标签:后端 可扩展 dom 新建 登录界面 连接数 http 下拉 server
- 实践内容
- 基础问题回答
- 实验步骤
- 遇到的问题及解决方法
- 实验感想
问题一:什么是表单?
问题二:浏览器可以解析运行什么语言?
问题三:WebServer支持哪些动态语言?
使用sudo service apache2 start命令打开Apache服务

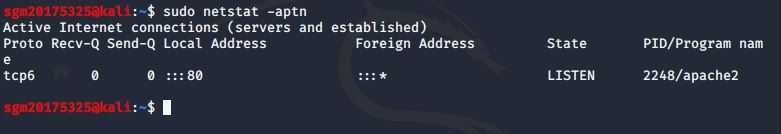
使用netstat -aptn查看端口号,确认apache启动成功,如图所示,监听端口是80:

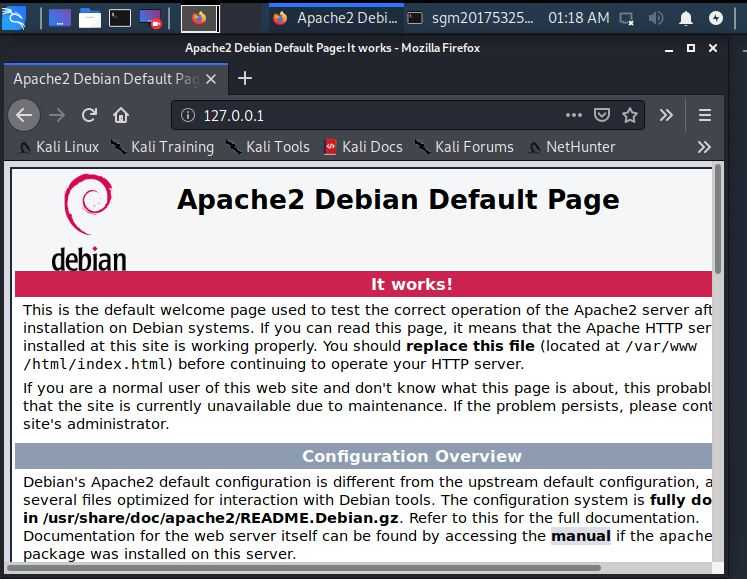
在浏览器里输入http://127.0.0.1,可以访问到Apache默认页面,若可以正常访问,则说明Apache可以正常工作。

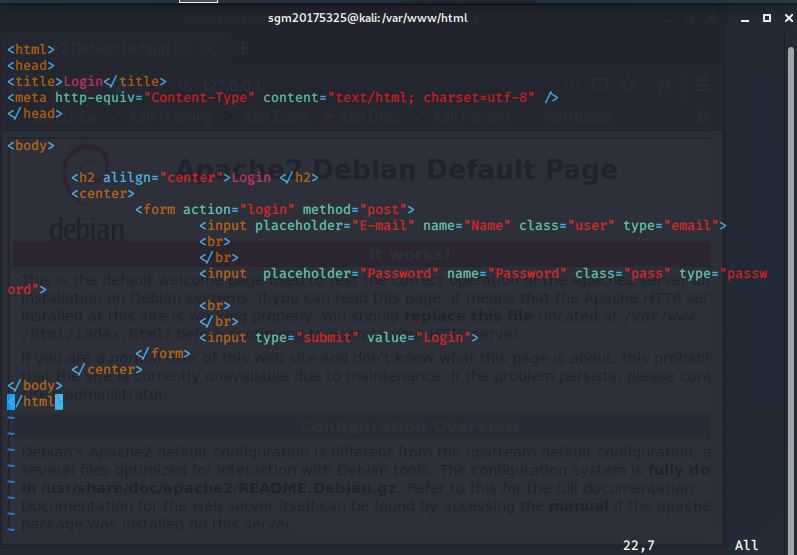
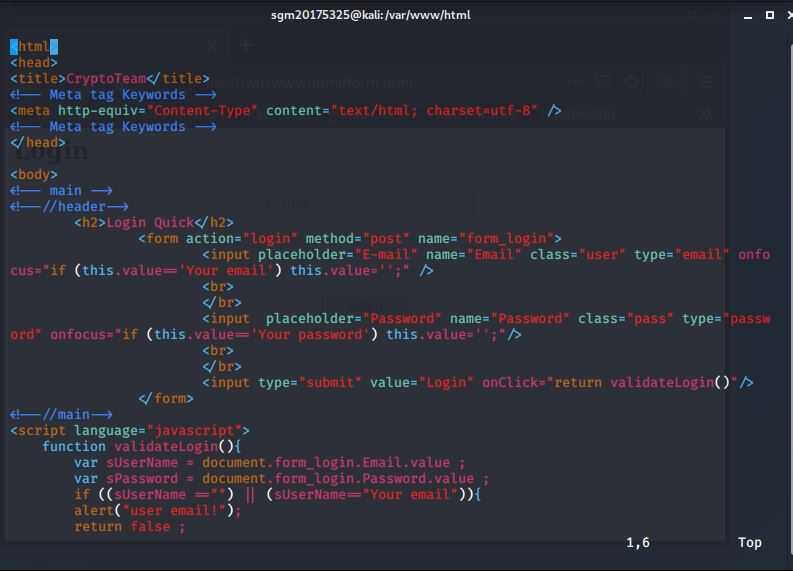
使用cd /var/www/html进入到Apache的工作目录下,vi form.html新建一个含有表单的html:

在浏览器中输入/var/www/html/form.html,可以看到如下结果:

JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
在原有的基础上,添加一段Javascript代码,来完成对用户是否填写邮箱和密码的判断,修改后的exp8_form.html如下:

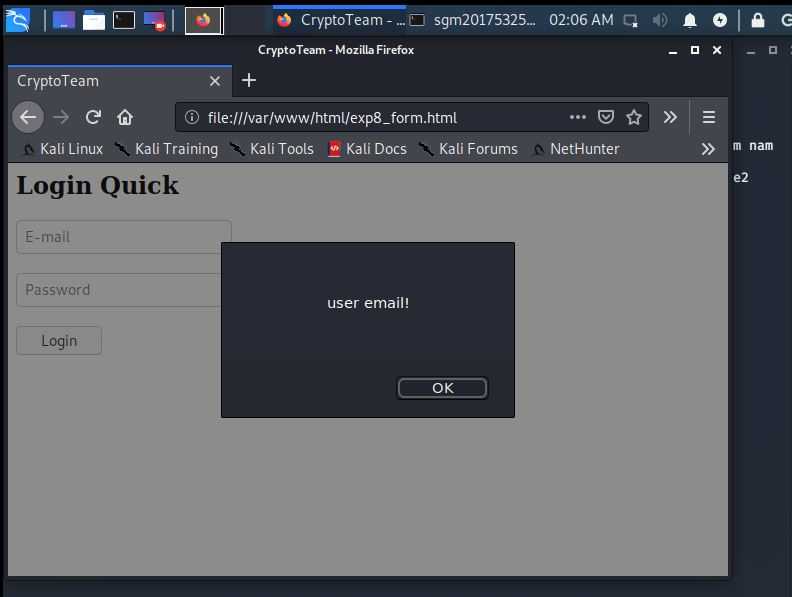
在浏览器访问/var/www/html/exp8_form.html,如果用户邮箱或密码未填写就提交,网页会出现提示:

使用命令sudo /etc/init.d/mysql start开启MySQL服务。

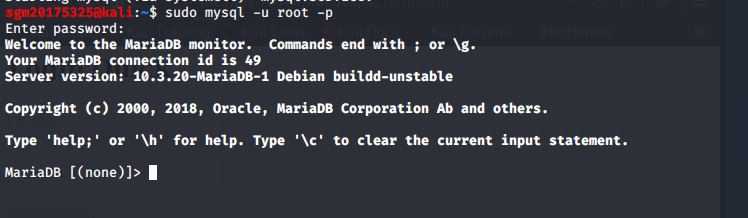
使用命令sudo mysql -u root -p进入,默认密码为password。

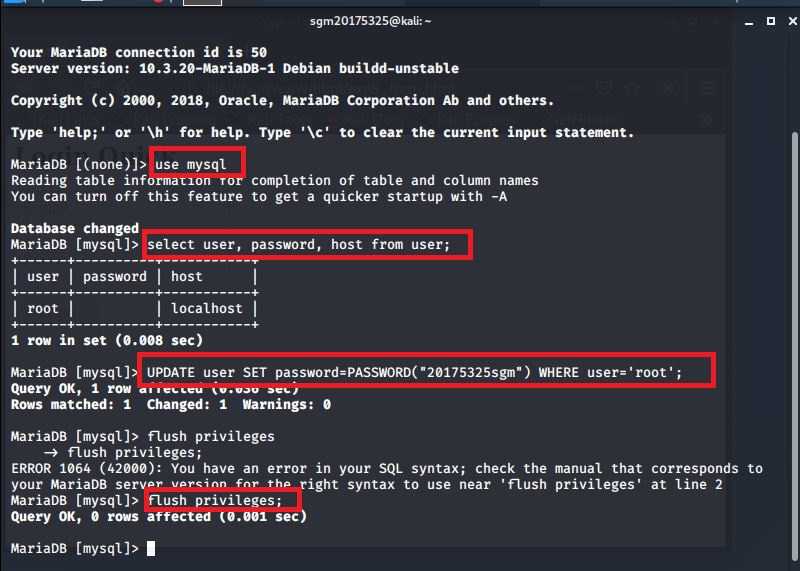
使用use mysql命令,选择mysql数据库。
输入select user, password, host from user;//显示mysql库中已有的用户名、密码与权限。
输入UPDATE user SET password=PASSWORD("新密码")WHERE user=‘root‘;//更改用户名root的密码。
输入flush privileges;//更新权限。

输入quit退出,并使用mysql -u root -p重新登录mysql

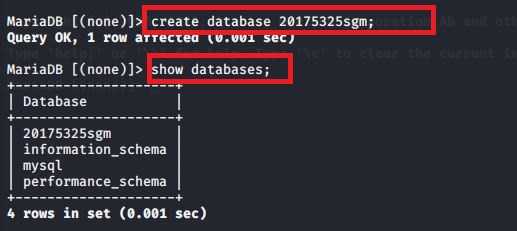
使用create database 数据库名称;建立数据库:
使用show databases;查看存在的数据库:

使用use 数据库名称;使用我们创建的数据库:

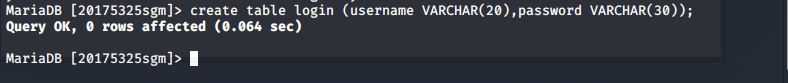
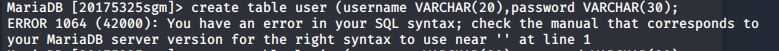
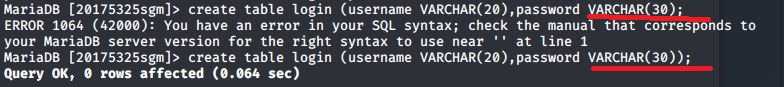
输入create table 表名 (username VARCHAR(20),password VARCHAR(30));建立数据库表

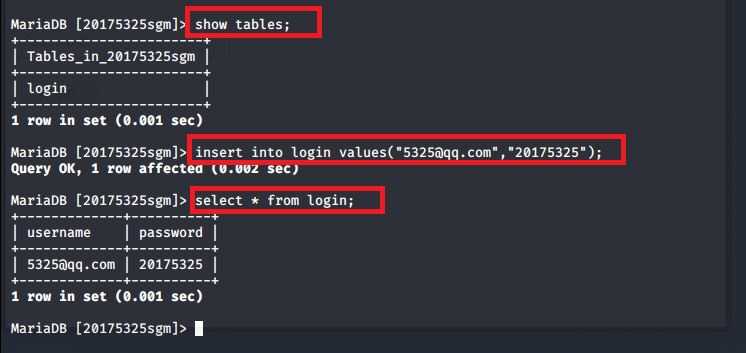
使用show tables;查看表信息:
使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据
使用select * from 表名;查询表中的数据:

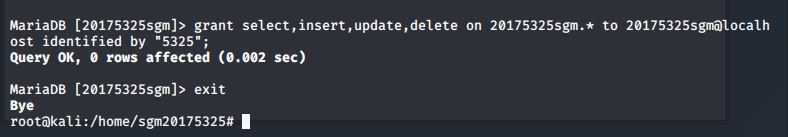
使用grant select,insert,update,delete on 20175325sgm.* to 20175325sgm@localhost identified by "5325";指令在MySQL中增加新用户
增加新用户后,输入exit退出

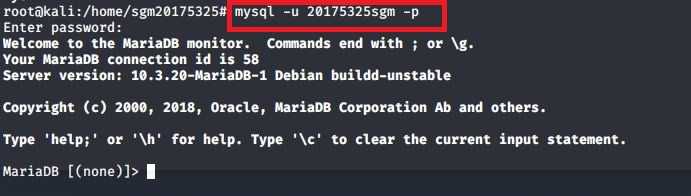
输入mysql -u 20175325sgm -p使用新的用户名和密码进行登录:

/var/www/html目录下新建一个PHP测试文件test.php,内容为:<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is 20175325sgm‘s php test page!<br>";
?>
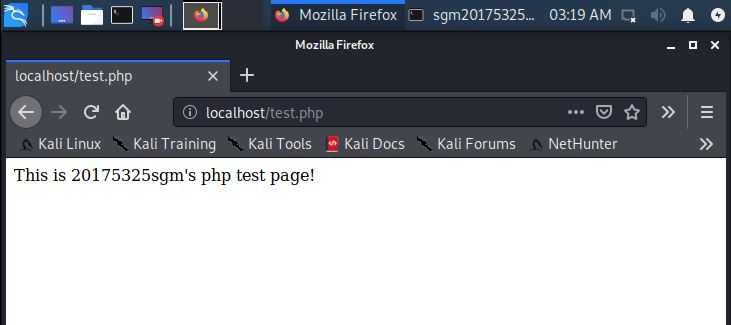
在浏览器网址栏中输入localhost/test.php,可看到文件的内容:

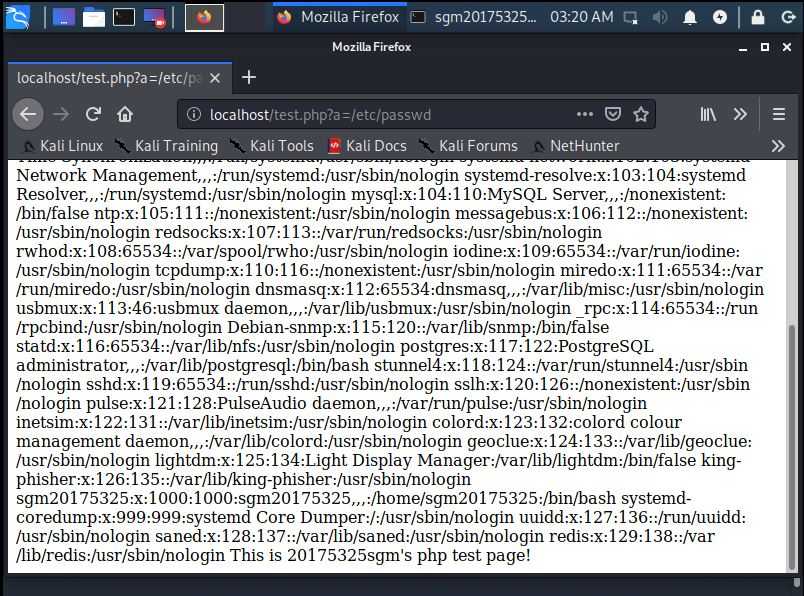
在浏览器网址栏中输入localhost/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

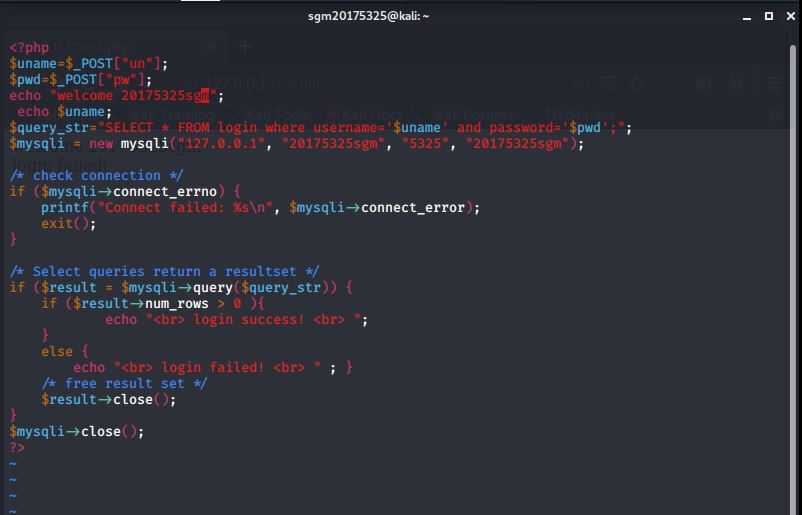
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的test.php代码如下:

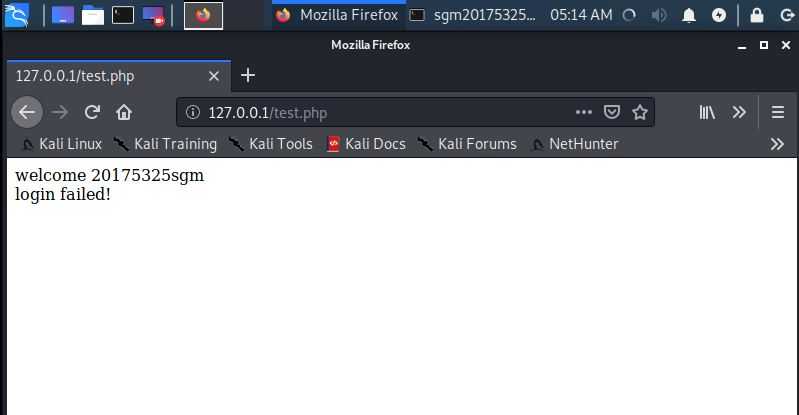
在浏览器输入127.0.0.1/test.php访问自己的登录界面。

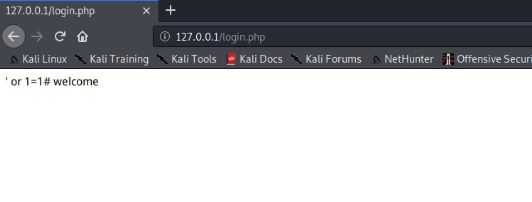
SQL注入:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功。(#相当于注释符,将后面的内容都变为注释,1=1是永真式,所以这个式子恒成立)

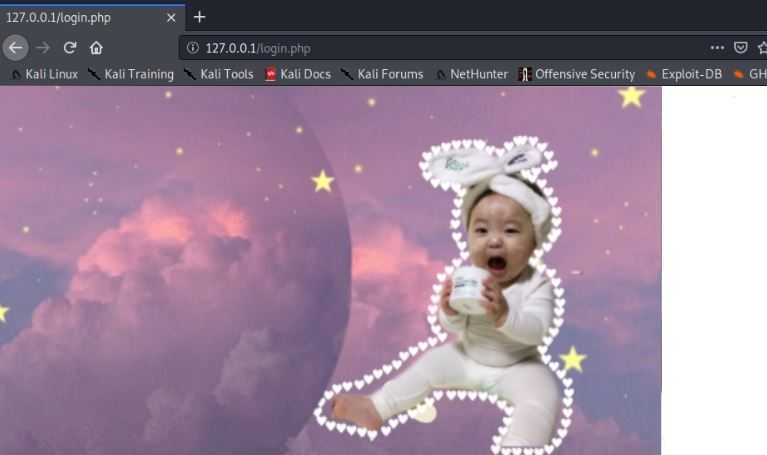
XSS攻击:XSS攻击全称跨站脚本攻击,是为不和层叠样式表的缩写混淆,所以将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
将一张图片放在/var/www/html目录下,在用户名输入框中输入<img src="hhh.jpeg" />hhh</a>读取/var/www/html目录下的图片:

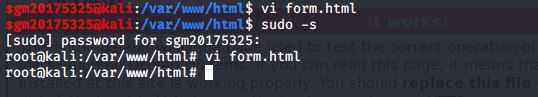
问题一:在任务一中,在/var/www/html目录下新建一个含有表单的html时,出现如下提示:"form.html" E212: Can‘t open file for writing
sudo -s就解决了
问题二:在输入如下指令时一直报错,如图所示:


本次实验是对之前所学知识的整合深化与应用。前端后台编程这些知识,在上学期的课程中大致学习过,理解起来难度相对较小。但像SQL注入之前也只是学习了解的知识而已,但是通过这次亲自动手实践,对原理也有了更加深刻的认识。
2019-2020-2 20175325石淦铭《网络对抗技术》Exp8 Web基础
标签:后端 可扩展 dom 新建 登录界面 连接数 http 下拉 server
原文地址:https://www.cnblogs.com/sgm5/p/12938357.html