标签:style blog http io color ar os 使用 sp
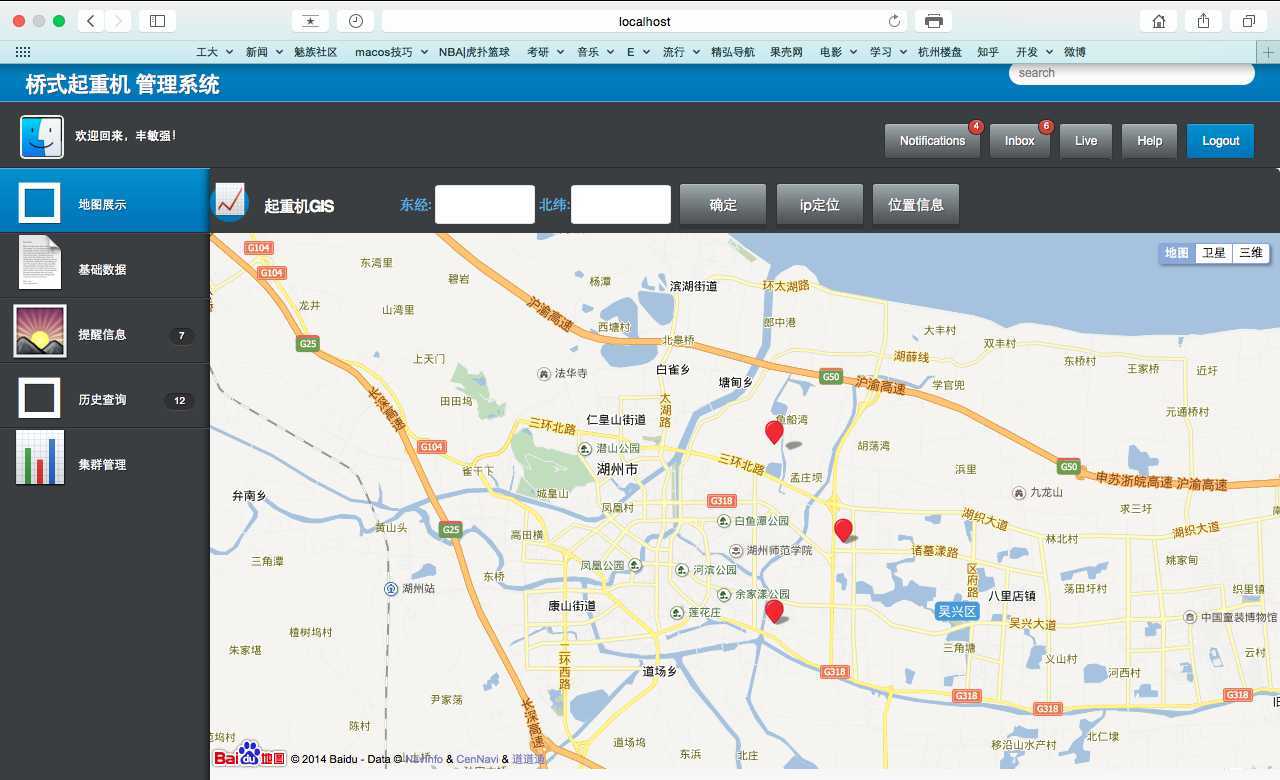
这一段时间,在做一个起重机的网页管理系统。调用了百度地图API后,发现jsp页面提交给servlet后,可以得到起重机坐标的经纬度,但不能显示地图标记! 原来以为是页面的css样式和百度传过来的css样式产生冲突,经过测试(把提交给servlet的动作取消)发现,css样式并无问题。后经过仔细一想,原来是这样的:
一个提交按钮 上有包含了两个动作 1:执行js代码,百度地图标记的标定2:提交给servlet,获取数据库的信息。然后,问题出现了,servlet处理后整个页面刷新,把原来的js执行的结果给覆盖了,标记消失。
上有包含了两个动作 1:执行js代码,百度地图标记的标定2:提交给servlet,获取数据库的信息。然后,问题出现了,servlet处理后整个页面刷新,把原来的js执行的结果给覆盖了,标记消失。
解决方法:使用AJAX方法,异步刷新数据,获得数据库的坐标信息后,不对整个页面进行刷新,成功解决问题!

JS代码如下:
1 $("#showPosition").click(function() 2 { 3 4 function addMarker(point) //增加一个标注 5 { 6 var marker = new BMap.Marker(point); 7 map.addOverlay(marker); 8 marker.setAnimation(BMAP_ANIMATION_BOUNCE);//设置弹跳动画 9 } 10 $.ajax({ 11 type: "post", 12 url: "ShowCranePosition", 13 success: function(data) 14 { 15 //alert(data); 16 map.clearOverlays(); 17 var coordinate = data.split("|"); 18 for(var i = 0;i<coordinate.length;i=i+2) 19 { 20 var elng = 120.14; 21 var nlat = 30.9; 22 elng = coordinate[i]; 23 nlat = coordinate[i+1]; 24 var point = new BMap.Point(elng, nlat); 25 //map.panTo(point,15); 26 addMarker(point); 27 } 28 29 } 30 });
1 Servlet代码如下: 2 public void doGet(HttpServletRequest request, HttpServletResponse response) 3 throws ServletException, IOException 4 { 5 List<String[]> result = null; 6 String[] element = new String[4]; 7 String str = ""; 8 PrintWriter pw = response.getWriter(); 9 try { 10 result = DAOFactory.getIUserDAOInstance().showTable(); 11 if(result != null) 12 { 13 Iterator<String[]> iter = result.iterator(); 14 while(iter.hasNext()) 15 { 16 element=iter.next(); 17 str = str+element[1]+"|"+element[2]+"|"; 18 } 19 20 pw.print(str); 21 pw.close(); 22 }else 23 { 24 //默认的地图坐标 25 } 26 } catch (Exception e) { 27 // TODO Auto-generated catch block 28 e.printStackTrace(); 29 }
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/hartigen/p/4082468.html