标签:insert 动态语言 网络 container toc 密码 service create var
service apache2 start开启Apache服务
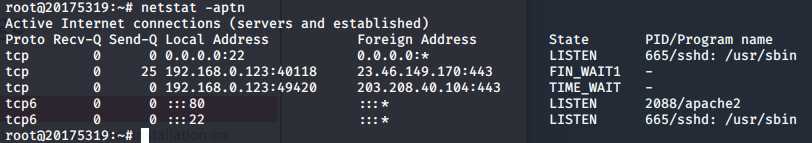
netstat -aptn查看端口占用情况
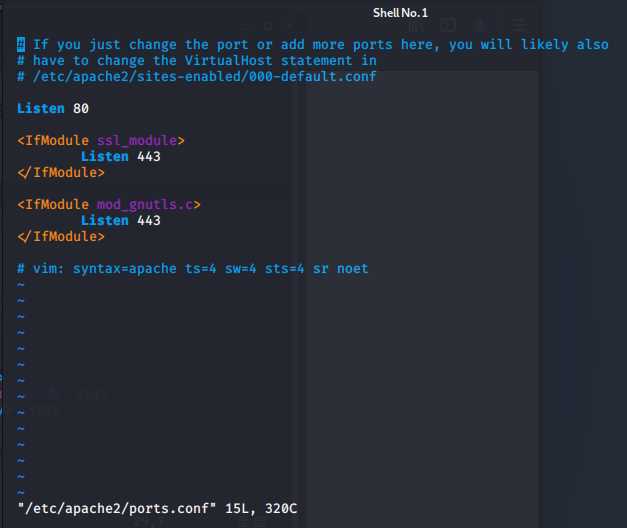
vi /etc/apache2/ports.conf如果有其他应用有端口冲突,在ports.conf中修改端口
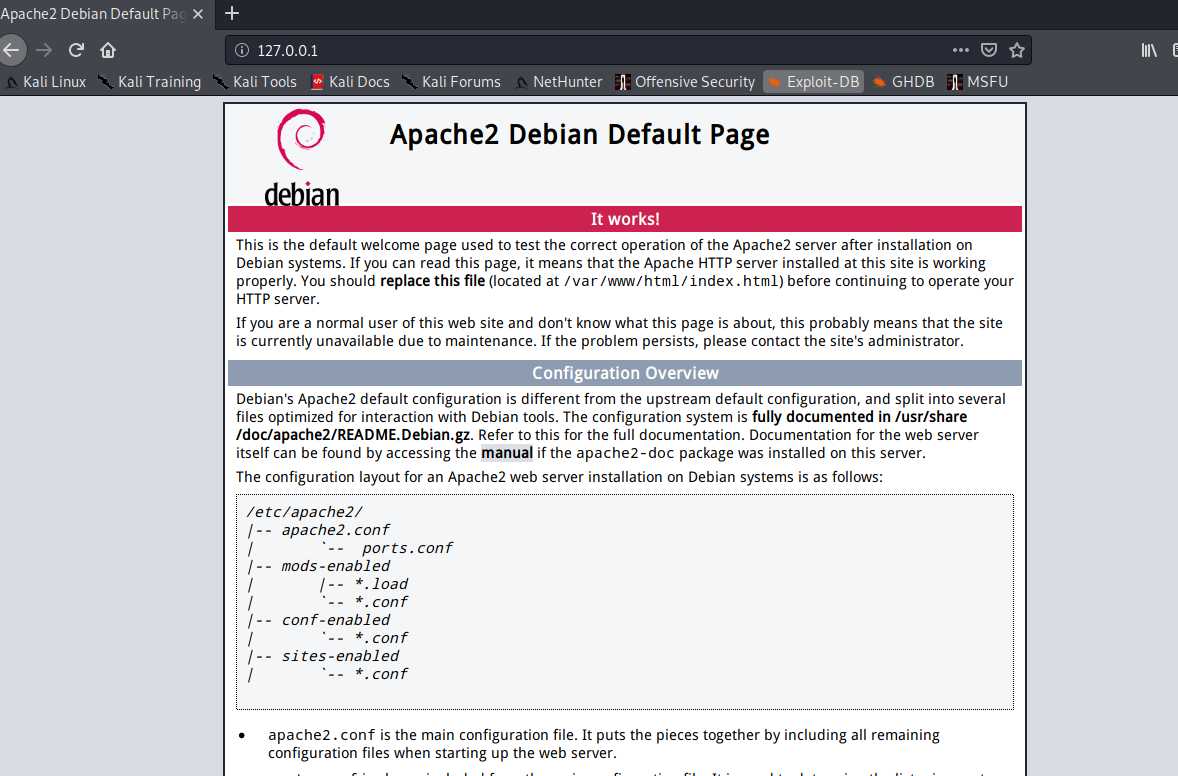
127.0.0.1来测试apache是否正常工作
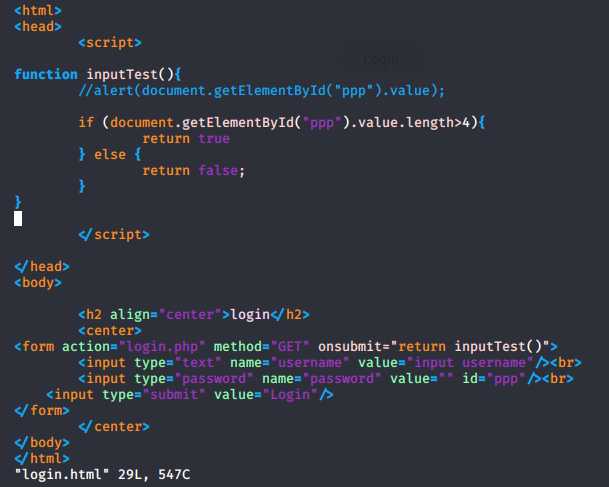
/var/www/html生成login.html文件
127.0.0.1/login.html
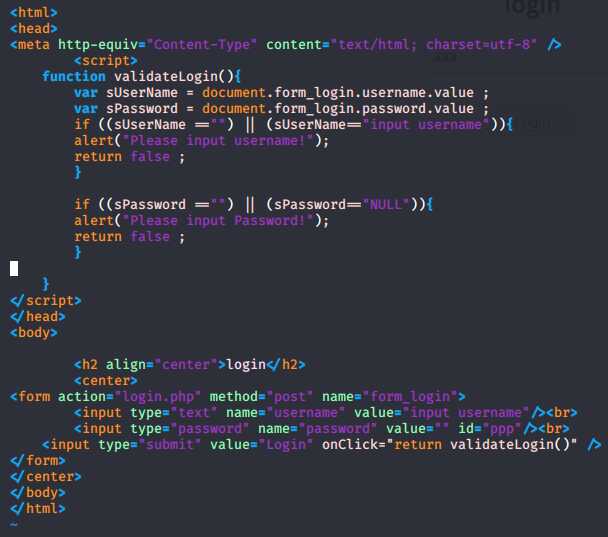
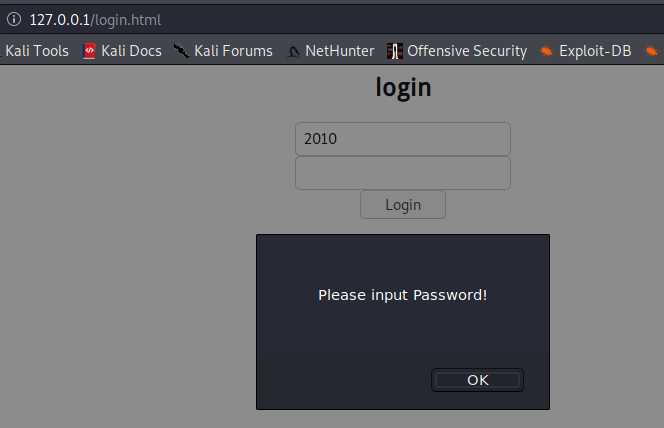
login.html的基础上添加javascript代码,用于验证用户名和密码是否为空
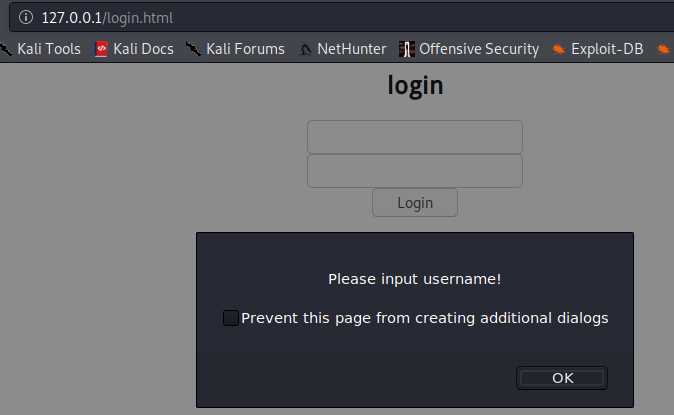
127.0.0.1/login.html,当用户名和密码为空时会出现提示

/etc/init.d/mysql start启动mysql服务
mysql -u root -p登陆,默认密码为空
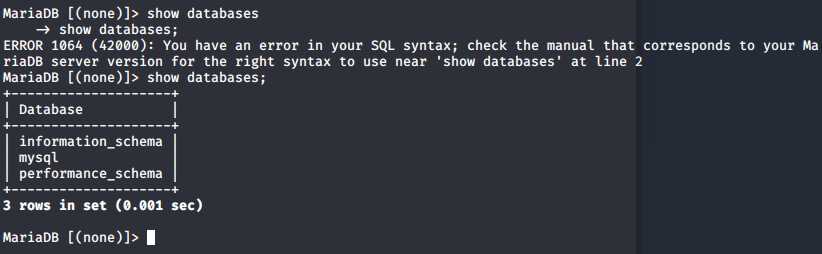
show databases;查看基本信息
use mysql;切换到my sql数据库进行进一步操作
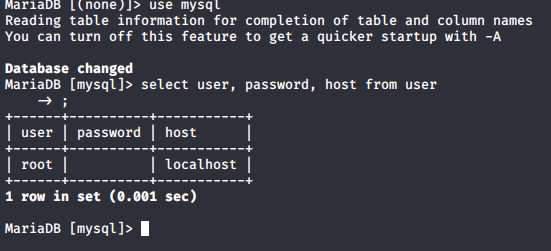
select user, password, host from user;(mysql库中的user表中存储着用户名、密码与权限)
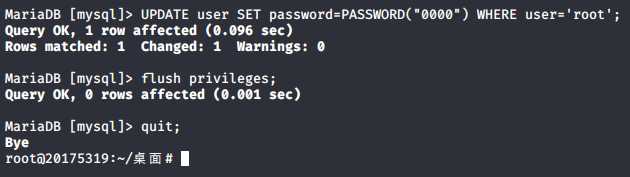
UPDATE user SET password=PASSWORD("0000") WHERE user=‘root‘;修改root用户的密码flush privileges;更新权限quit; 退出
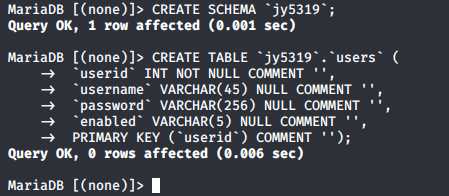
mysql -u root -p使用新密码登录CREATE SCHEMA `jy5319`;
CREATE TABLE `jy5319`.`users` (
`userid` INT NOT NULL COMMENT ‘‘,
`username` VARCHAR(45) NULL COMMENT ‘‘,
`password` VARCHAR(256) NULL COMMENT ‘‘,
`enabled` VARCHAR(5) NULL COMMENT ‘‘,
PRIMARY KEY (`userid`) COMMENT ‘‘);

use jy5319;进入创建的数据库
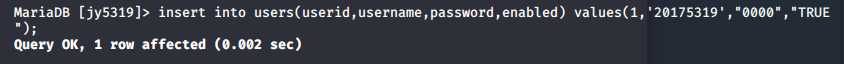
insert into users(userid,username,password,enabled) values(1,‘20175319‘,"0000","TRUE");向表中添加内容
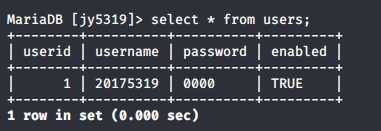
select * from users;查询数据库
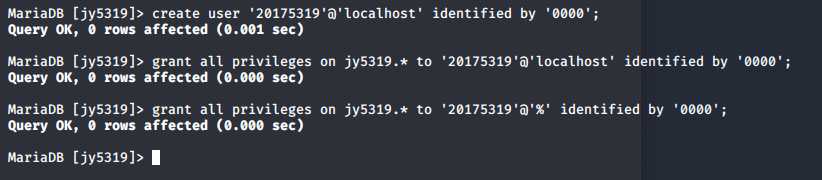
create user ‘20175319‘@‘localhost‘ identified by ‘0000‘;
grant all privileges on jy5319.* to ‘20175319‘@‘localhost‘ identified by ‘0000‘;
grant all privileges on jy5319.* to ‘20175319‘@‘%‘ identified by ‘0000‘;
flush privileges;

mysql -u 20175319 -p jy5319测试新用户能否登录
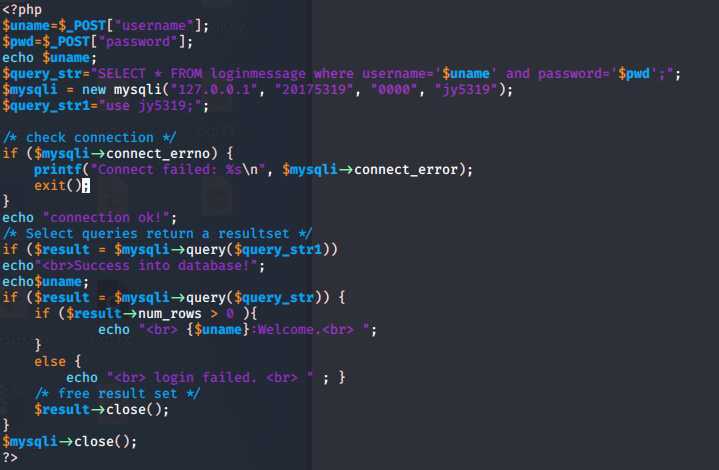
/var/www/html编写login.php
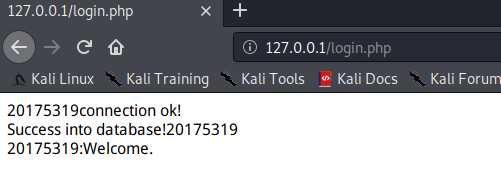
127.0.0.1/login.html,在登录界面中输入录入数据库的用户名和密码
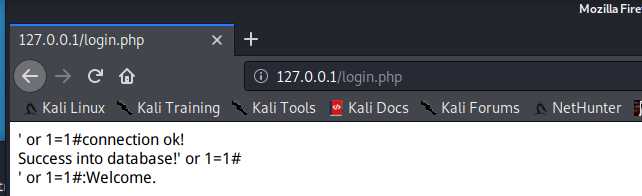
‘ or 1=1#注入SELECT * FROM users where username=‘‘ or 1=1#‘ and password=password(‘‘);构成了恒成立的条件
<img src="01.png" />获取网页目录下的图片
本次实验所需的知识在上学期的网络安全编程中有所涉及,我这学期的课程设计正好也涉及到Web设计和数据库。这次实验让我复习这些知识的同时,也了解了sql注入以及xss攻击的原理和过程,让我意识到之前自己设计课设的时候缺乏对系统安全漏洞问题的考虑,今后应当对这方面多加考虑。
2019-2020-2 20175319江野《网络对抗技术》Exp8 Web基础
标签:insert 动态语言 网络 container toc 密码 service create var
原文地址:https://www.cnblogs.com/killer-queen/p/12934536.html