标签:mamicode family 按钮 点击 ons black mil 学习 工具

用工具箱拖入一个button
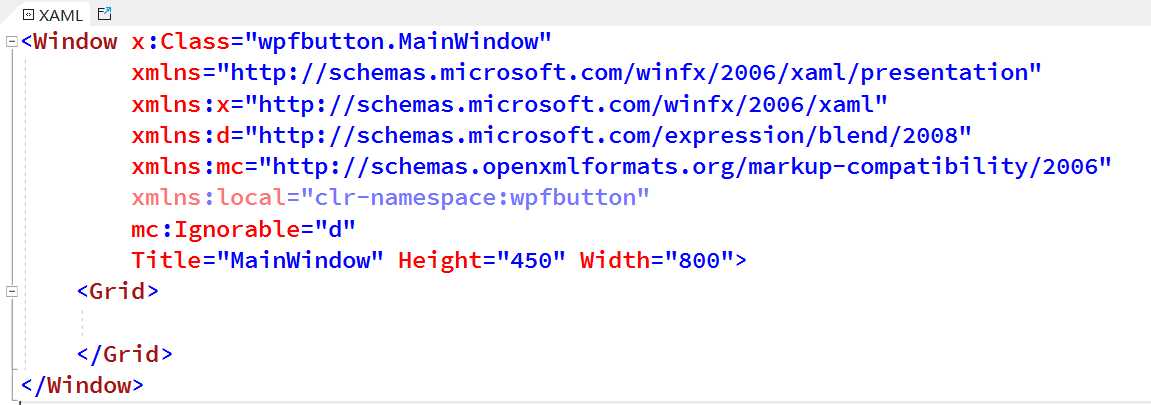
就多了这一段代码
<Grid>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="255,207,0,0" VerticalAlignment="Top" Width="75"/>
</Grid>
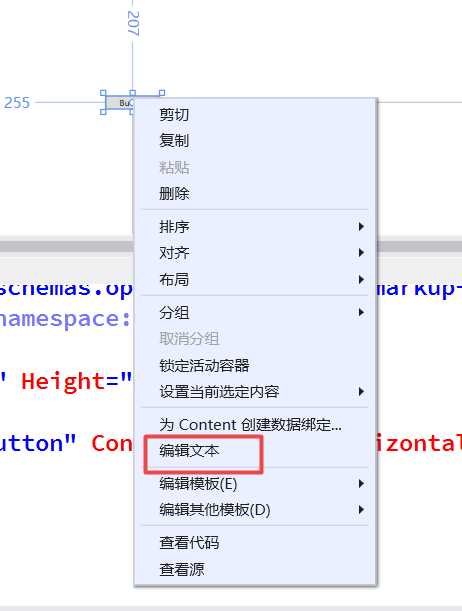
右键编辑文本

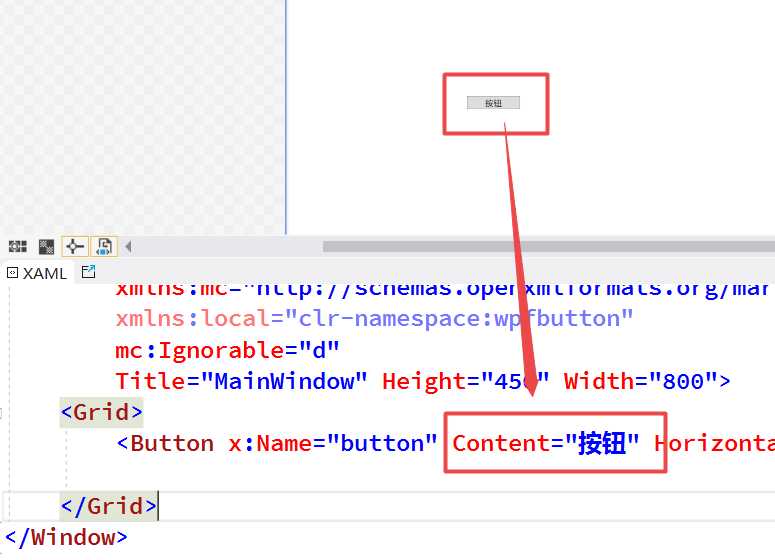
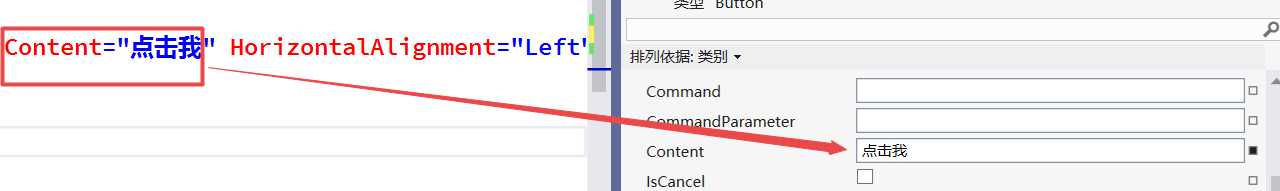
证明content是改变按钮的"显示"名称(并不是代码中的name)

右边也出来了:

?
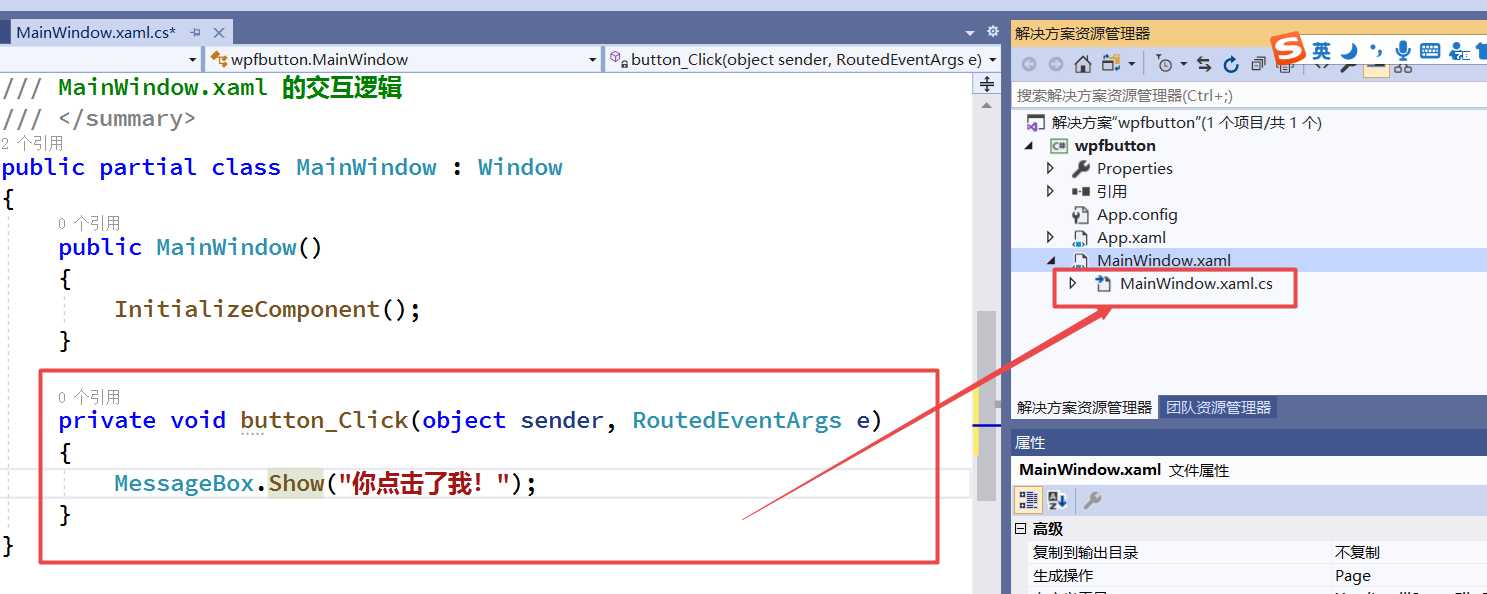
点击按钮后自动生成回调代码:

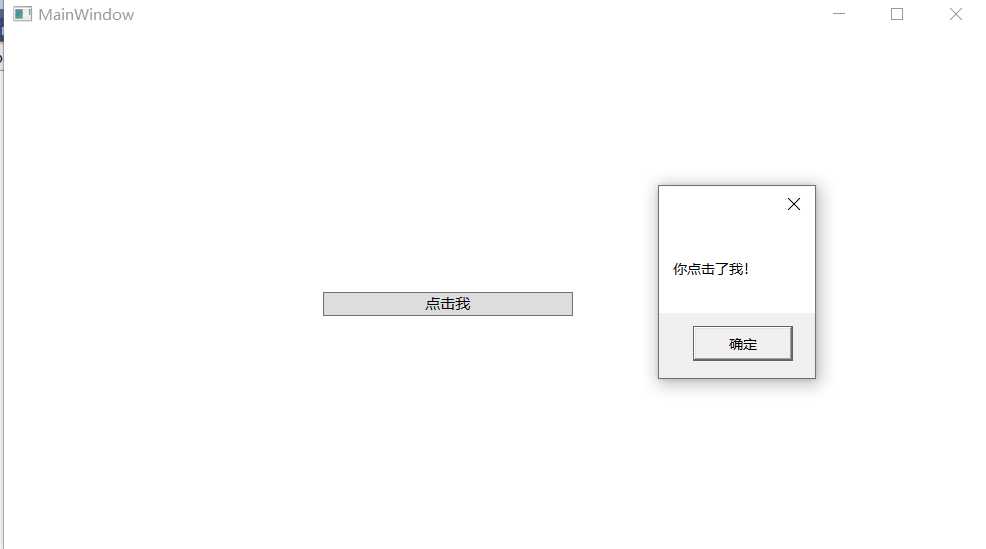
运行试一试:

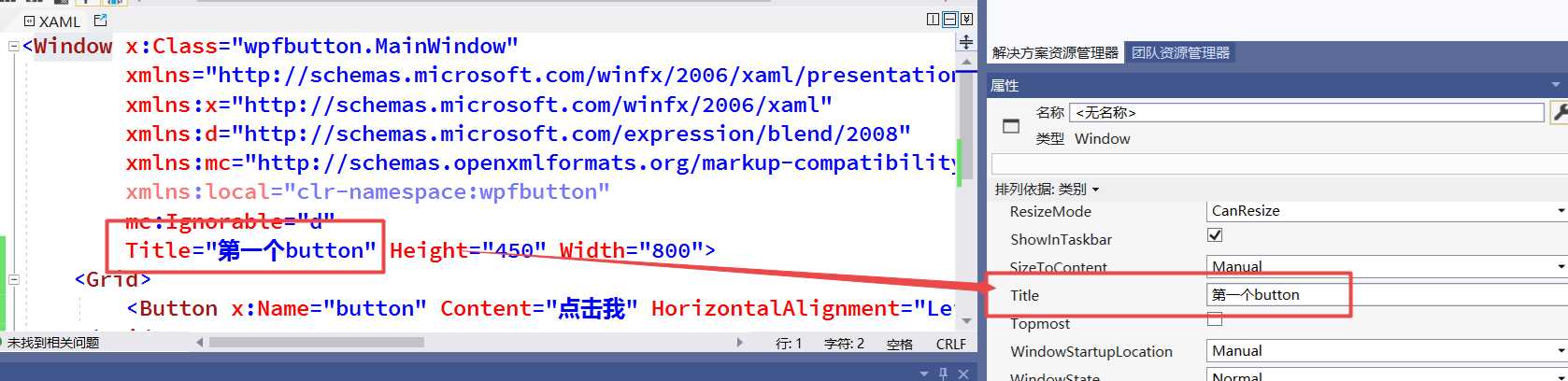
修改下窗体title

修改的对应关系如上图
标签:mamicode family 按钮 点击 ons black mil 学习 工具
原文地址:https://www.cnblogs.com/ifconfig/p/12942415.html