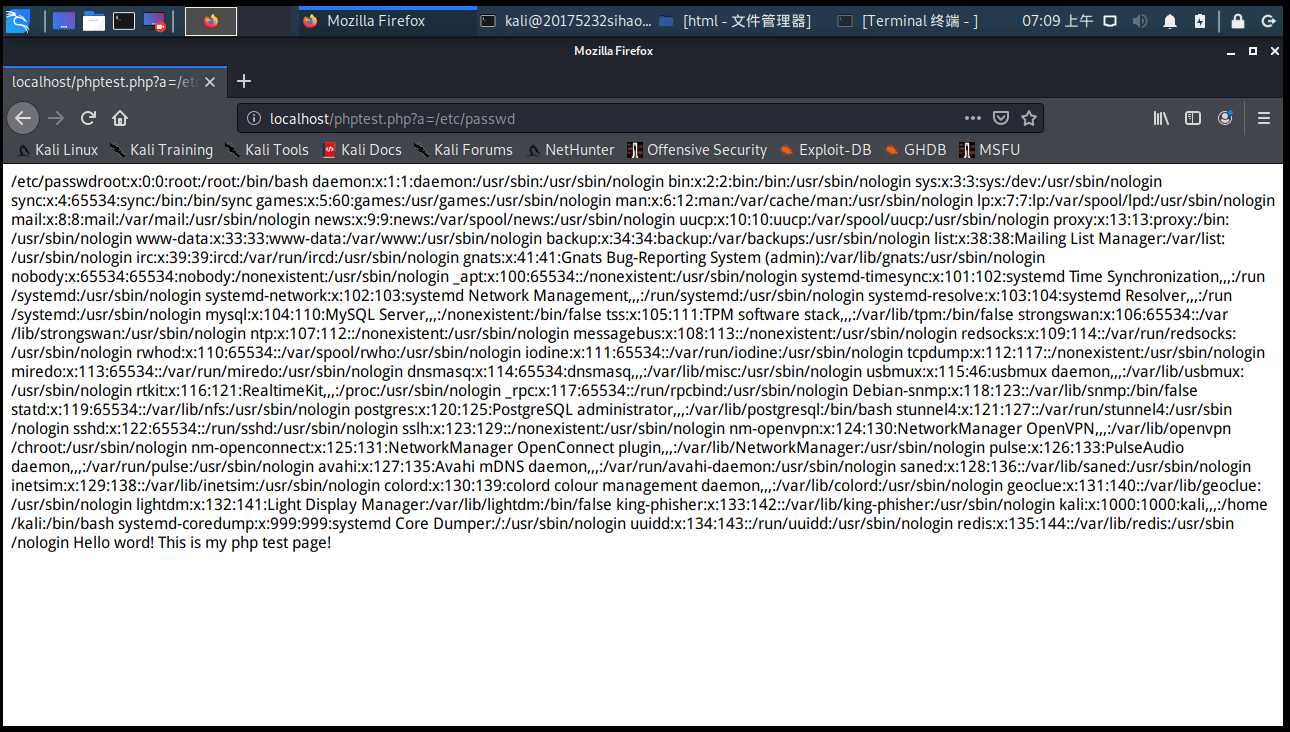
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容: 
.php代码如下:<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "shn", "5627101", "shn");
$query_str1="use shn;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
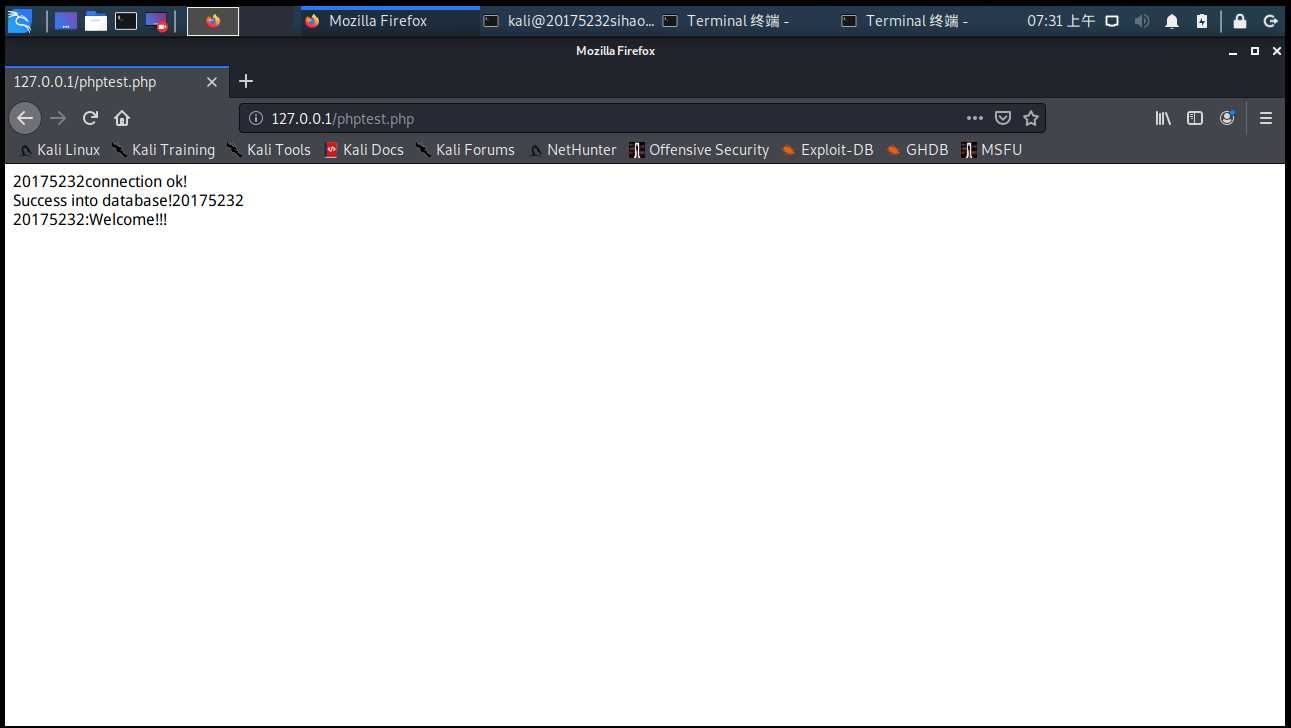
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
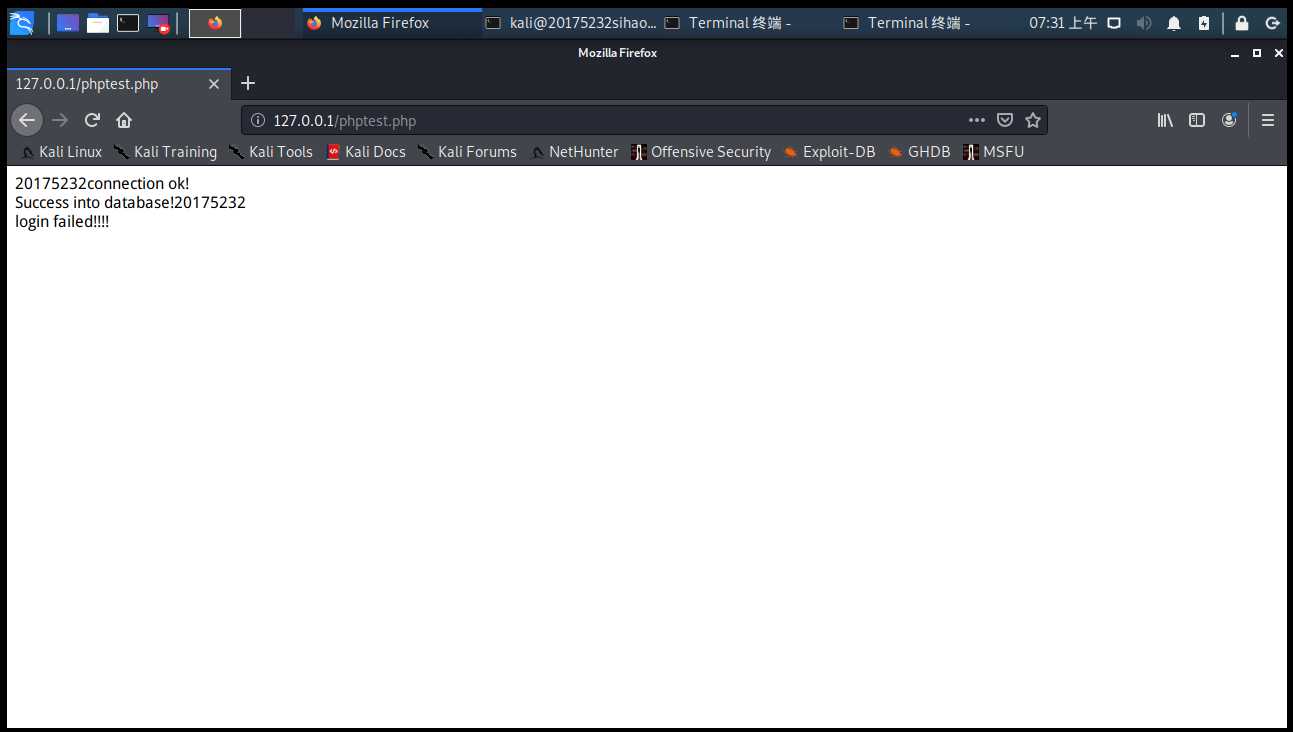
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
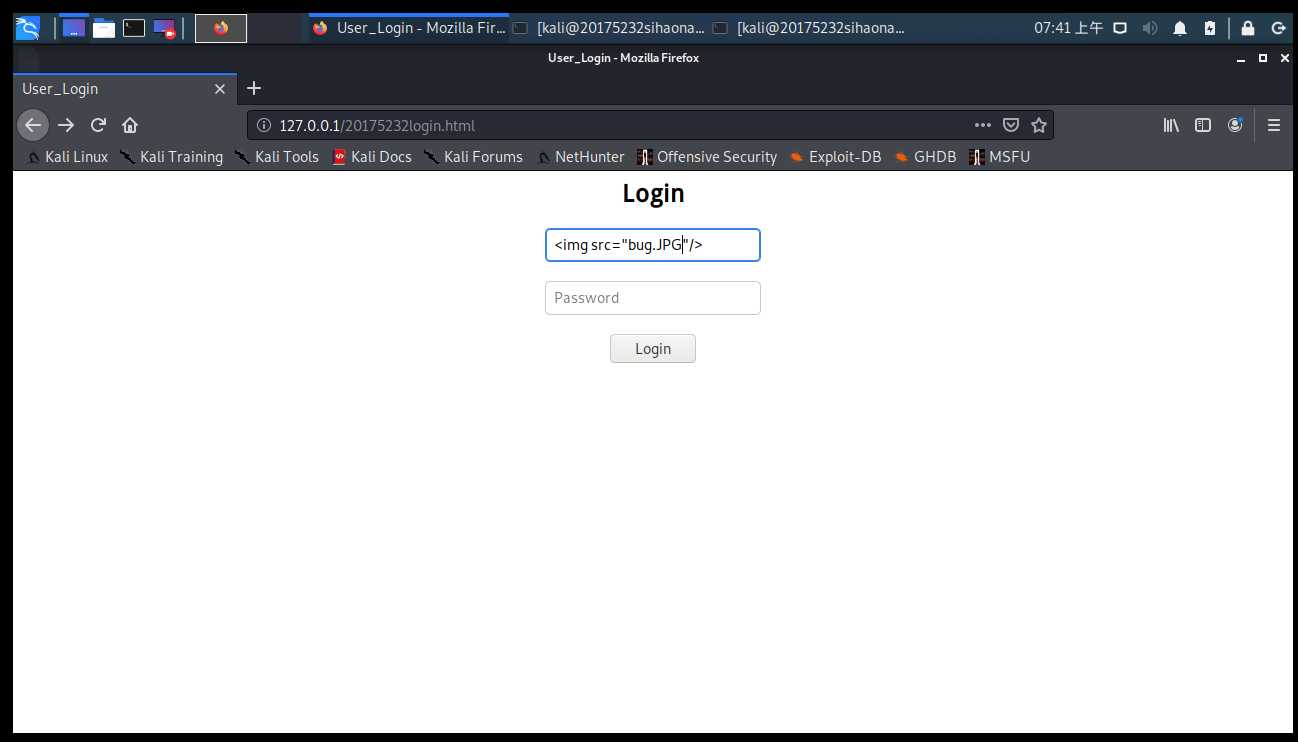
127.0.0.1/20175232login.html访问自己的登录界面。

###5.最简单的SQL注入,XSS攻击测试 ####1. SQL注入:
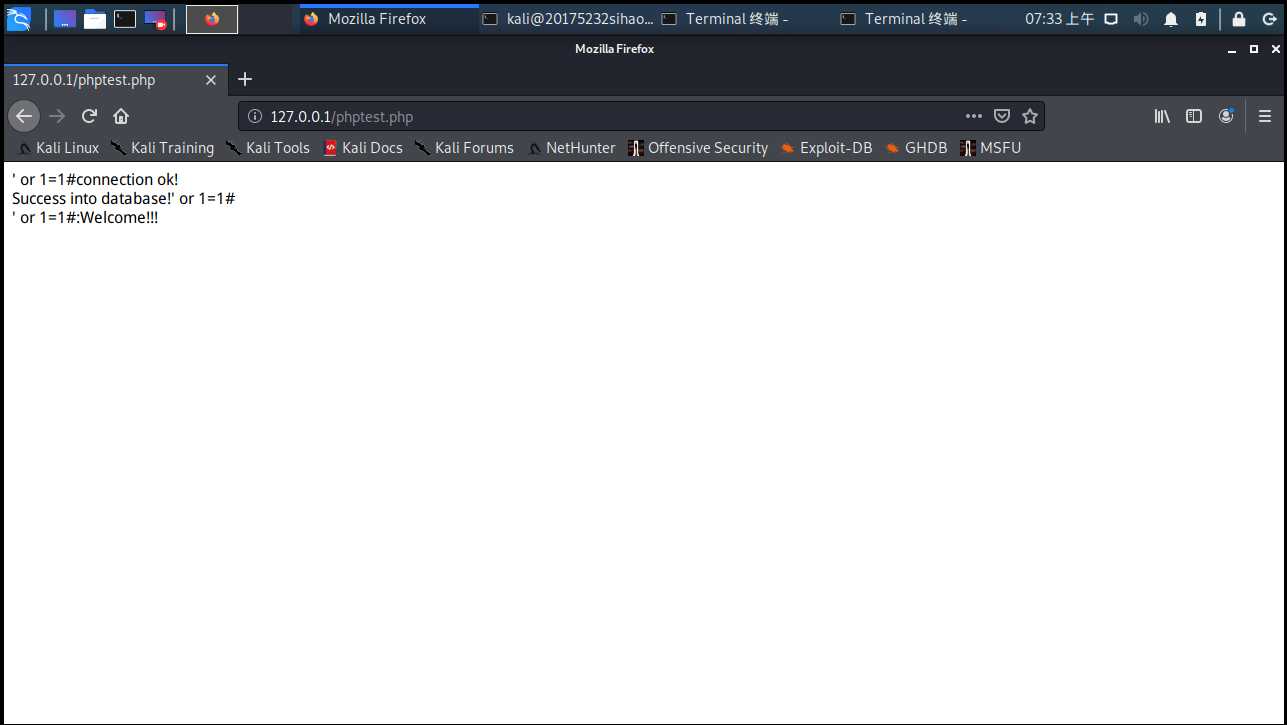
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:

输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
####2.XSS攻击
/var/www/html目录下,在用户名输入框输入<img src="shadow_of_cat.jpg" />,密码随意,就可以读取图片了: 

三、实验基础问题回答与实验体会
2019-2020- 20175232 司浩楠《网络对抗技术》Exp8 Web基础
标签:基础 code NPU process rom 文件 file example 字段
原文地址:https://www.cnblogs.com/20175232-gouli/p/12939454.html