标签:界面 网页开发 nec servlet web基础 where eth 文件上传 return
答:表单是一个包含表单元素的区域,在网页中主要负责数据采集功能。表单有三个基本组成部分:
答:支持HTML(超文本标记语言)、XML(可扩展标记语言)、Python、PHP、JavaScript、ASP等众多脚本语言。
答:WebServer支持ASP、PHP、JSP。
service apache2 start命令打开Apache服务。
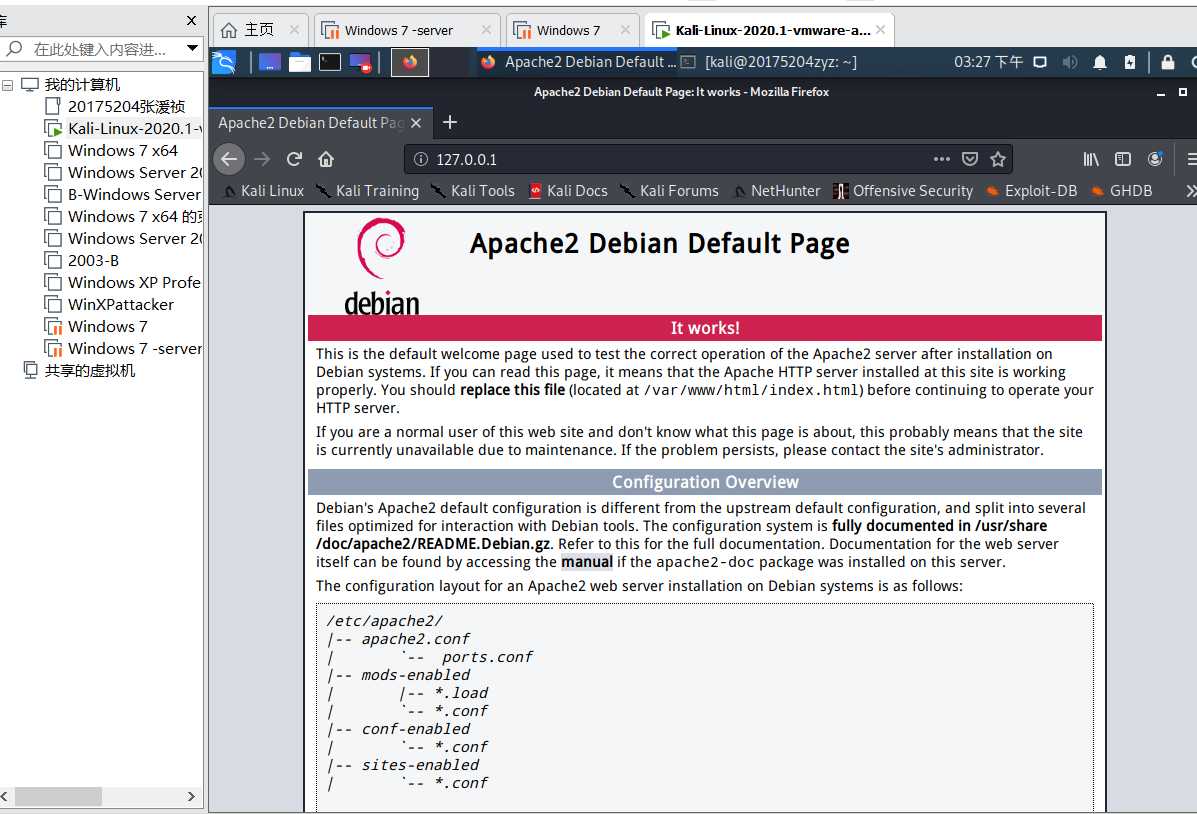
127.0.0.1,开启成功时显示Apache的默认网页。
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件175204zyz.html。<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录界面</h2>
<center>
<form action="login" method="post">
请输入用户名:<input placeholder="用户名" name="Name" class="user" type="username">
<br>
</br>
请输入密码:<input placeholder="密码" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>
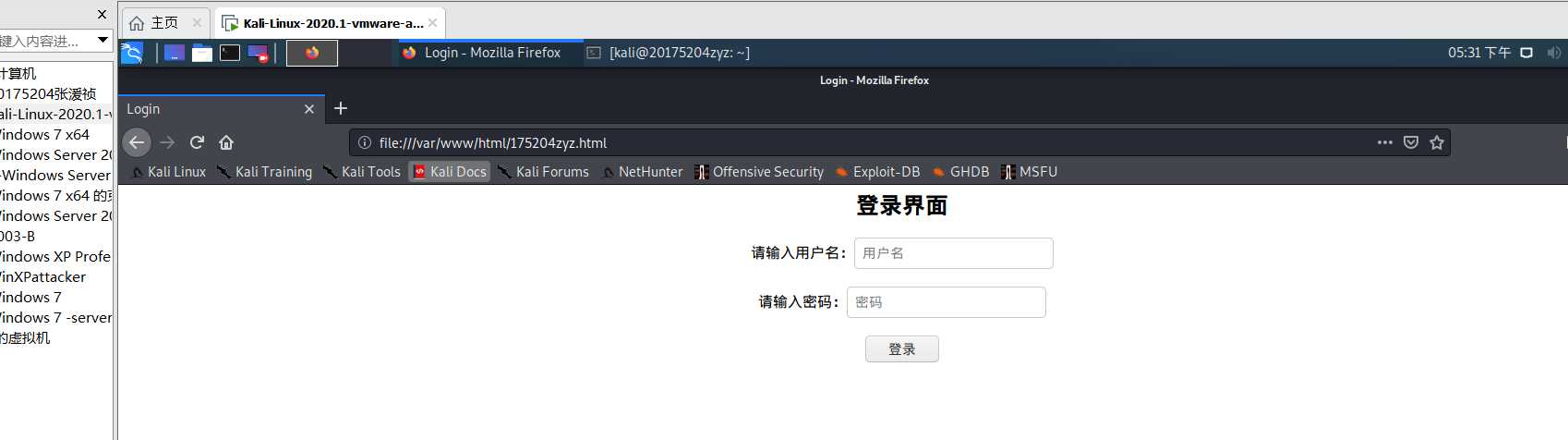
/var/www/html/175204zyz.html打开网页:
<html>
<head>
<title>登录检测</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录界面</h2>
<center>
<form action="login" method="post" name="form_login">
请输入用户名:<input placeholder="用户名" name="Name" class="user" type="username" onfocus="if (this.value==‘Your username‘) this.value=‘‘;" />
<br>
</br>
请输入密码:<input placeholder="密码" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="登录" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your username")){
alert("请输入用户名,用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码,密码不能为空!");
return false ;
}
}
</script>
</body>
</html>
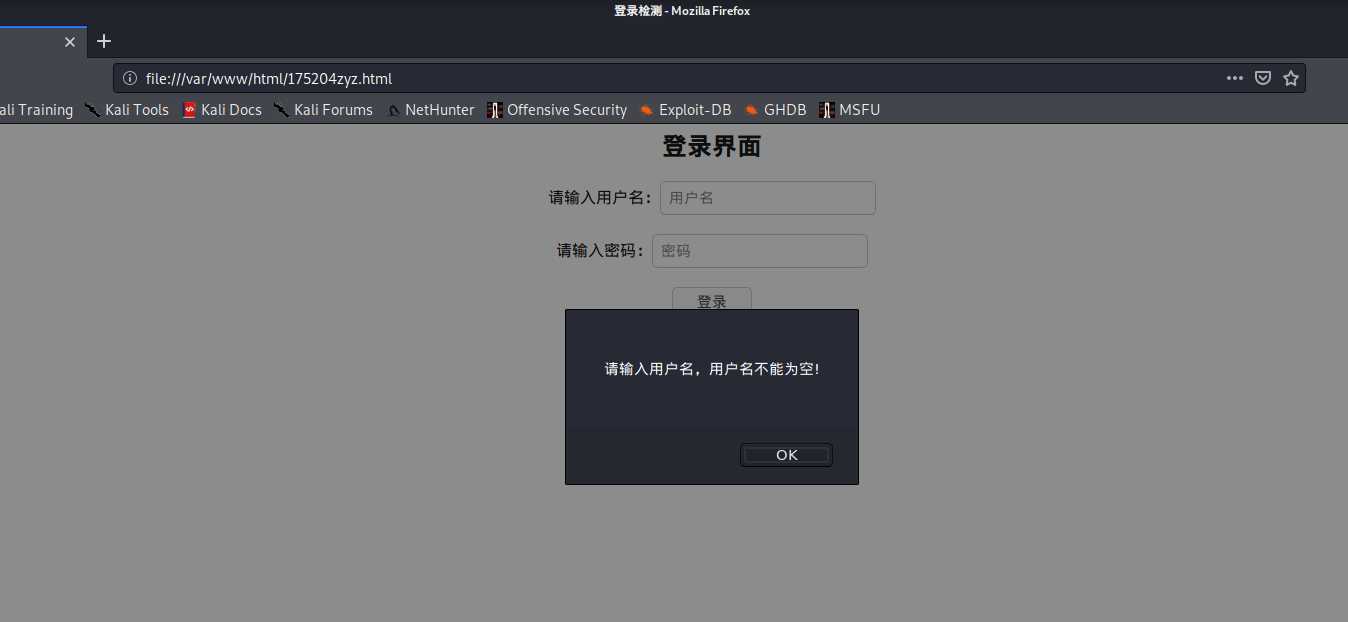
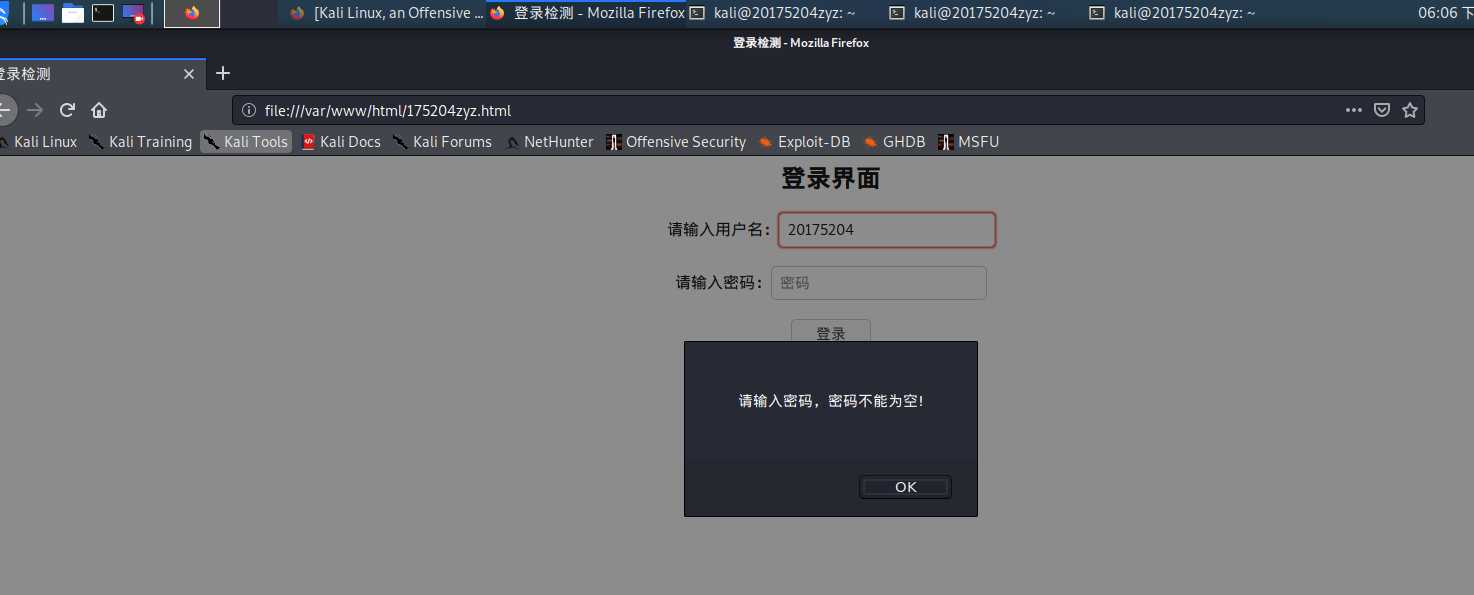
/var/www/html/175204zyz.html打开网页,以下为用户名未填和密码未填写情况。

/etc/init.d/mysql start开启MySQL服务(需要管理员权限):
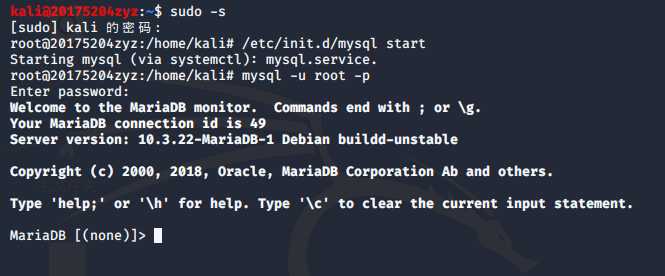
mysql -u root -p用管理员身份登录MySQL,默认密码为password:
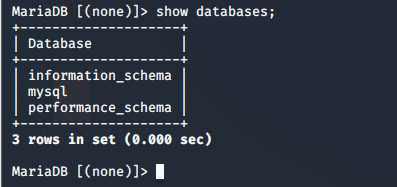
show databases;查看数据库基本信息:
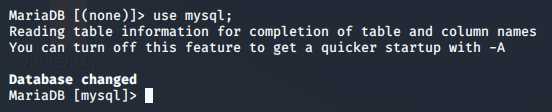
use mysql;选择mysql数据库:
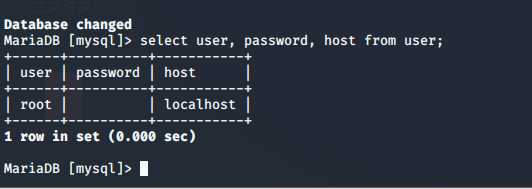
select user, password, host from user;查看当前用户信息:
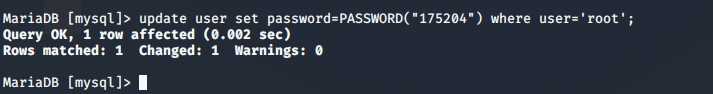
update user set password=PASSWORD("175204") where user=‘root‘;,修改密码;
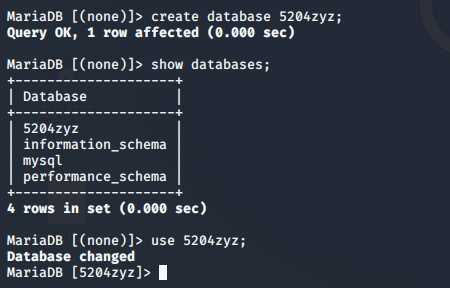
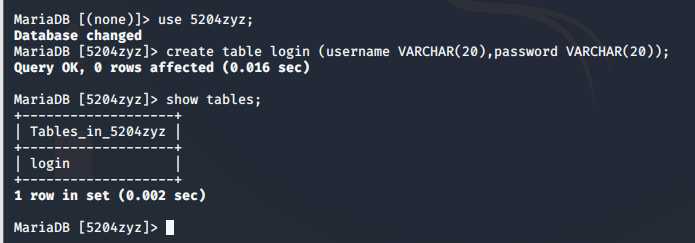
flush privileges;,更新权限后使用quit重新登录:create database 5204zyz;建立数据库后输入show databases;查看存在的数据库,使用use 5204zyz;使用数据库:
create table login (username VARCHAR(20),password VARCHAR(20));建立数据库表,并设置字段基本信息,设置后查看新表信息:show tables;:
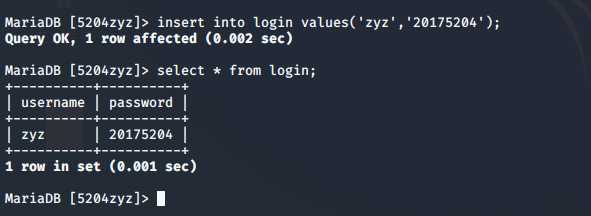
insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);,例如````insert into login values(‘zyz‘,‘20175204‘);```select * from 表名;
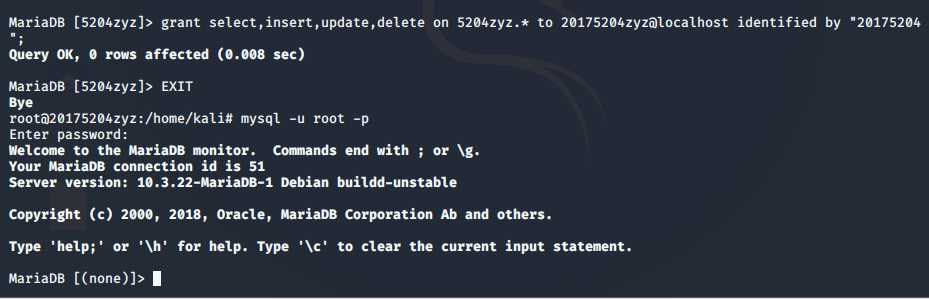
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";,即使用命令grant select,insert,update,delete on 5204zyz.* to 20175204zyz@localhost identified by "20175204";
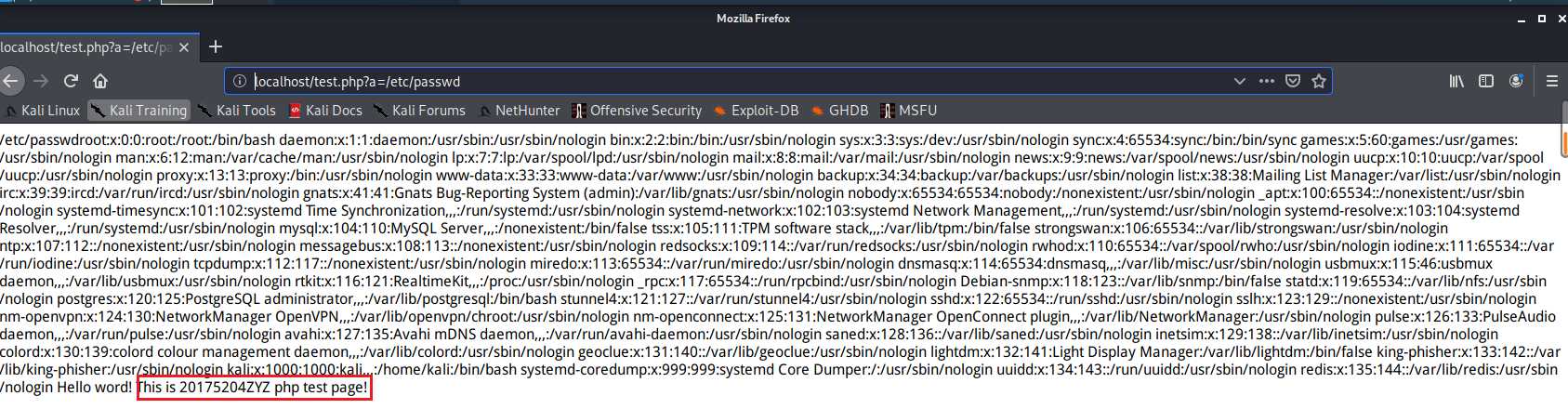
/var/www/html新建php测试文件test.php进行测试<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is 20175204ZYZ php test page!<br>";
?>
127.0.0.1/test.php:localhost/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "20175204zyz", "20175204", "5204zyz");
$query_str1="use 5204zyz;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
175204zyz.html中action127.0.0.1/175204zyz.html输入用户名和密码进行登录。

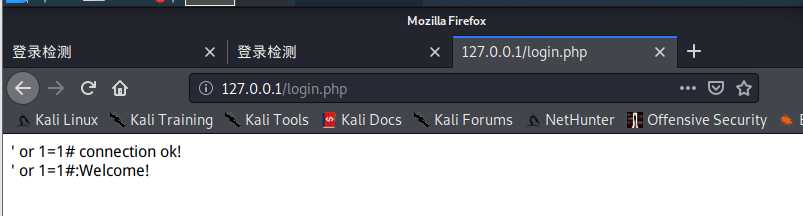
‘ or 1=1#,密码任意输入,显示登录成功:
‘ or 1=1#后代码为select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,1=1是永真式,所以不管密码是否输入正确,都能够成功登录。<img src="175204.jpg" />,密码随便输入,就可以在登录成功界面看到该图片。
sudo cp /home/kali 175204.jpg /var/www/html本次实验主要是编写web前端后台和执行一些简单的攻击方法,大部分内容都在上学期的网络安全编程课上学过,只有PHP语言等内容是需要新学习的,SQL注入攻击也在课上学过原理;通过本次实验感觉搭建好一个网站也是非常困难的,需要注意很多安全问题。再一次感觉kali功能真强大,连MySQL数据库环境都不需要太多配置。
2019-2020-2 20175204 张湲祯《网络对抗技术》Exp8 Web基础
标签:界面 网页开发 nec servlet web基础 where eth 文件上传 return
原文地址:https://www.cnblogs.com/zyzgl/p/12946037.html